今天要來談談 React 的一個好朋友,React 做為一個 view library,肯定會很希望有人幫他好好管一下 model 層級的東西,這樣合作起來更流暢,那人就是 Redux。
在 Day 3 提到了 MVC 的程式架構,在當時能夠處理日趨複雜的龐大架構,但是雖然已經按照 M、V、C 這樣切割了,在傳統的 MVC 架構下,Model 和 View 之間可能會呈現複雜關係:

概念就是,儘管切分出 Model 層級與 View 層級,兩邊的程式碼已經不會互相混淆了,但因為 Model 與 View 並不是一對一的關係,而常常是多對多的。
有些資料透過 Model 管理,但很多 View 會用到,或者很多 View 會去改它,通常都是一些 UI state 或者從 server 回來的快取資料,使得狀態過於複雜,不易進行後續追蹤。
比如:
如果都用全域變數或層層 props 來存取,由於很多 View 會用到,A 改一下 B 改一下 C 改一下,有時候程式執行一瞬間就過去了,也無從得知這些值為什麼最後變這樣。
是 A 改的嗎?
還是 B?
有執行到 C 嗎?
當系統不透明且充滿不確定性,就很難去重現 bug 或添加新的功能。
A Predictable State Container for JS Apps
Redux 是個給 JavaScript 應用程式所使用的可預測 state 容器。
雖然 Redux 經常與 React 搭配使用,但其實 Redux 是一種前端的「架構模式」。簡單來說,就是用來實現「狀態管理機制」的套件,並且能結合其他任何的 view library

pure function:用相同的 inputs 多次呼叫,都應該產生相同的 output,且不執行任何有 side effects 的動作,完全可預測的函式
這三個原則就是 Redux 的精華,是為了做到「predictable」不可或缺的,你會發現當這三個原則任一個被打破時,開發者就會很難去追蹤 state
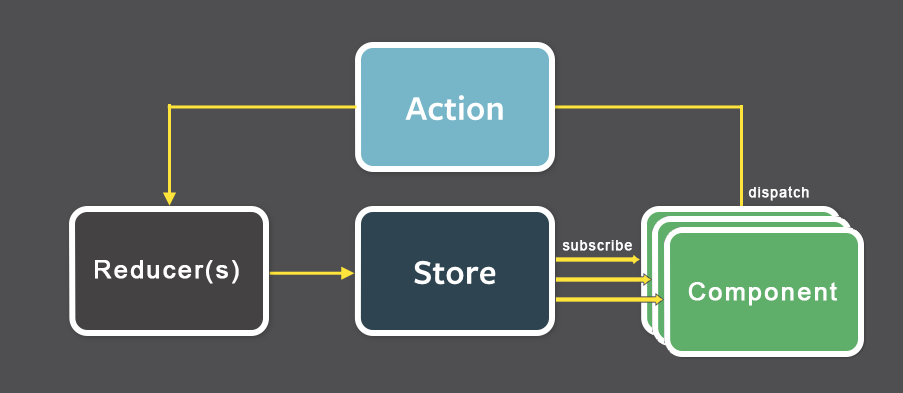
遵循嚴格的單向資料流,絕對不逆向:
其實可以把 Redux 理解成一個小型的「訂閱系統」,state 就是被關注的值,當 state 發生變化時,通知所有有來訂閱這個 state 的 View,進而做相對應的呈現。
因此,如果沒有「跨多個 View 的 state」,其實使用 Redux 就殺雞焉用牛刀了,還會因為麻煩的 store 設定,一大堆 action、reducer,拿牛刀砸自己的腳。

其實我學 Redux 的路程是有點歪七扭八的,一開始接觸是因為公司早期的程式有用到,所以我也需要照著臨摹一番,但由於觀念不清楚,很多地方都會覺得綁手綁腳。
蛤太麻煩了吧!我要更新這個變數還要先寫一個 action 一個 reducer
啊 reducer 不是 function 嗎不能直接 call 喔?啊我的 dispatch 要去哪裡拿?
現在想起來覺得很有趣,但卡住的當下真的是生不如死QQ 很想問候一下發明 Redux 的人XD
不過也是在研究的過程中才發現,Redux 的核心概念其實跟 Functional programming 很像,尤其是看到 undo/redo、middleware、pure function 之類的字眼時,腦袋深處某一條迴路突然就接上去了!感覺挺魔幻的XD
Redux
chentsulin - Redux Gitbook
PJCHENder - Redux Basic 基礎
React Redux 菜鳥實作
知乎 - Redux 有什麼缺點
