進到了網站中最常見需要做功能性的環節
Button
<Button variant="outlined" color="primary" >
Primary
</Button>
其中 variant 敘述的是語意
可以給的參數有 contained . outlined 或是 text
color意思更明確 可以給基礎顏色 或通常以顏色定義功能
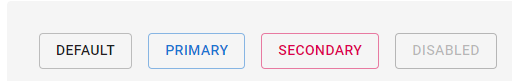
'default' 'inherit' 'primary' 'secondary'

另外需要特殊樣式可以去建構其樣式再餵入Button中
const ColorButton = withStyles(theme => ({
root: {
color: theme.palette.getContrastText(purple[500]),
backgroundColor: purple[500],
'&:hover': {
backgroundColor: purple[700],
},
},
}))(Button);
把特殊樣式定義成特殊元件
<ColorButton variant="contained" color="primary" className={classes.margin}>
Custom CSS
</ColorButton>
這邊另外要引入
import { purple } from "@material-ui/core/colors";
內建的顏色 purple紫色參數
import { withStyles } from "@material-ui/core/styles";
跟要新增樣式的 withStyles
這樣一個特殊樣式的按鈕就做完了
