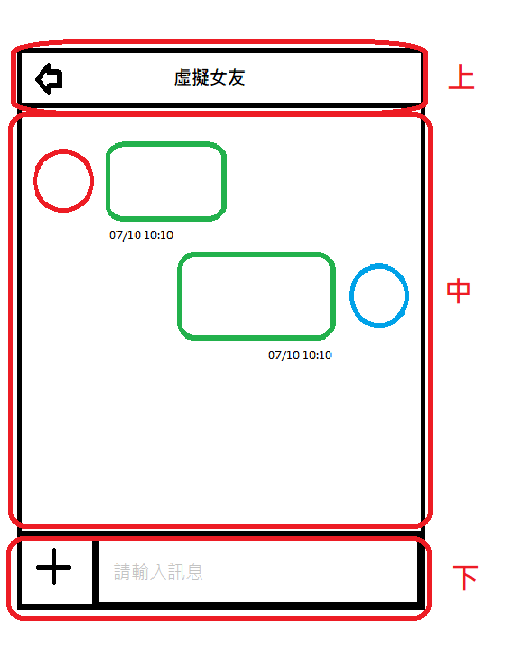
我打算將聊天室分成3個區塊來寫,
分別是上、中、下。
那今天先來處理聊天室的上方區塊~
首先先來處理HTML的部分
只需要簡單的分成3個部分
分別是外框架、倒退鍵、以及名稱
外框架(chattop)
倒退鍵(myIcon3)
名稱(vName)
<div class="chattop">
<input class="myIcon3" type="image" img src="img\back.png">
<input class="vName" type="submit" value="虛擬女友">
</div>
(區塊容器元素)
可以把他想成是一個箱子,用來包裝HTML,可以將他們一個一個包裝起來,
這樣是方便於CSS樣式排版或是JavaScript操作。
至於本身沒任何特殊意義也不帶任何標籤語意。
(表單元件)
可以說是表單裡面最重要,
可以用來建立非常多不同用途的表單控制元件 (form control),
主要是使用 上的 type 屬性來指明不同的用途功能,
功能上例如可以用來做表單文字輸入欄位、表單核取方塊、表單送出按鈕等。
本身沒有內容是一個空元素,所以不需要 closing tag。
接著明天要來處理CSS的部分~![]()
