昨天是影片,今天從音訊開頭!
<audio>
用法和<video>相似,屬性也是。
HTML5支援的格式有MP3(.mp3、.m3u)、AAC(.aac、.mp4、.m4a)、Ogg Voribs(.ogg),一樣Chrome、Opera、Firefox、Edge還有Safari都有支援。
HTML5不支援,就拉HTML4.01來支援!<object>
當然也不是全部的格式都可以,但是多了HTML4.01支援的圖片、影片還有音訊的格式
同時HTML4.01的格式也不太樣,有幾個也挺眼熟<data>相當於HTML5<src><width>、<height>跟HTML5是一樣的作用<name>幫嵌入物件設定名字<type>這個比較重要,他是設定物件內容類型<typemustmatch>設定只有<type>屬性與物件內容類型符合才能使用<data>的物件

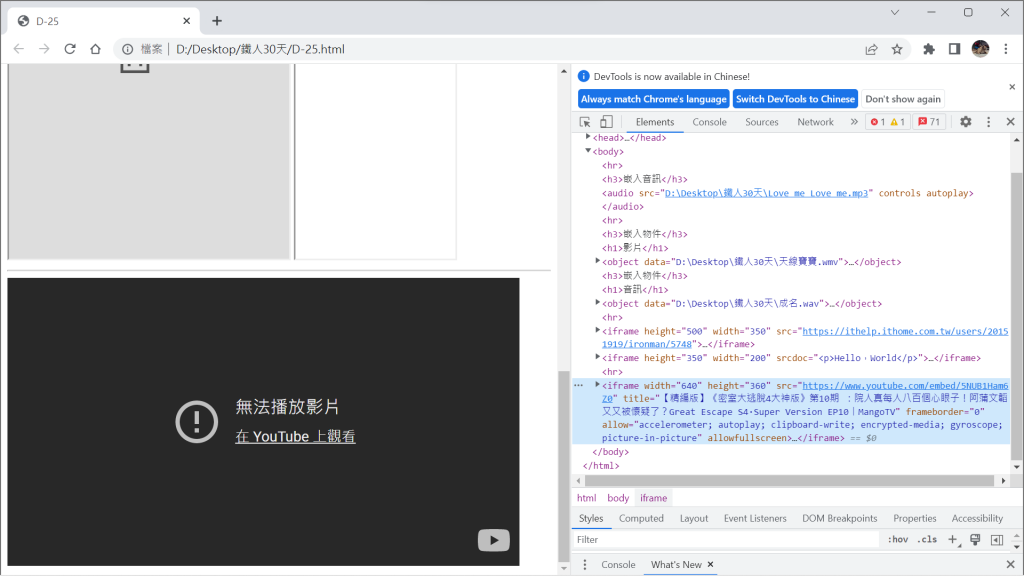
假如是不支持的影片格式的話,會像這樣自動下載

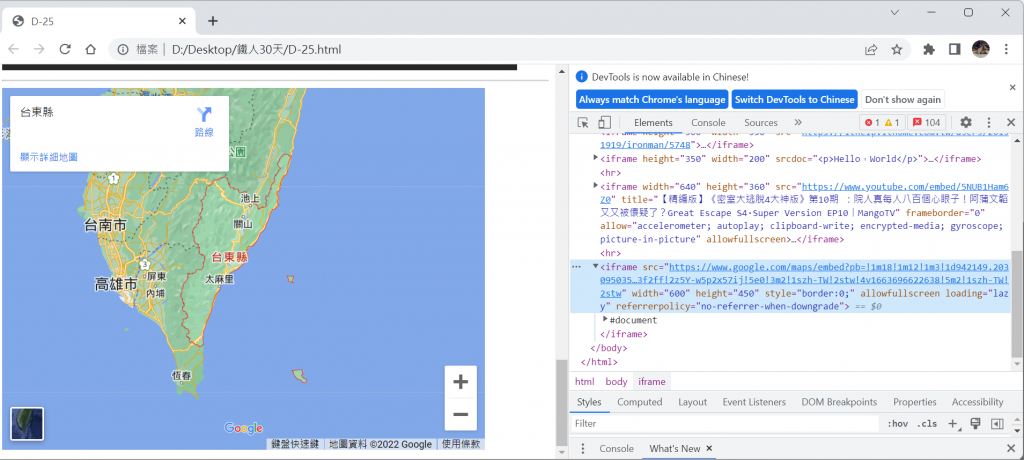
<iframe>是可以連結外部的特殊鏈結,像是youtube和google map
常見的屬性中有些就不多說了,<src>、<name>、<width>、<height><src>是放資源網址,<srcdoc>是放文件內容<frameborder>設定是否顯示框架的框線,[1,0]=[是,否]<sandbox>套用浮動框架的安全規則<allowfullscreen>允許以全螢幕顯示內容


