閒聊
在進行了兩天CSV文件學習後,今天我們先脫離VScode,一起來打開瀏覽器。
看到標題應該有猜到要做什麼了吧,不知道大家有沒有在使用電腦的時候不小心按到過呢?
準備好了就開始囉!
檢查
F12、 Ctrl + Shift + I 或是按下右鍵。
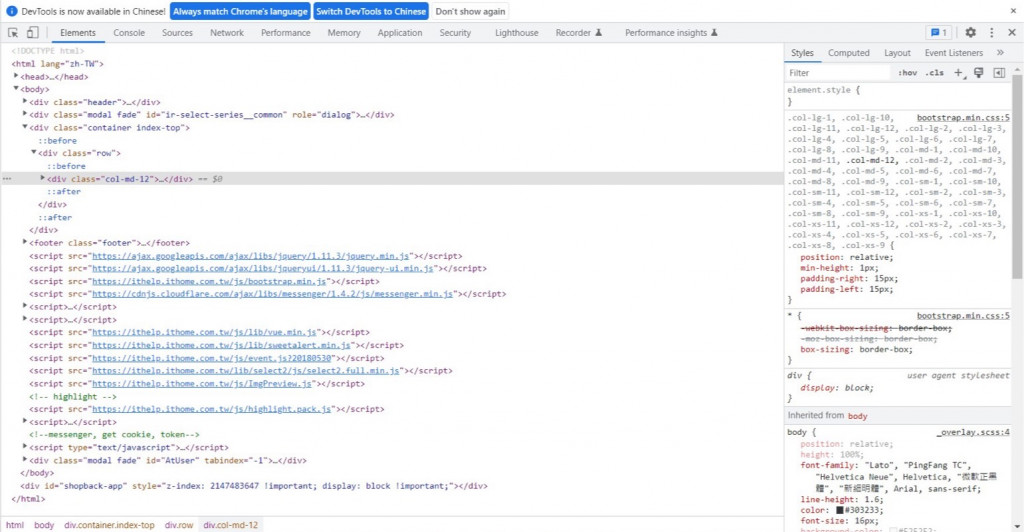
打開來應該要長這樣
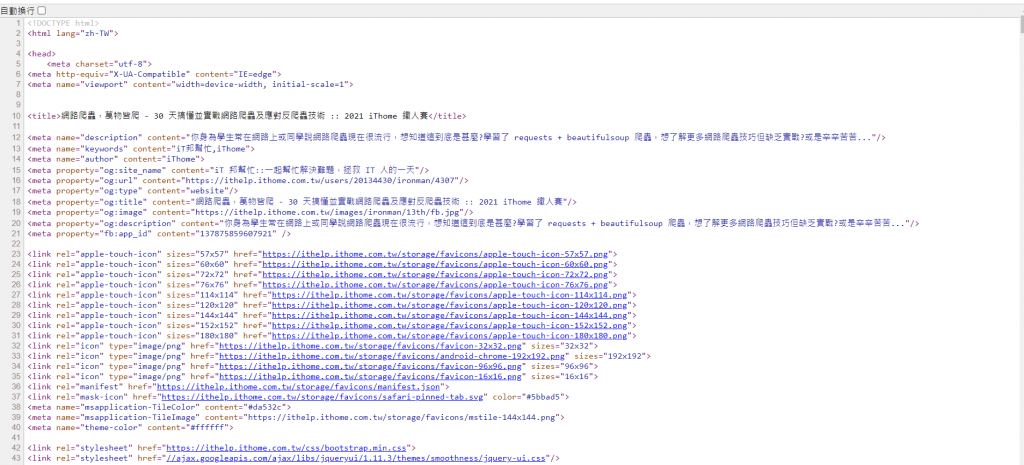
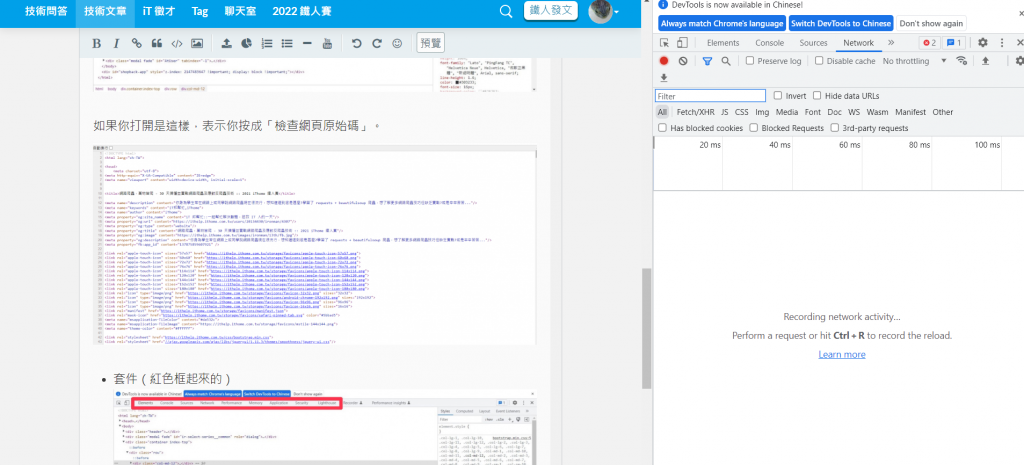
如果你打開是這樣,表示你按成「檢查網頁原始碼」。

