今天會介紹如何使用Proxyman監聽網路事件,Proxyman的用途很廣,可以拿到api傳遞的封包、重新傳送一樣的POST API資料等等,今天我會以Simulator作為示範,並且使用我在Flutter Package - 串接api(一)的語法作為範例
Proxyman設定
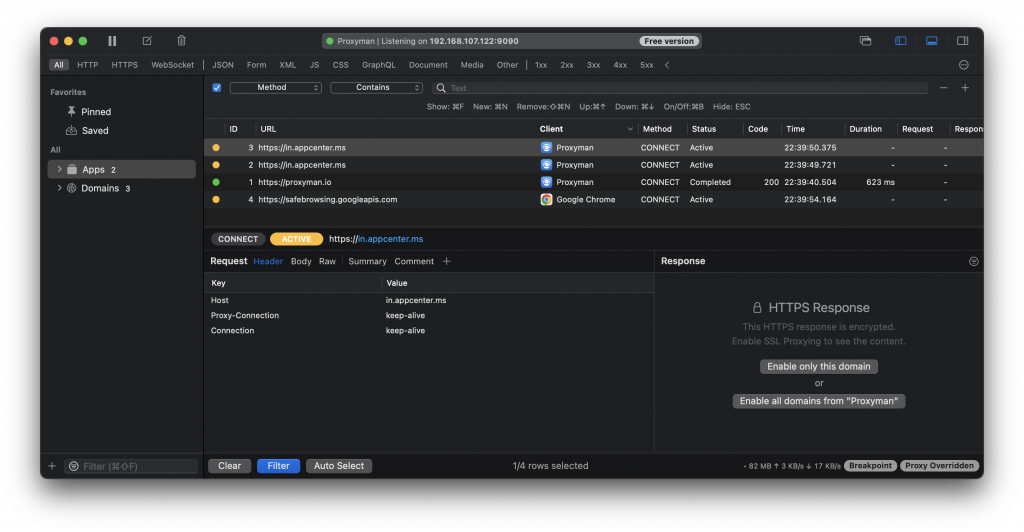
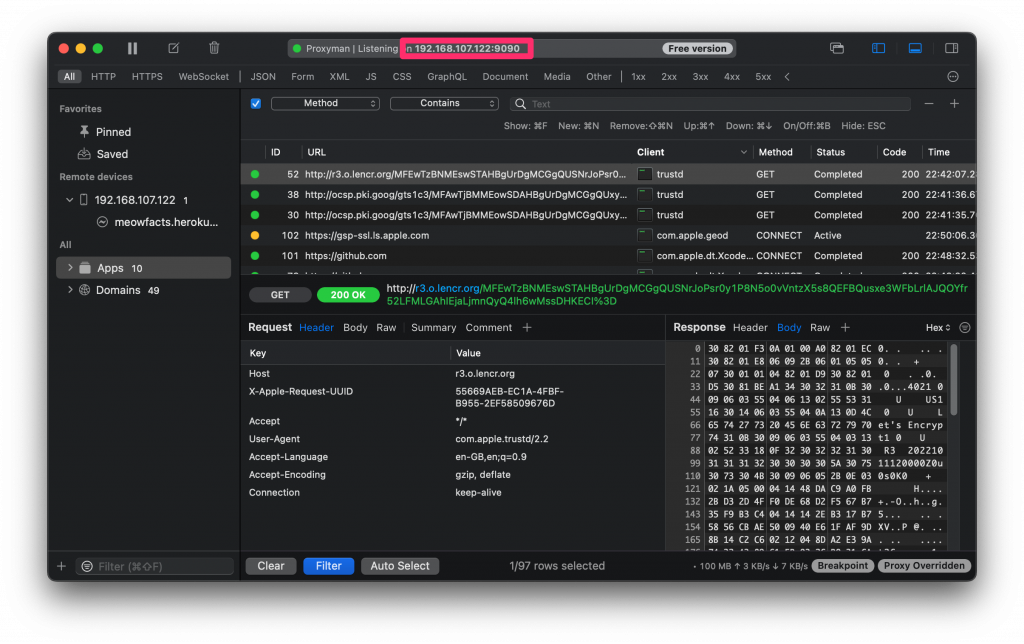
開啟成功畫面
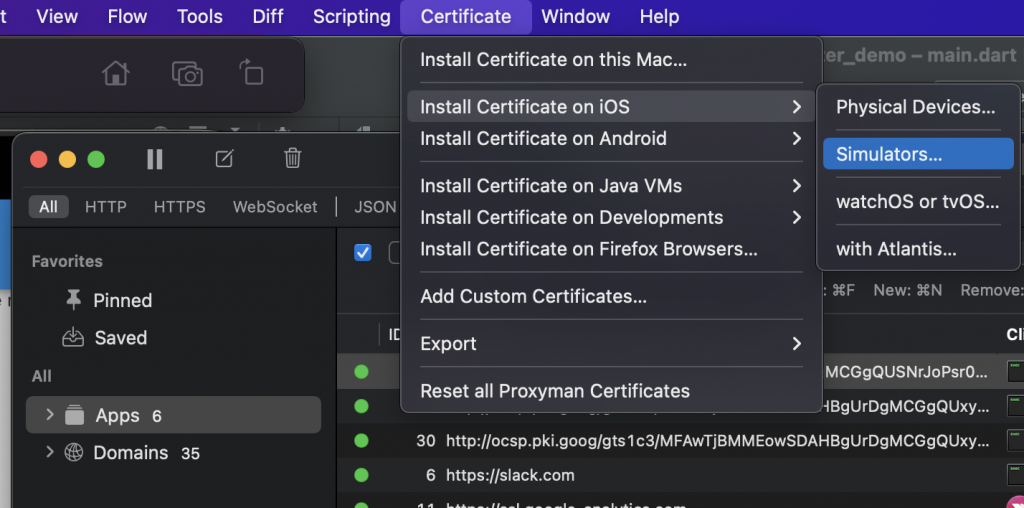
設定Simulator讓Proxyman連到
Certificate->Install Certificate on iOS -> Simulators

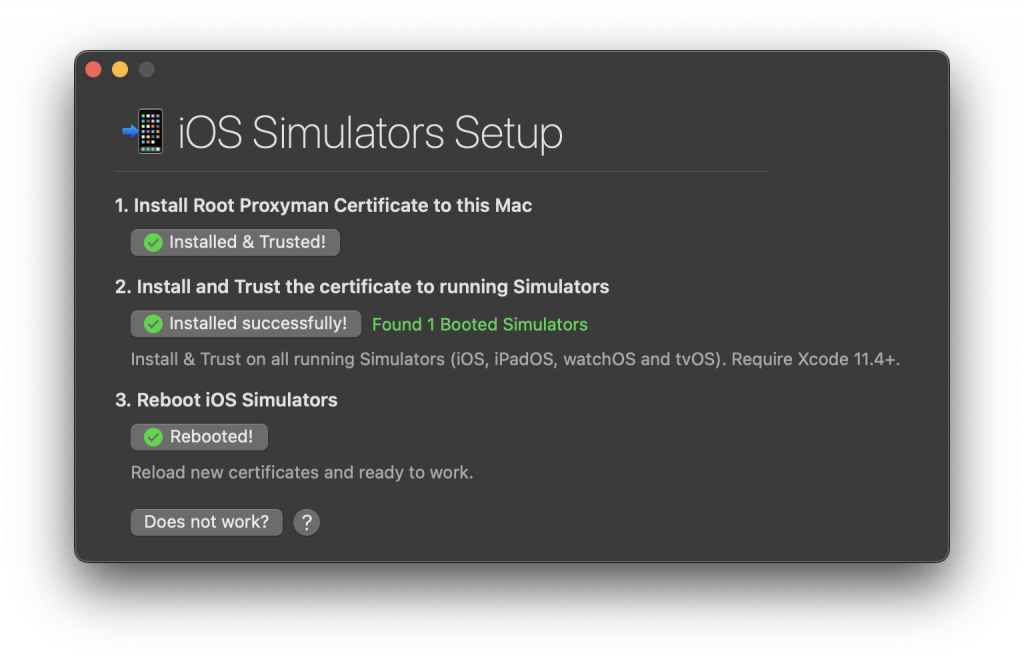
完成下方三個步驟

開啟main.dart
找到AppRepository更改語法,將dio傳入
Widget build(BuildContext context) {
return MultiRepositoryProvider(
