所謂的觀察者模式,顧名思義,主要就是由兩個角色所組成:觀察者(observer)與被觀察者(subject);也可以用發布者與訂閱者來想像它們之間的關係。
WeatherData就是一種發佈者。WeatherData的訂閱者。此外,觀察者藉由訂閱去成為發佈者的通知對象,並可以選擇退訂來不再收到發布者的通知。記得前面所說的一對多嗎?在觀察者模式就是以一個被觀察者與多個觀察者的關係來進行設計。
精確的觀察者模式定義如下:
觀察者模式定義物件之間的一對多依賴關係,當一個物件改變狀態時,依賴它的物件都會自動收到通知與更新。
此模式非常常見,有多種實作方式,但都可以發現到其中的subject及observer關係。
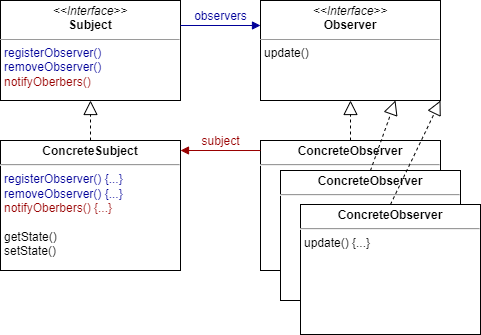
觀察者模式以以下結構來實現:
此模式還可以達到 鬆耦合(loosely coupled) 的效果。接下來,我們就來看鬆耦合與第四條原則。
並想想看,應用了觀察者模式後,要怎麼改寫前面的氣象應用程式呢?