更詳細的介紹:[學習筆記] Chrome Dev Tools 開發者工具實用功能整理
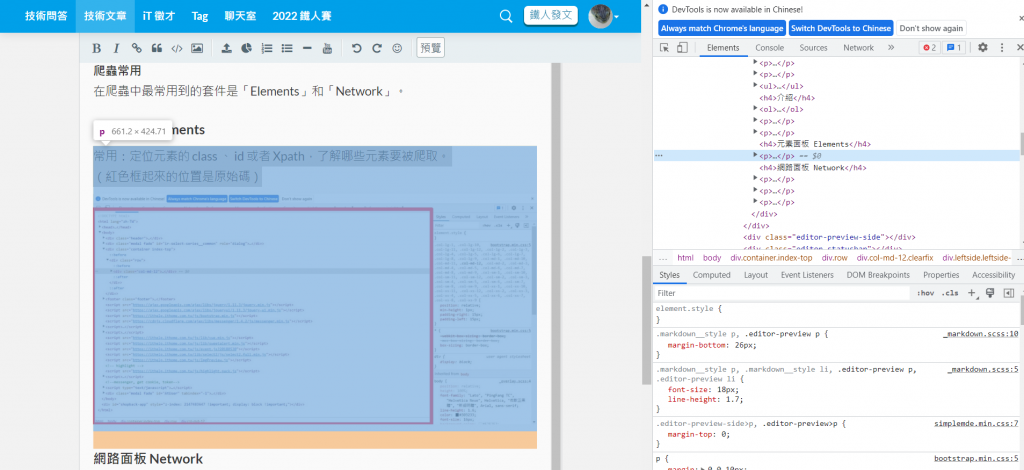
爬蟲常用
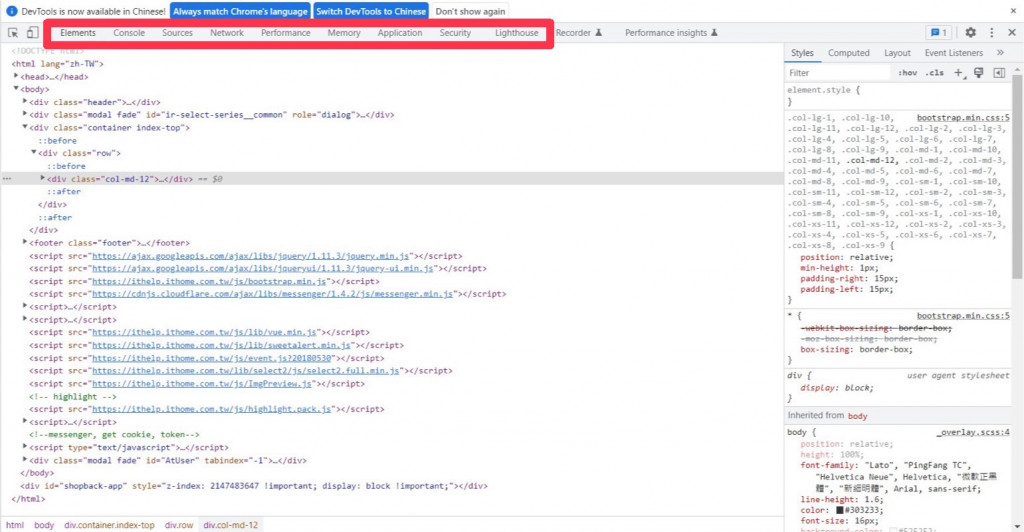
在爬蟲中最常用到的套件是「Elements」和「Network」。
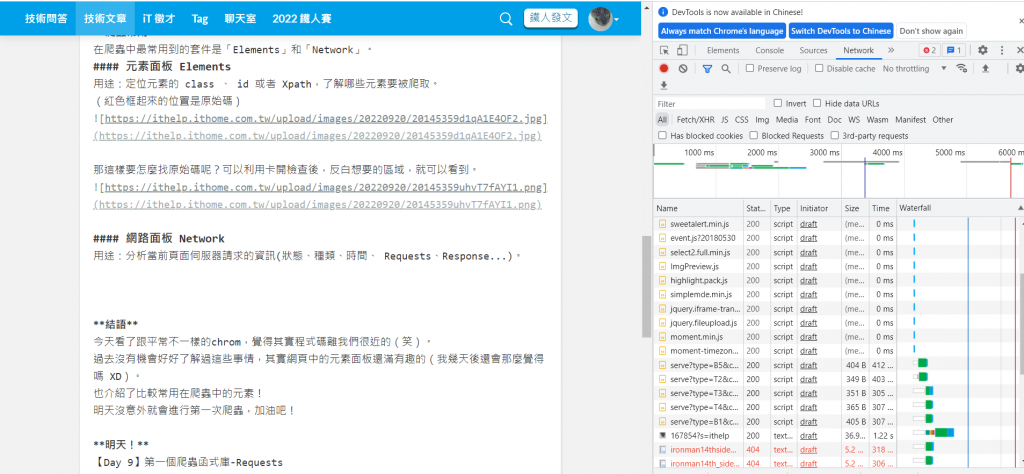
用途:定位元素的 class 、 id 或者 Xpath,了解哪些元素要被爬取。
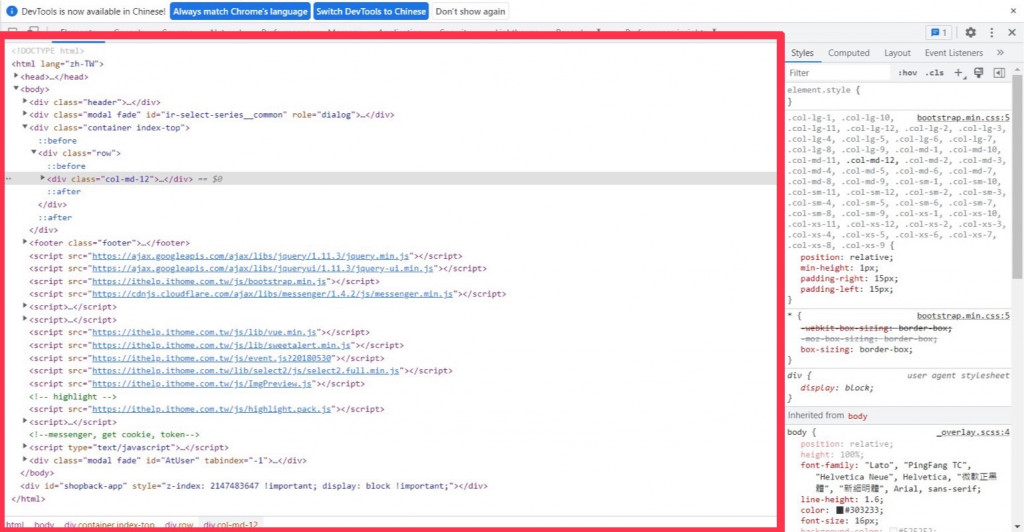
