在寫網頁的時候發現了一個好用的插件~
順勢來介紹給各位![]()
小白使用的是Visual Studio Code這個平台
就是大家俗稱的VSCode![]()
VSCode是跨平台的免費原始碼編輯器,支援非常多的程式語言。
其中最方便的是可以透過內建的擴充元件程式商店安裝擴充元件以加強軟體功能。
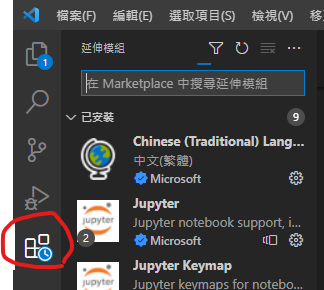
打開VSCode後,平台的左窗格有個延伸模組(Extensions)
也可利用快捷鍵Ctrl+Shift+X

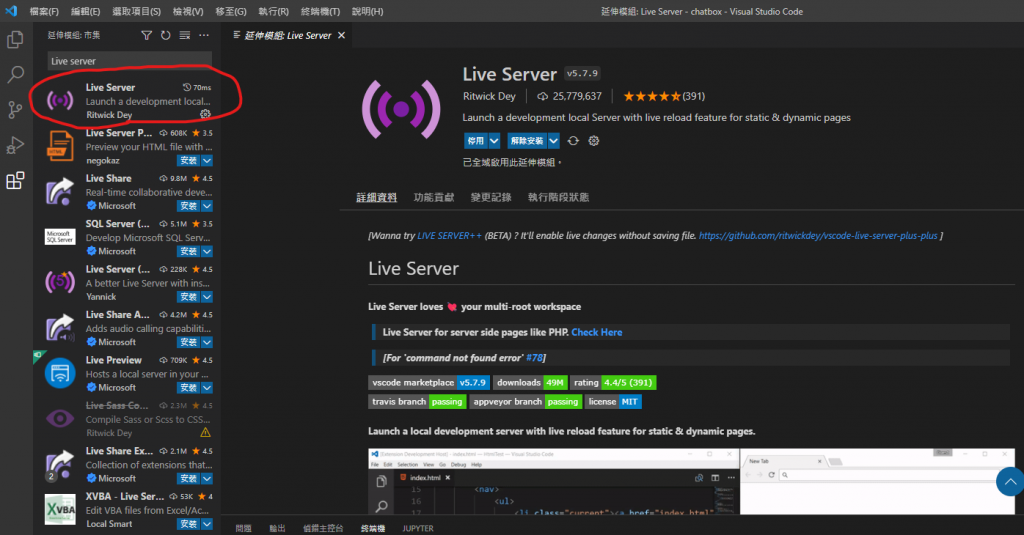
在延伸模組中搜尋Live server


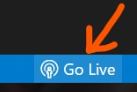
點選後就會直接跳出網頁,當網頁內容儲存馬上反應在瀏覽器的預覽頁面上
而擴充的伺服器預設Port為5500,所以不太會跟其他軟體發生衝突~
是不是很方便呢![]()
