套件的衝突一直是最惱人的問題之一
常常在網路(或GitHub)找到一些範例程式,git clone 載回來
用npm重建專案會看到一堆套件出現 deprecated ,專案就無法執行... ...X!
這種情況也發生在最近剛接觸的React Native上面
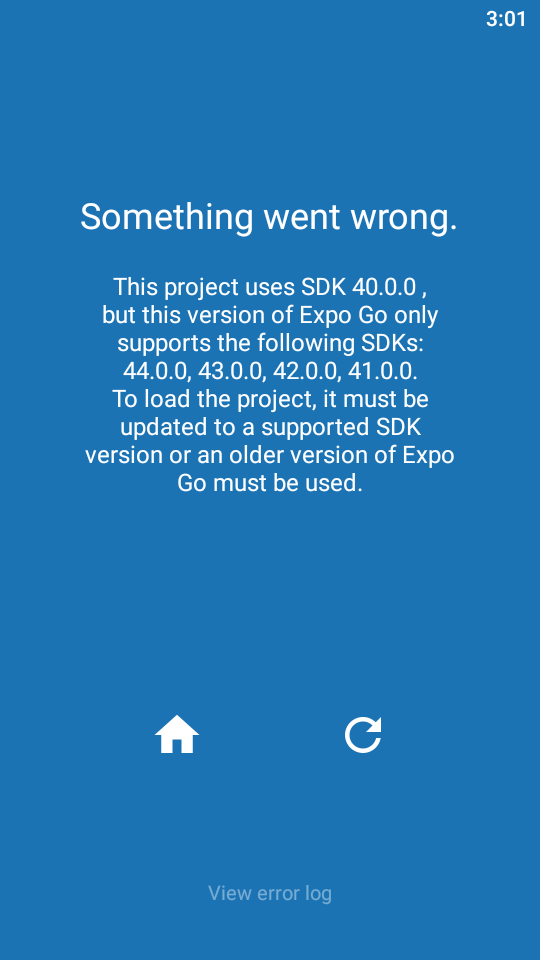
這次就先遇到了EXPO SDK 版本過低無法使用手機EXPO App的問題:
圖1:
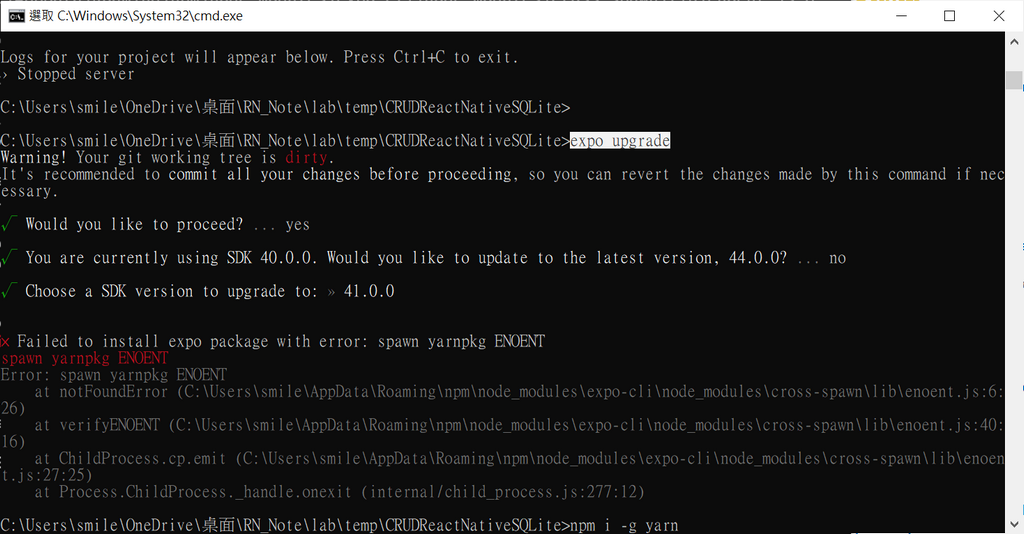
圖2:
解決的方法:
expo upgrade
but ! EXPO 的更新要透過 yarn 而不是 npm 所以要另外安裝 yarn
npm install yarn
這樣就可以將 EXPO 專案內的 package.json 裡面的expo sdk 就是你選擇的版本but !! 對~還是會有專案無法執行的情況...X!expo upgrade 的過程中,可能會把 node_modules 裡面的套件 給裝壞了...X!所以把 node_modules 資料夾整個刪掉,重新安裝一次
npm install
雖然我在用EXPO之前,就先做過一番功課了,買的線上課程也刻意選是用EXPO開專案
對EXPO的期望不會太多,只想寫寫自己的小專案,沒想到那麼快就碰到了!!!
我的目標是寫一個POS系統,目前我買的線上課程對資料端的處裡本機端就用AsyncStorage 或 JSON檔
資料再多一些的就直接用Firebase那本機端的資料庫可以用那些呢? 除了SQLite ?