(紅色框起來的位置是原始碼)
那這樣要怎麼找原始碼呢?可以利用卡開檢查後,反白想要的區域,就可以看到。
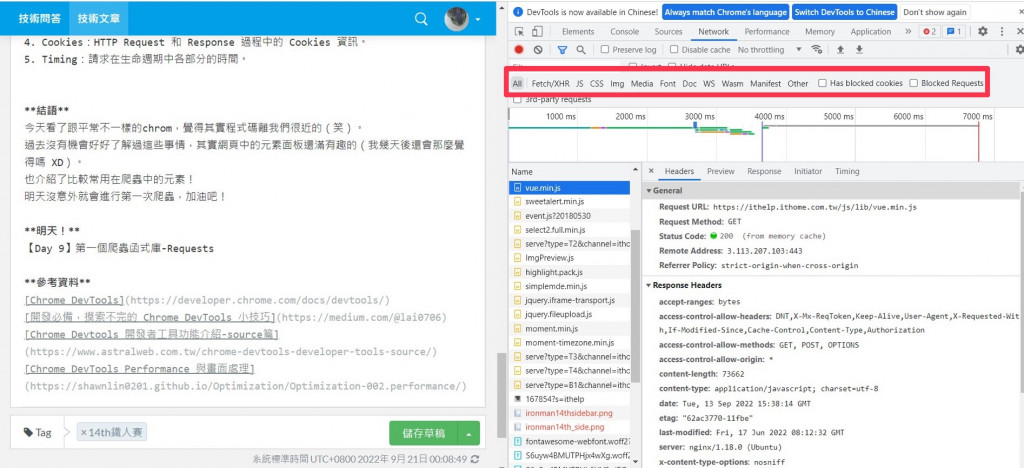
用途:分析當前頁面伺服器請求的資訊(狀態、種類、時間、 Requests、Response...)。
打開會看到
按下 F5重新整理過後,會看到很多請求。
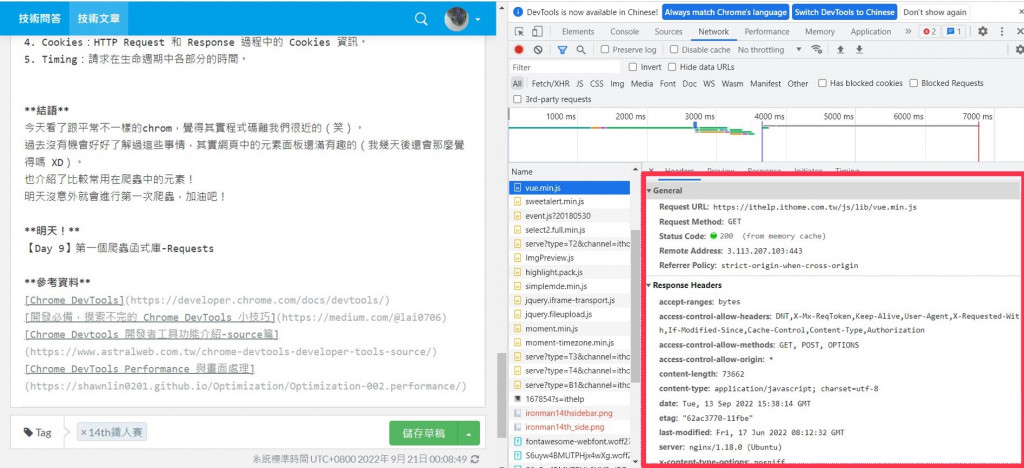
在這裡我們可以看到伺服器請求資訊,有以下幾個:
點開其中一個請求後,會看到更多詳細資訊(紅色框)。
點擊像漏斗形狀的icon,就會出現Filters的ui。
結語
今天看了跟平常不一樣的chrom,覺得其實程式碼離我們很近的(笑)。
過去沒有機會好好了解過這些事情,其實網頁中的元素面板還滿有趣的(我幾天後還會那麼覺得嗎 XD)。
也介紹了比較常用在爬蟲中的元素!
明天沒意外就會進行第一次爬蟲,加油吧!
明天!
【Day 9】第一個爬蟲函式庫-Requests
參考資料
Chrome DevTools
開發必備,摸索不完的 Chrome DevTools 小技巧
Chrome Devtools 開發者工具功能介紹-source篇
Chrome DevTools Performance 與畫面處理
