在HTML中,表單是非常重要的功能,但由於資料送出要連接到後端,這邊我們先演示建立表單的部分。
<form action="" method="GET">
<label for="name">姓名</label>
<input type="text" id="name" name="name" placeholder="請輸入真實姓名" />
<br />
<label for="phone">電話</label>
<input type="text" name="phone" id="phone" value="123456" />
<br />
<input type="checkbox" id="check" name="check" value="check" checked />
<label for="check">訂閱電子報</label>
<br />
<input type="radio" id="radio" name="radio" value="radio" />
<label for="radio">訂閱電子報</label>
<br />
<label for="email">信箱</label>
<input type="email" id="email" name="email" required />
<br />
<label for="age">年齡</label>
<input type="number" id="age" name="age" min="18" max="100" step="5" />
<br />
<label for="password">密碼</label>
<input type="password" id="password" name="password" minlength="6" maxlength="12" />
<br />
0<input type="range" name="range" min="0" max="100" step="10"/>100
<br />
<input type="file" name="file" />
<br />
</form>
1.action:代表資料傳輸的目的地,後端才會使用
2.method:可輸入GET或POST,後端才會使用
代表文字
1.for:讓此屬性對應到input元素的id屬性,可以在點擊時選取input內容
可以輸入內容,其中屬性type的內容代表不同的輸入方式,如下:
text(文字)、number(數字)、email(信箱)、checkbox(勾選)、radio(點選,不可複選)、password(密碼)、range(區間)、file(檔案)
1.id:自己獨一無二的代碼,可和label的for對應,css中亦可使用
2.name:input中資料送出時會存在name裡,所以必填
3.value:預設的內容
4.placeholder:提示
5.minlength:最小長度
6.maxlength:最大長度
1.type:設為submit可將資料送出
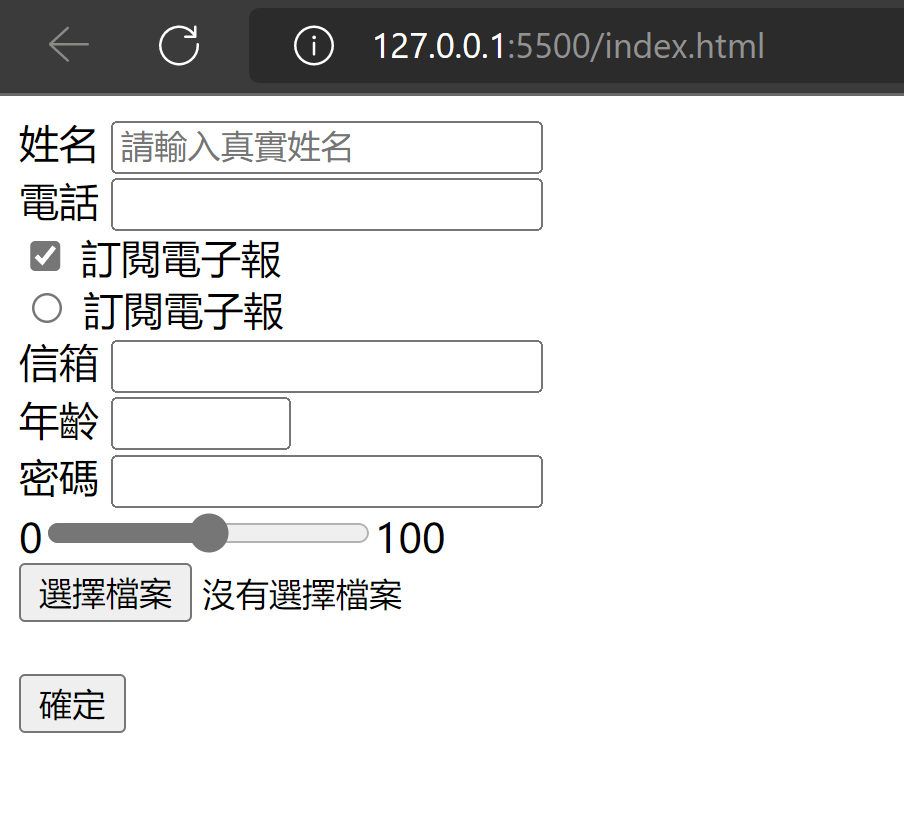
檔案開啟如下
【以上為我的學習心得,如有錯誤歡迎糾正】
