昨天講完排版,這兩天來講各種元件使用
顯示文字就靠他啦

<TextView
android:id="@+id/green"
android:layout_width="0dp"
android:layout_height="0dp"
android:textSize="24sp"
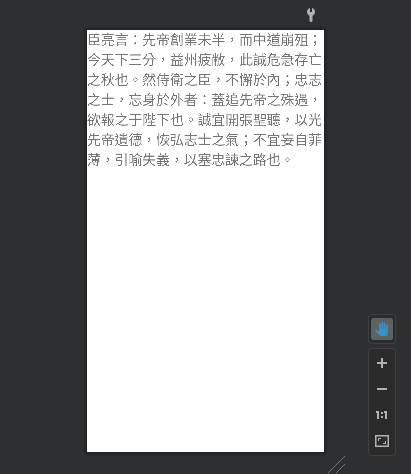
android:text="臣亮言:先帝創業未半,而中道崩殂;今天下三分,益州疲敝,此誠危急存亡之秋也。然侍衛之臣,不懈於內;忠志之士,忘身於外者:蓋追先帝之殊遇,欲報之于陛下也。誠宜開張聖聽,以光先帝遺德,恢弘志士之氣;不宜妄自菲薄,引喻失義,以塞忠諫之路也。"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent" />
android:text="臣亮言:先帝創業未半,而中道崩殂;"
android:textSize="24sp"
android:textStyle="bold"
android:textStyle="italic"
android:textStyle="bold|italic"
android:text="123456789"
android:maxEms="5"
android:ellipsize="start"
android:ellipsize="end"
android:ellipsize="middle"
今天比較忙,剩下的元件明天再補完
