無論是 Node 後端的套件或前端用的 JavaScript 套件,它們都被發佈到 npm.js 上,才能夠被使用者下 npm install 指令安裝。我們可以選擇在作品已經有一定的完成度再發佈套件到 NPM 上,也可以發佈練習的作品,安裝自己寫的東西,都是可以的。

圖 a: NPM 帳號登入頁面

圖 b: 填寫驗證碼頁面
到這邊可以成功登入,帳號準備工作還沒有真正完成喔。

圖 c: 帳號設定頁面
接下來這組帳號、密碼會用來命令列模式中登入帳號,下指令上傳套件到我們的帳號中。每次登入時,都必須輸入 OPT 驗證碼。

圖 d: 設定二階段驗證的網頁
開啟手機上已安裝好的 Google Authenticator,掃描下一步網頁上的 QR Code 來完成整個設定流程。
在 CLI (command-line interface,命令列介面) 登入 NPM,我們必須先下載 Node.js,安裝完成即可使用 npm 指令。

圖 e: Node.js 下載頁面
如果還沒有下載,前往下載。
指令:
npm login
接著按提示輸入帳號、Email,和 6 位數驗證碼。

圖 f: 輸入登入指令
看到 Logged in as **** on https://registry.npmjs.org/. 即為登入成功。
指令:
npm init
依提示輸入 package name 等資訊。

圖 g: 輸入初始化 package.json 的指令
這時候工作目錄下已經有 package.json 設定檔。
指定:
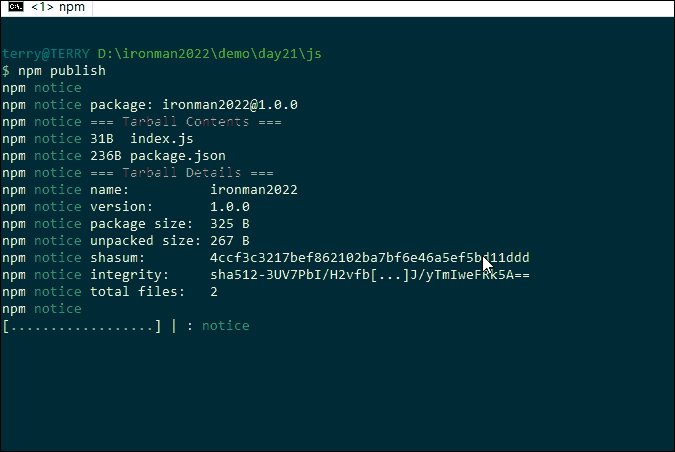
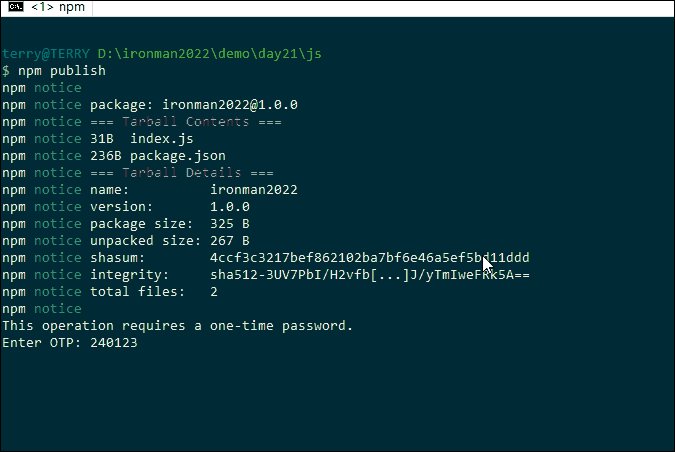
npm publish
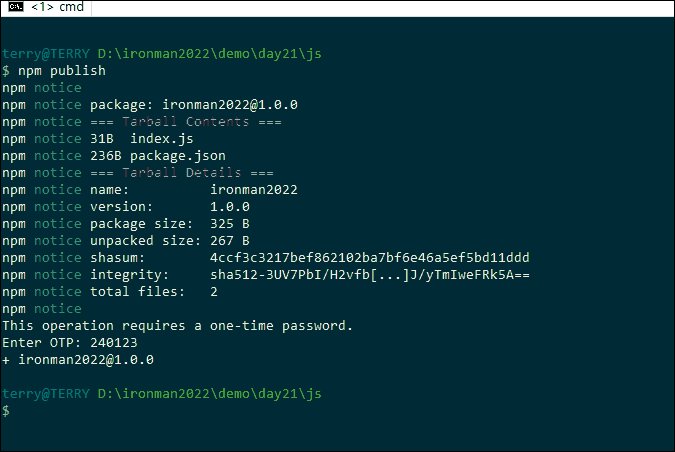
輸入 npm publish 輸入二階段驗證碼後,即開始進行發佈。
一般來說,在這個階段會失敗的原因,大部分是和其它套件的名稱撞名了,可以加下領域別名 (scope)。修改 package.json,修改一下套件名稱。
格式:
@username/package-name
或者在建立設定檔時,加上參數 scope:
npm init --scope=username
這兩種方式可以擇一使用。然後再重新下一次發佈指令試試。

圖 h: 輸入發佈套件指令
套件發佈成功後,在 NPM 網站上可以看到套件專屬網頁,也已經可以使用 npm 指令下載。
npm i ironman2022
不過上面只有一個空的、示範用途的 index.js 而已。
今天的文章我們提到了三個指令:
其實發佈套件很簡單吧?建立一個好的專案,寫出實用的功能和豐富易讀的使用者說明文件,這才是最困難的部分。
文中範例可在 GitHub Page 閱讀。
原始碼可在 2022 鐵人賽專用 GitHub Repo 下載。