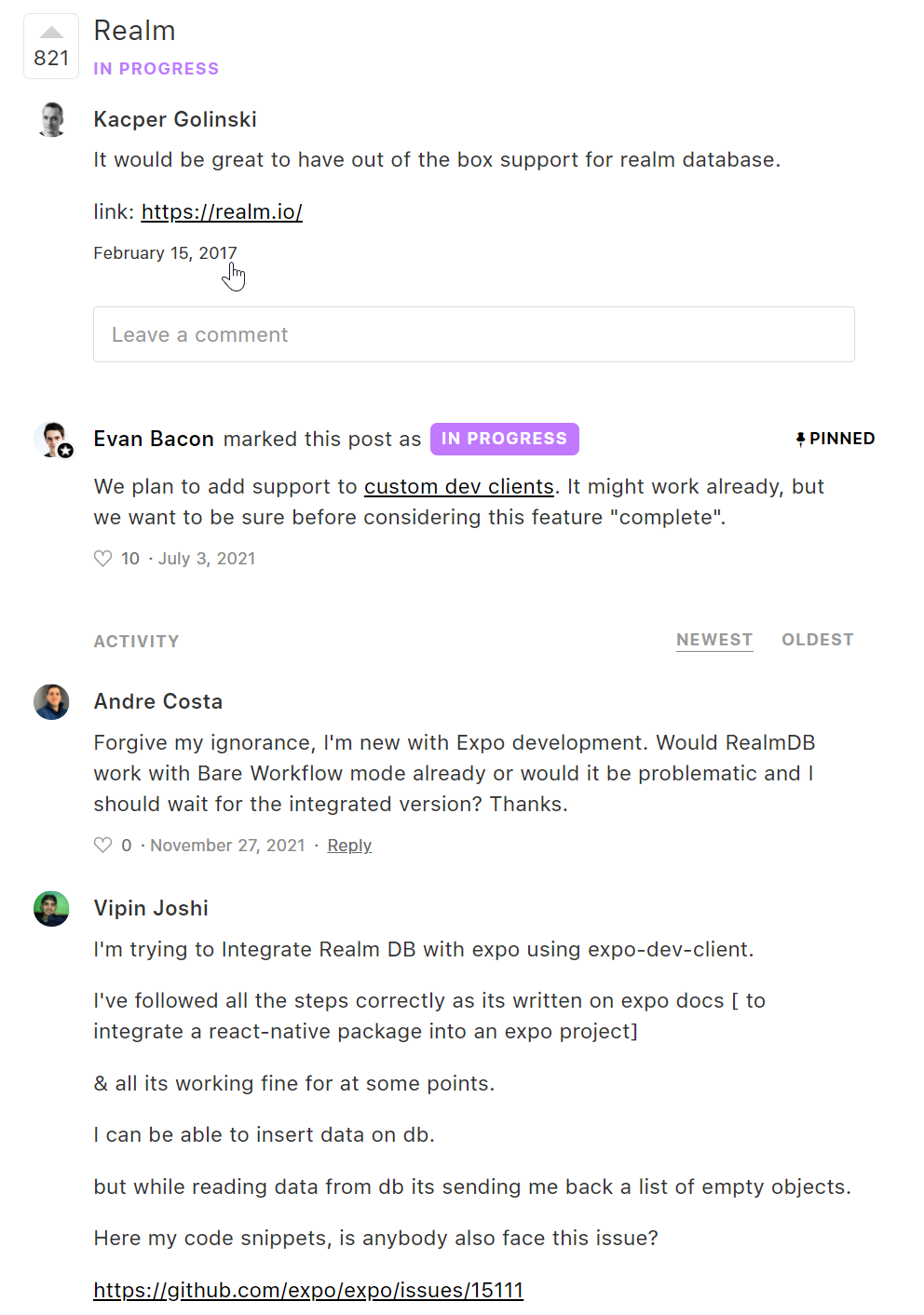
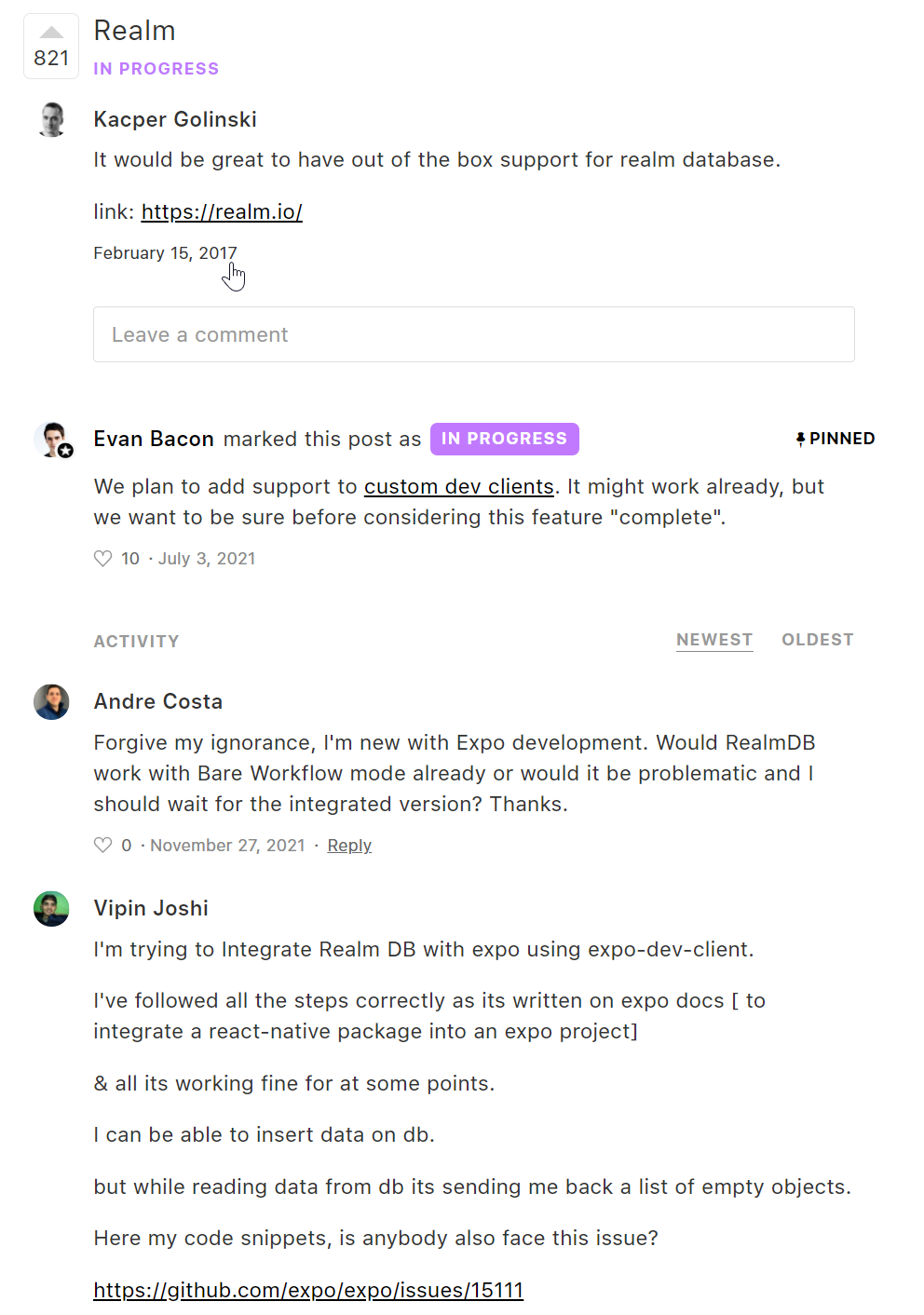
上網找了一些,發現Realm這玩意,想說用的人那麼多,那麼EXPO應該有支援吧?
圖3:
圖4:
我使用EXPO來開發Reae Native之前就已經做過功課
例如2020鐵人賽這個主題:我不用Expo啦,React Native!
以下引用主題第二天的文章內容:[Day2] React Native入門可以不用Expo嗎?
Expo是什麼?
雖然系列名字有個Expo,但Expo大概只會出現在這一篇吧
Expo算是React Native中的框架(?),能使網頁開發人員不需接觸原生的程式碼,只用JS撰寫App,以昨天的過河打比方來說,如果React Native是河中的踏腳石,Expo就是連接兩端的橋樑。
Expo的優點
- 只需撰寫JS,學習成本較低
- 不需要有Android Studio或Xcode即可運行撰寫出的android或ios的app
- 續2,亦即代表不用買macbook(喂)
Expo不僅是能裝在自己的電腦及手機上,像是React Native官網運行的demo也是使用Expo