providers: [
RepositoryProvider<AppRepository>(create: (_) => AppRepository(dio: Dio())),
],
child: MaterialApp(
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const ProxymanScreen()),
);
}
開啟app_repository.dart
新增AppRepository Function 並傳入dio
將AppRepository內的"192.168.107.122:9090"改為自己在proxyman上看到的ip
import 'dart:io';
import 'package:dio/adapter.dart';
import 'package:dio/dio.dart';
import 'api.dart';
import 'get_api_data_response.dart';
class AppRepository {
final Dio dio;
AppRepository({required this.dio}) {
(dio.httpClientAdapter as DefaultHttpClientAdapter).onHttpClientCreate = (client) {
client.findProxy = (url) => 'PROXY 192.168.107.122:9090';
client.badCertificateCallback = (X509Certificate cert, String host, int port) => true;
};
}
late final RestClient _client = RestClient(dio);
Future<GetApiDataResponse> getApiData() async {
return _client.getApiData();
}
}

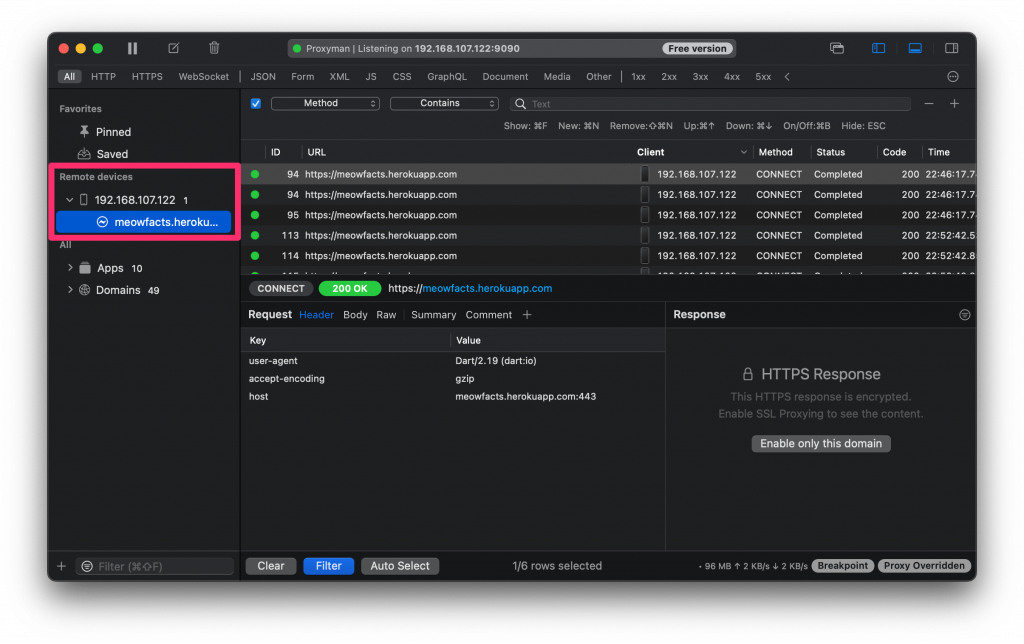
重新執行Simulator後就會看到Proxyman的左側多了Remote Devices,點擊下去後就能看到Proxyman撈到的封包囉