隨著網頁開發設計技術的精進, 為了讓網頁可以排出更複雜的版面, 我們就需要來探討 Position (定位) 的屬性與如何運用 Position。

Position (定位) 也是 Layout 屬性內很重要的一個角色, 在網頁中它可以幫助我們設定 object 定位時要參考的點。一般情況來說,
object 的定位是由資料流來做排列, 想要 改變 object 定位時要參考的點來去 改變 object 在頁面上的位置, object 就需要增添不同 position 的屬性。
今天就讓我們來看看 CSS Position 五大屬性:
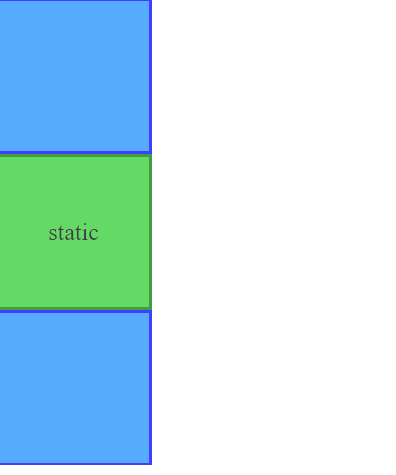
.box {
position: static;
}

image source: https://codepen.io/Gizem_U/full/povRrEd
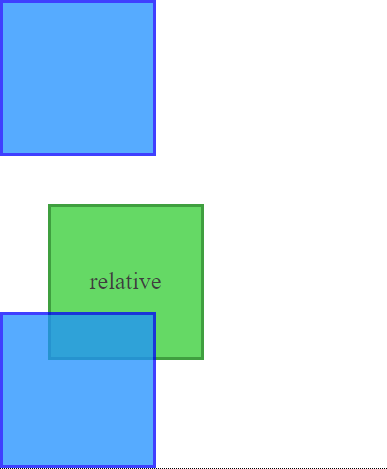
top, bottom, left, right) 來使物件預設定位改變位置。Example: 將 box 從預設常規的位置向下移動 2em, 並且向左移動 2em
.box {
position: relative;
top: 2em;
left: 2em;
}

image source: https://codepen.io/Gizem_U/full/povRrEd
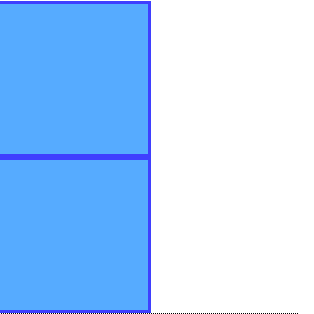
window (視窗), 只會對瀏覽器視窗去進行定位, HTML body 都會是 parent element (父元素)。top, bottom, left, right) 來定位。.box {
position: fixed;
top: 2em;
left: 2em;
}

image source: https://codepen.io/Gizem_U/full/povRrEd
可以被定位的 object 的話,則這個 object 的定位就是 HTML body, 所以當使用者用 window 卷軸在捲動頁面時,該 object 是會隨著視窗頁面捲動的。Example: absolute vs fixed
html
<div class="position_example">
<div class="row">
<div class="box_position">
<div class="parent_element">
<div class="box" id="box1">box1 - position: absolute</div>
<div class="box" id="box2">box2 - position: fixed</div>
</div>
</div>
</div>
</div>
css
#rectangle1 {
height: 50px;
width: 300px;
background-color: green;
position: absolute;
}
#rectangle2 {
height: 50px;
width: 300px;
background-color: red;
position: fixed;
top: 80px;
}
.parent_element {
color: #e0e0e0;
width: 100px;
height: 100px;
}
body {
height: 2000px;
background: #2c2c2c;
color: #e0e0e0;
}
Demo Result 連結分享: https://codepen.io/ariel0122/pen/abGVOzz
top, left, right, bottom, 才能在捲動頁面後把 object 固定在指定的位置。fixed 的效果, 隨著捲動軸移動 (limited to 在父層空間內移動)。fixed 的效果, 而是離開了使用者的視窗範圍。Example: sticky
html
<div class="position">
<div class="box">
<div class="sticky">I am Sticky 1</div>
<p> Show me sticky 1 </p>
</div>
<div class="box">
<div class="sticky">I am Sticky 2</div>
<p> Show me sticky 2 </p>
</div>
<div class="box">
<div class="sticky">I am Sticky 3</div>
<p> Show me sticky 3 </p>
</div>
<div class="box">
<div class="sticky">I am Sticky 4</div>
<p> Show me sticky 4 </p>
</div>
</div>
css
.box{
height: 30em;
display: flex;
}
.position .box:nth-of-type(odd){
background-color: #FFE4B5;
}
.position .box:nth-of-type(even){
background-color: #FFEFD5;
}
.sticky{
width: 100px;
font-size: 15px;
height: 100px;
background-color: purple;
color: #e0e0e0;
position: sticky;
top: 10px;
margin: 10px;
text-align: center;
line-height: 100px;
}
Demo Result 連結分享: https://codepen.io/ariel0122/pen/oNdoXyw