甚至經過一定的設定也能方便地把寫好的App
正如Expo自己所說的,使用Expo對於使用React Native的人來說是能最會開發出App的方法,對於剛入門的人都會推薦Expo,但是,如果去論壇發個問題:我這次的專案該以Expo開發嗎?總是會引發一番爭論
Expo的缺點
- 跟原生code無法直接溝通,Expo本身沒實現的功能就難以處理
- Expo本身就不小,會使App較大
當然也不是完全無法客制功能,只是想自己寫Expo不支援的功能的話,就會使得Expo方便的功能無法使用,會相當程度地喪失使用Expo的意義。
總結就是一切取決於App內部的功能,如果需要的功能都有支援,那Why not呢?,但如果遇上功能上Expo不支援的,就可能要考慮eject,或是遇上專案需求有要求App大小的,近一步的就是放棄使用Expo了,雖然Expo對新手有著諸多吸引力,但俗話說明知山有虎偏向虎山行,抱著初生之犢不畏虎的心態,這次就不用Expo吧。(這樣其實有點莽撞,為了未知的擴充性捨去已知的方便性)
看完這位大大的分析,真的讓我動搖過,放生Expo…
but後來還是回來用Expo…只能說青菜蘿蔔各有所好
Expo適合我這種只想寫個人小專案的使用者 XD