基本上 每個網頁的開頭 都有個App Bar 用來登入登出 提示 搜索等等
以IT幫而言 雖然沒有置於最頂 是在廣告之後的第二列 滾動後廣告消失
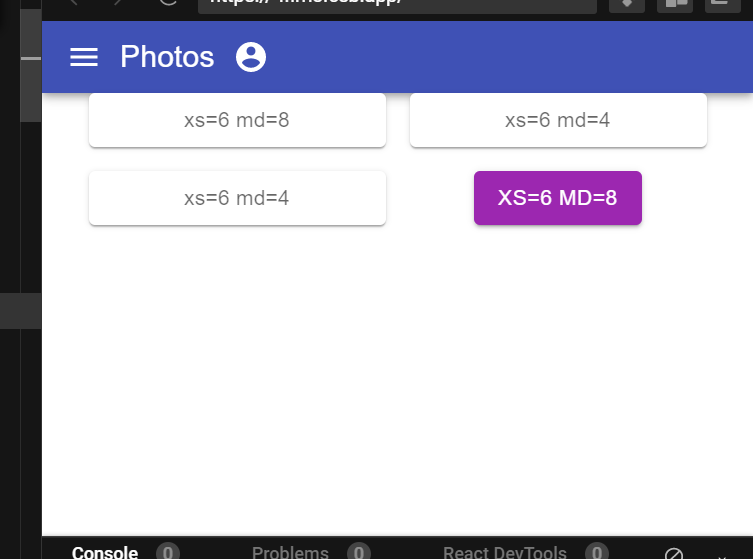
App Bar置頂
從
Day 6
開始 加上 App Bar
先來解析 App Bar 元件
<AppBar position="static">
<Toolbar>
<IconButton edge="start" className={classes.menuButton} color="inherit" aria-label="menu">
<MenuIcon />
</IconButton>
<Typography variant="h6" className={classes.title}>
Photos
</Typography>
{auth && (
<div>
<IconButton
aria-label="account of current user"
aria-controls="menu-appbar"
aria-haspopup="true"
onClick={handleMenu}
color="inherit"
>
<AccountCircle />
</IconButton>
<Menu
id="menu-appbar"
anchorEl={anchorEl}
anchorOrigin={{
vertical: 'top',
horizontal: 'right',
}}
keepMounted
transformOrigin={{
vertical: 'top',
horizontal: 'right',
}}
open={open}
onClose={handleClose}
>
<MenuItem onClick={handleClose}>Profile</MenuItem>
<MenuItem onClick={handleClose}>My account</MenuItem>
</Menu>
</div>
)}
</Toolbar>
</AppBar>
主要 position 這個屬性 來定義bar的位置
其他都是一些附屬元件
可參照想要使用的元件塞入
這樣簡易的 APP Bar就做完了
Day 7
