今年的鐵人賽進入了最後倒數的兩天,原本想要延續去年初次參賽的風格
一半分享自學的技術內容,一半分享自學過程的心得與碎念
但是計畫趕不上變化,開賽前把參賽檔案的記憶卡弄掉
後半段跑到薄荷島旅遊,沒想到就順便在當地租了房子
導致後半段文章水分比西瓜還多…
這兩年開始學網頁前端技術,都是看YT看IT 鐵人賽的文章
看了不少文章,對小時候只學過FrontPage98做網頁的我來說
網頁技術的進化已經超乎我的想像 XDD
雖然現在的網頁要複雜可以超複雜,要簡單也是可以超簡單
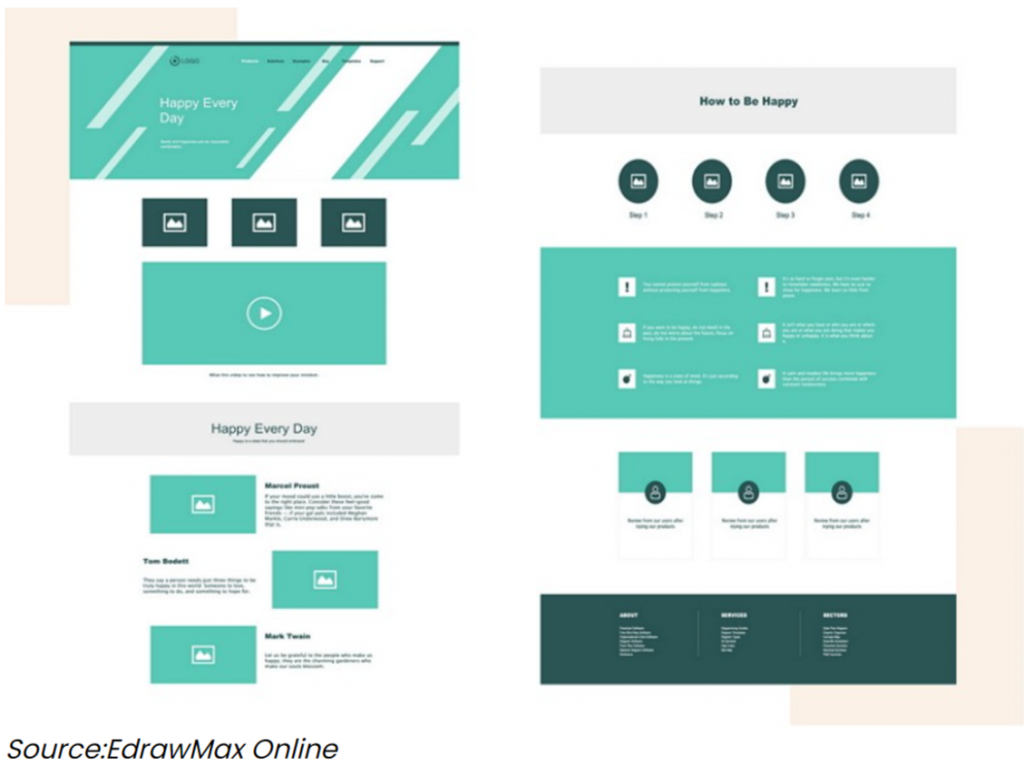
在Amos大大的網頁切版教學裡,常常提到的稀飯版(意指切個版面跟吃稀飯一樣簡單XDD)

這是常在切班教學出現的一頁式網頁切版,目前很多網站使用的架構(看起來都會長的差不XDD)
以前(古早時)網站的每一頁都是不同的html,要修改時真的很麻煩
現在有的SPA+元件模組化(components)讓整個網站的架構化繁為簡
圖1:
圖2:
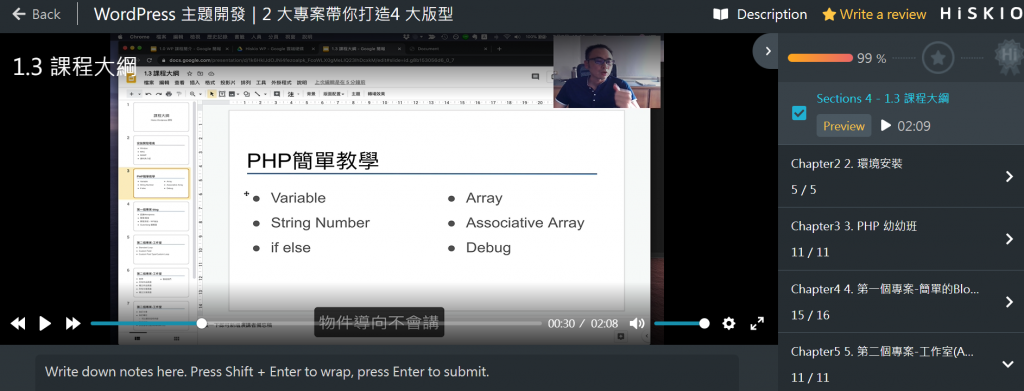
一直都是當免費仔的我,終於還是掏錢買了線上課程
原因就是使用免費的課程時常常卡關,發問也不會有人回覆…
能自己解決的就是花很多時間解決,如果無法解決的就棄坑找下一個免費課程
所以買線上課程我就當作買一個發問的權利 XD
