這是最後一章的api文章,今天要來介紹api串接時要特別注意的地方,以及api的bug處理小技巧
--
串接的格式要注意,當如果看到API文件,是單字的開頭小寫,看起來像是駝峰(lower camel case)或蛇形命名法(snake case),在使用JsonSerializable上要特別注意
@JsonSerializable()
@JsonSerializable(fieldRename: FieldRename.snake)
如果真的很不幸遇到兩種都有混在一起用的,這時候建議選一個比較多的case,另一種則用JsonKey的name來換掉原本api打上來的值
@JsonKey(name:"api_name")
String newName
若api在串接時發現沒有成功,可以用下方的列表做一些常見的錯誤檢查,也可以多多善用DebugMode來做進一步的檢查
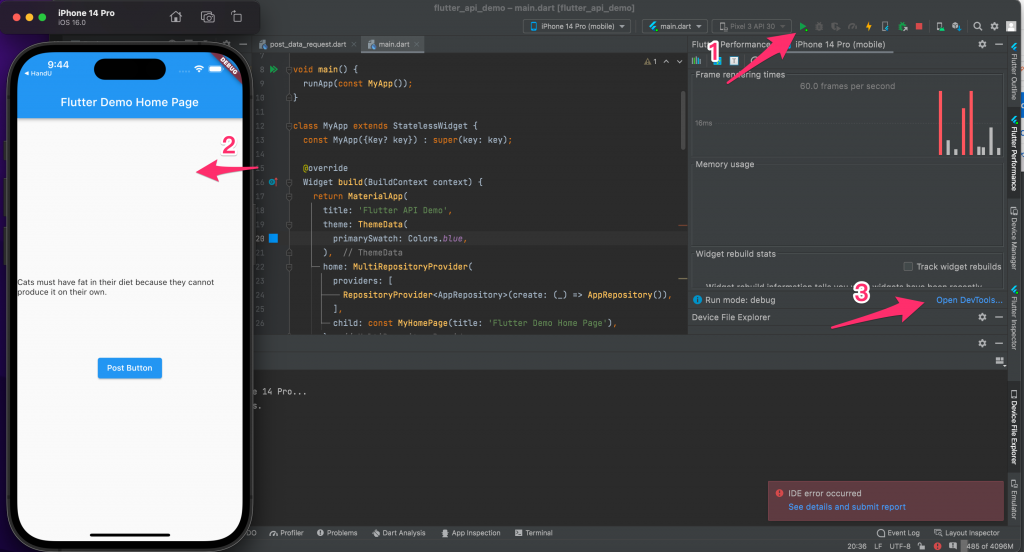
最後來教大家如何用Android Studio,確認自己的api有GET/POST成功

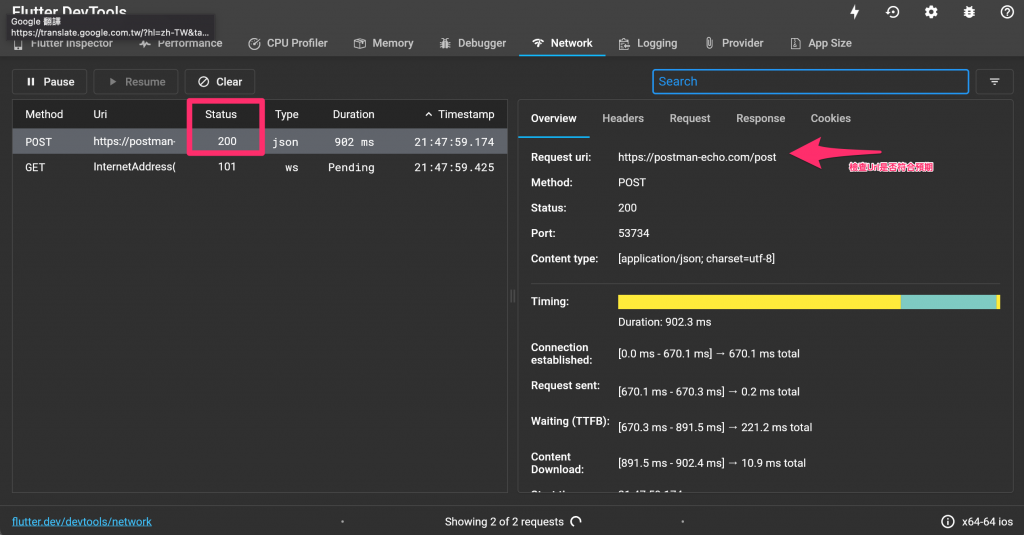
點擊Network就可以看到監聽的畫面,接下來只要去操作串接好api的介面,就會看到類似下方的圖片,Status要是200才是正確的,可以看一下旁邊的Request url是否正確
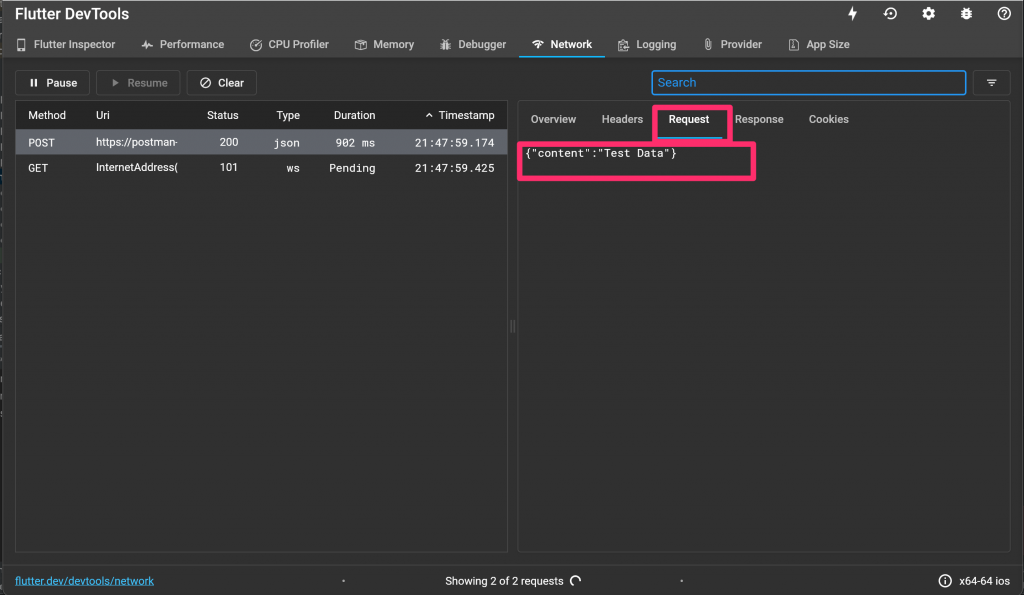
透過Request檢查傳出的資料
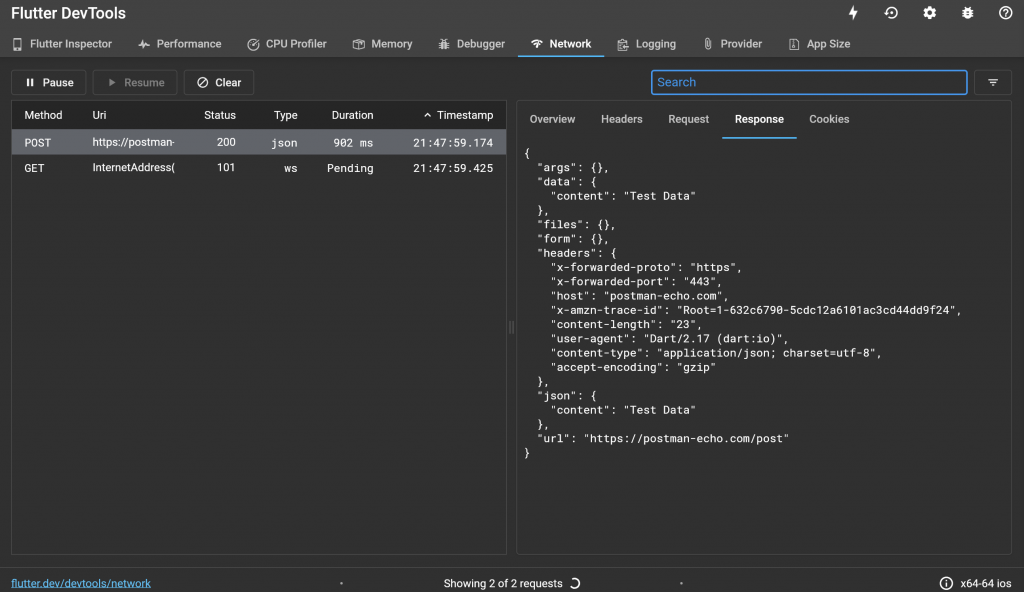
確認Response回傳的資料
以上是我三篇的api介紹文章,謝謝大家喜歡我的內容,如果有更多補充的API訊息、詢問,下方歡迎大家多多留言
