有了各種設計模式的定義,就可以用短短的名詞來代表背後的概念,幫助我們在設計程式時有效溝通,準確傳達想法;經由學習這些經過時間考驗與綜合眾工程師智慧的模式,也能幫助我們在設計程式時考慮地更周全,快速成長。
而要好好運用設計模式,應該是學習它的概念後,在實務時去思考怎麼用它;即使有時候遇到的情形不完全屬於任何一種模式,還是可以藉由各種設計模式背後的大原則去思考如何做出更佳的設計,例如目前我們學習策略模式時的複習與新提出的原則與概念們:OO的基本概念、三個原則、策略模式,開發時就會考量這裡是會變的地方嗎?那是否該移出去,避免破壞不變的部分?此時使用繼承是否會限制內容的彈性,而應該改用組合?以上都是我在實際開發程式時很常會思考的問題,即使目前還只有第一個設計模式,背後的概念出場率卻超級高!學起來真是非常划算~
話不多說,我們就來看看第二個模式吧!
終於進入第二章─觀察者模式。這種模式也非常常見且實用,可以先將這個模式的關鍵字放在心裡─一對多、鬆耦合。
在前一章策略模式中,切入點是軟體不斷改變的特性;而在本章中,面臨的情境則是需要針對會不斷變化的目標進行監測並做出對應反應。書中舉的例是有一個可以查詢天氣數據─氣溫、濕度、壓力的API,且每當有變化就會發送通知;而我們的目標則是要設計出一個可以根據最新數據加以計算後呈現各類資訊在不同地方的App,例如有顯目前狀態的顯示、天氣預測的顯示,與累計數據的顯示等等。
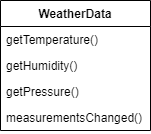
具體的介面如下:
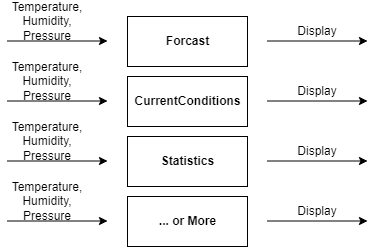
我們要設計的APP如下:
如果只是要達成目的,不考慮任何設計模式,我們可以馬上設計出一個簡單暴力的寫法:
class CurrentConditions
{
public:
void update(float t, float h, float p)
{
/* update the display*/
}
};
class Statistics
{
public:
void update(float t, float h, float p)
{
/* update the display*/
}
};
class Forcast
{
public:
void update(float t, float h, float p)
{
/* update the display*/
}
};
CurrentConditions currentConditions;
Statistics statistics;
Forcast forcast;
class WeatherData
{
float getTemperature(){/*get temperature*/ return 0;}
float getHumidity(){/*get humidity*/ return 0;}
float getPressure(){/*get pressure*/ return 0;}
public:
void measurementsChanged()
{
/*更新的動作通通寫在這裡!*/
float t = getTemperature();
float h = getHumidity();
float p = getPressure();
currentConditions.update(t,h,p);
statistics.update(t,h,p);
forcast.update(t,h,p);
/*更新的動作通通寫在這裡!*/
}
};
有了前面的基礎,我們具有一定的能力來挑毛病了XD
measurementsChanged()裡面的內容
currentConditions...等等是會變化的內容,應該要進行封裝,移出去吧!而觀察者模式,就是應對這種情形,可以將以上的缺點一一解決;明天就來揭曉觀察者模式的定義以及對應的類別圖吧!
