結束標題後,我們可以來到網頁主視覺的部分
好的圖片,好的網頁,才能吸引消費者的興趣!
人是視覺動物,第一眼給閱聽者的感官刺激決定了他會不會繼續瀏覽下去甚至按下購買!
首先,
插入圖片程式碼:
<img src="" alt="">
圖檔 < img >須包含兩個屬性:src、alt
此屬性是一個相對URL,顯示電腦內圖片的位置。
程式碼實作:
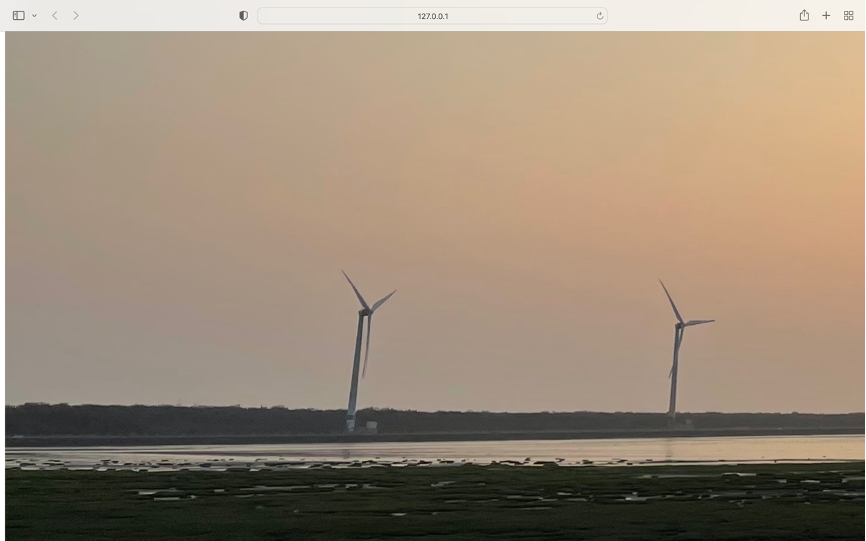
<img src="photo/IMG_9772.jpg" alt="">
網頁呈現:
(圖片已經太大...等等會把它調小ㄉ)
此屬性為圖片的文字敘述,若圖片無法顯示,就會顯示此段敘述。
程式碼實作:
<img src="photo/IMG_9772.HEIC" alt="sea">
網頁呈現:
不過…那張圖片似乎有點過大,無法看清全貌,來設定尺寸好了!
height: 指定圖片高度 width: 指定圖片寬度
設定尺寸程式碼:
<img src="photo/IMG_9772.jpg" alt="sea" width="600" height="400" />
註:圖片大小亦可使用CSS來統一及整合各類格式,在之後的文章內會提到。
小公主本日心得:
在跑程式的時候,heic檔案似乎不相容,不管safari還是chrome都無法顯示圖檔,而且safari就算用了jpg檔,alt也無法如期顯示,不過若改成chrome就可以,有大神知道原因的話,歡迎告訴小公主呦!
參考資料:
https://cybercats.com.tw/the-psychology-of-web-design/
https://appseoweb.com/News/2017/02/06/31/%E7%B6%B2%E7%AB%99%E8%A8%AD%E8%A8%88%EF%BC%8C%E9%80%A3%E5%BF%83%E7%90%86%E5%AD%B8%E4%B9%9F%E8%A6%81%E7%95%A5%E6%87%82%E7%95%A5%E6%87%82%EF%BC%9F
https://www.tellustek.com/web-design/121-web-design-psychology
https://ithelp.ithome.com.tw/articles/10239919