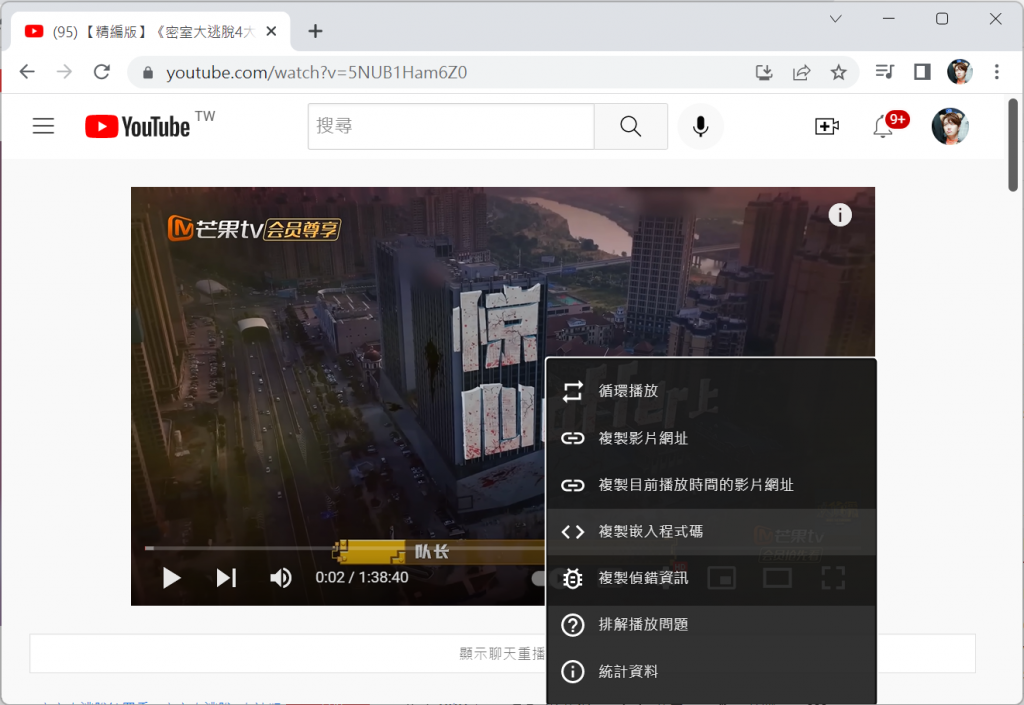
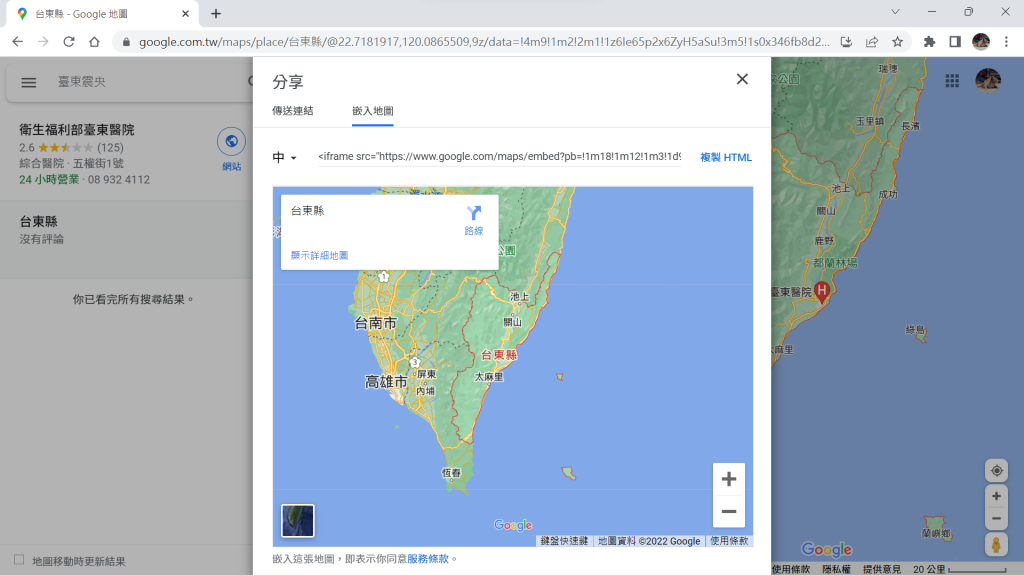
但是通常youtube不會想要別人直接用他的網址
所以需要選
才會


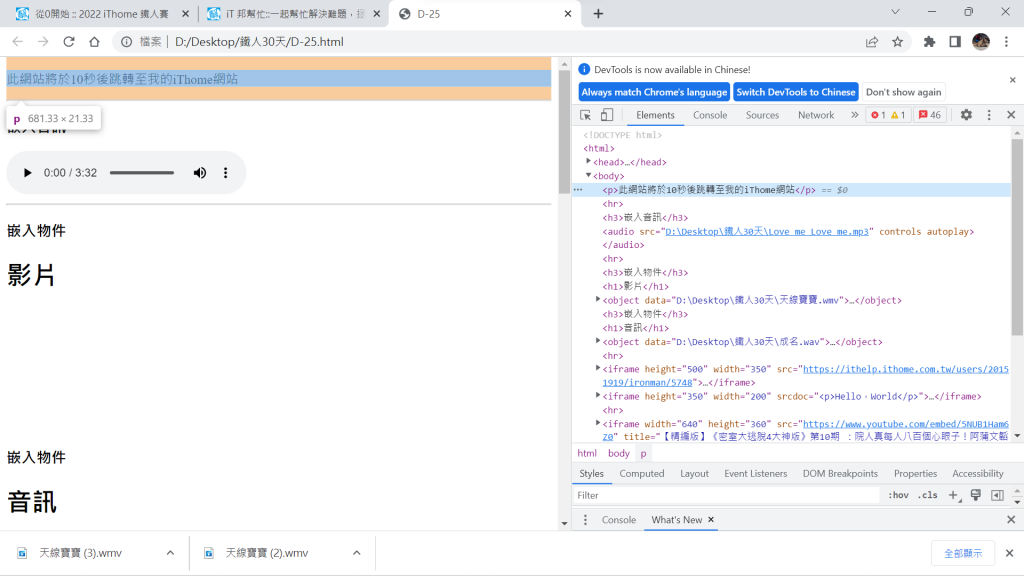
格式是這樣的<meta http-equiv="refresh" content="秒數; url=欲連結網址">
跳轉後
今天的內容比較少,但比較需要熟練![]()
