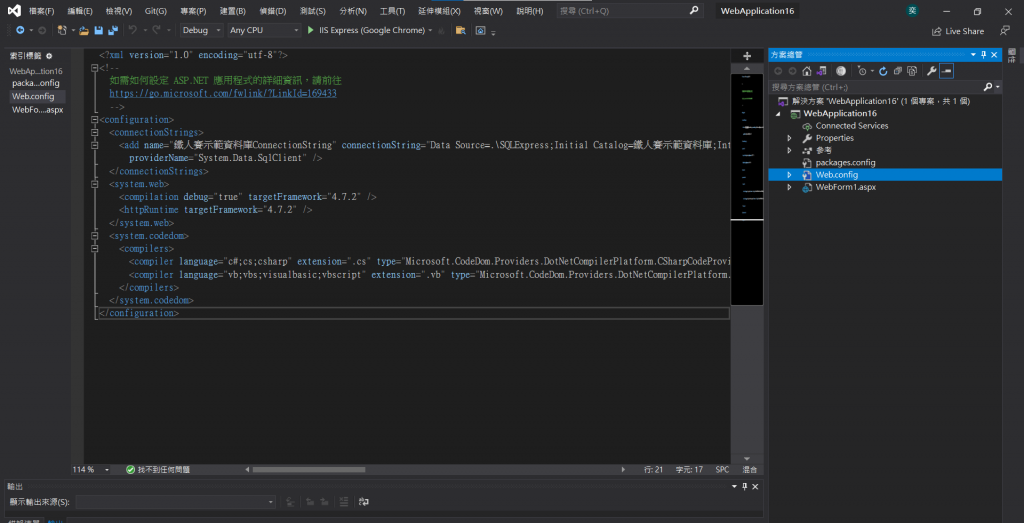
嗨!大家好,今天在開始之前,筆者要讓讀者知道一件事情,就是之前跟讀者們有說過連結字串的存放位置!
大家點進去web.config的檔案會發現不用自己動手撰寫,就已經出現在正確的檔案裡了!那這個連結字串是很常很常用到的,在這裡筆者建議大家可以直接將這個連結字串複製下來,將來要連別的資料庫的時候,只需要更改資料庫的名稱即可馬上使用!!

好那接下來我們要開始自己撰寫連結資料庫程式了,在這裡請讀者們自行開啟一個新專案!
好那接下來第一步就是先建立一個你的GridView!!我們要有一個可以顯示我們資料表的媒介!!
<asp:GridView ID="GridView1" runat="server"></asp:GridView>
那接下來的步驟就都是要在我們的後製程式碼,也就是.cs檔案裡面進行操作!!
首先我們得要先宣告兩個namespace來做引入分別是using System.Web.Configuration和using System.Data.SqlClient;,切記一定要宣告!!否則就無法使用接下來會用到的程式碼!!
這裡我們看一下整體一開始的程式碼
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.Configuration;
using System.Data.SqlClient;
namespace databaseconnect1
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
}
}
那宣告完成後我們便可以開始撰寫程式碼了!!
那完整的程式碼筆者先展示出來讓讀者們稍微看一下
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.Configuration;
using System.Data.SqlClient;
namespace databaseconnect1
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
string sqlstr = "select * from TEST1";
SqlConnection conn = new SqlConnection(WebConfigurationManager.ConnectionStrings["鐵 人賽示範資料庫ConnectionString"].ConnectionString);
conn.Open();
SqlCommand cmd = new SqlCommand(sqlstr, conn);
SqlDataReader dr = cmd.ExecuteReader();
GridView1.DataSource = dr;
GridView1.DataBind();
cmd.Cancel();
conn.Close();
}
}
}
好的那我們先來講解第一個最重要的部份,要設定自己的SQL指令!!
在這裡我們只需先做查詢的指令,所以我們設定的是string sqlstr = "select * from TEST1";這裡的TEST1可以依照讀者自己設定的資料表名稱去做更改!!
