負載平衡 (Load Balance) 用於在多個伺服器/服務之間分配流量。當流量過大時,透過負載平衡分散流量給各個伺服器,避免單一伺服器吃到過多流量而導致服務暫停。
(負載平衡器內會根據 Health Checks 來決定流量配置,當A伺服器流量過高時,負載平衡器透過Health Check得知A伺服器流量已達上限後,觸發將流量導到B伺服器處理,以避免A伺服器過載)
除了Load Balancing外,也可以搭配Day4 提到的 Cloud CDN (提供快取服務) 、 Auto Scaling (自動擴展後端伺服器) 以及 Cloud WAF 更加完善整個安全以及高可用性服務。
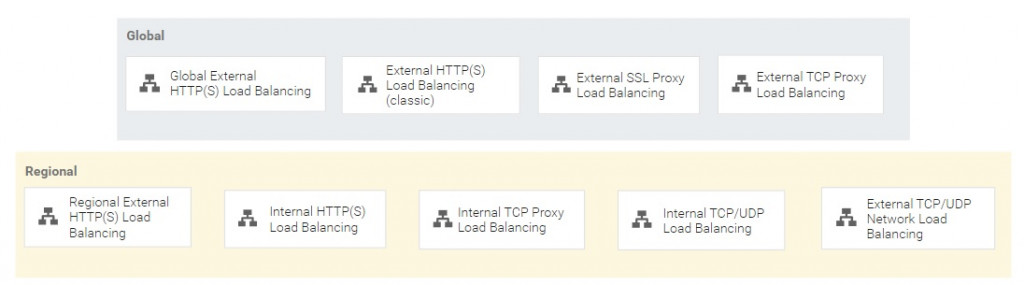
GCP所提供的 Load Balancer 有分為 HTTP/HTTPS、TCP、UDP 三種負載平衡器,其中這三種負載平衡又可再分成外部與內部使用 / 單一區域 / 多區域。

GCP負載平衡器詳細:
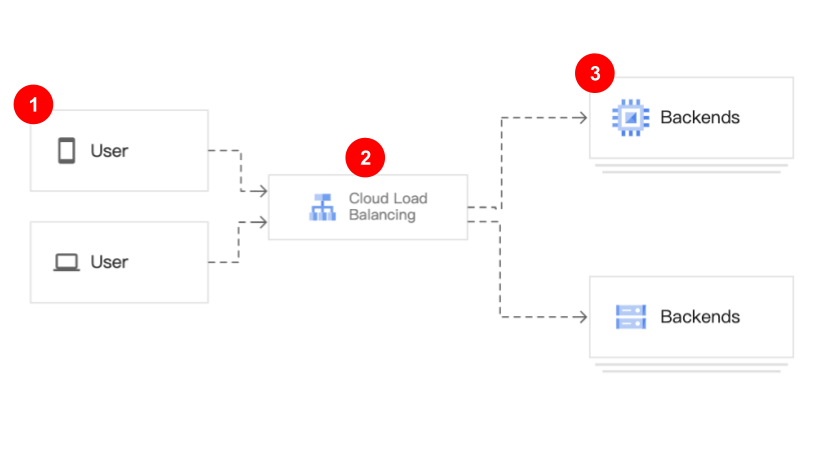
(來源:Google Cloud 官方文件)
當(1)使用者發出請求,請求會送達到(2)負載平衡器中,再由負載平衡器(3)分配流量給後端。

而負載平衡器內又分為兩大項:
使用者在發送請求是會優先連接到的位置。前端的設置可再分為三段: IP與Port設置; SSL憑證; 轉送路徑
IP與Port設置: 建立Load Balancer時,設定前端的外部IP以及通訊埠(Port),以此位置作為與負載平衡器的連接(例如: DNS網域設定導流至負載平衡器IP位置)。
SSL憑證: 在負載平衡器裡面添加SSL憑證用以設置安全連線(僅HTTPS連線使用)。
轉送路徑: (HTTP/HTTPS 負載平衡器),根據URL路徑將使用者請求導流至不同的後端伺服器,例如: test.com/a 導流至後端1 A伺服器 、 test.com/b 導流至後端2 B伺服器。
負載平衡器接收請求後,根據前端定義規則,導向後端任一服務/伺服器。主要可以分為兩項: Instance group; Cloud Storage
後端防火牆設置則需要再開通該負載平衡器的IP允許,才能連通整個使用者到後端服務的連線流程。
將於[Day8] Load Balancer (二) 為大家示範。
參考資料:https://cloud.google.com/load-balancing/docs/load-balancing-overview
