
https://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/
每個元件都有自己的生命週期,了解生命週期可以讓我們在每個階段去做相對應的事情。
接下來就來了解一下每個階段是在做什麼事情
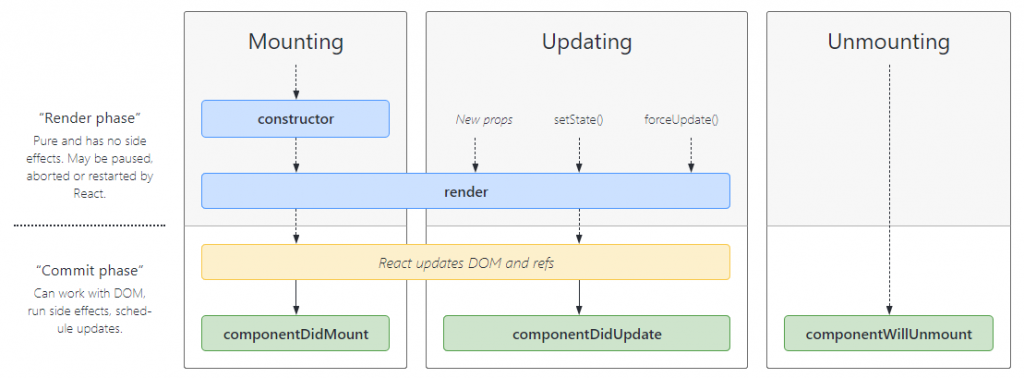
constructor
constructor (建構子) 會在元件還沒被掛載到 DOM 之前先被執行來做初始化,舉例來說可以放資料,在進入頁面時就顯示出來。
render
只回傳JSX的階段,不做其他事情(fetch、request…等)。
componentDidMount
元件已經在畫面中(DOM掛載完成),這個階段適合存取資料以及與其他外部的應用程式產生連結,不論是 Web APIs、其他 JS 套件。
componentDidUpdate
每一次元件的props或state更新時,就會觸發組件更新DOM。
conponentWillUnmount
在這個階段會做資料清理的動作,清除跟這元件有關的任何東西,元件從DOM被移除。
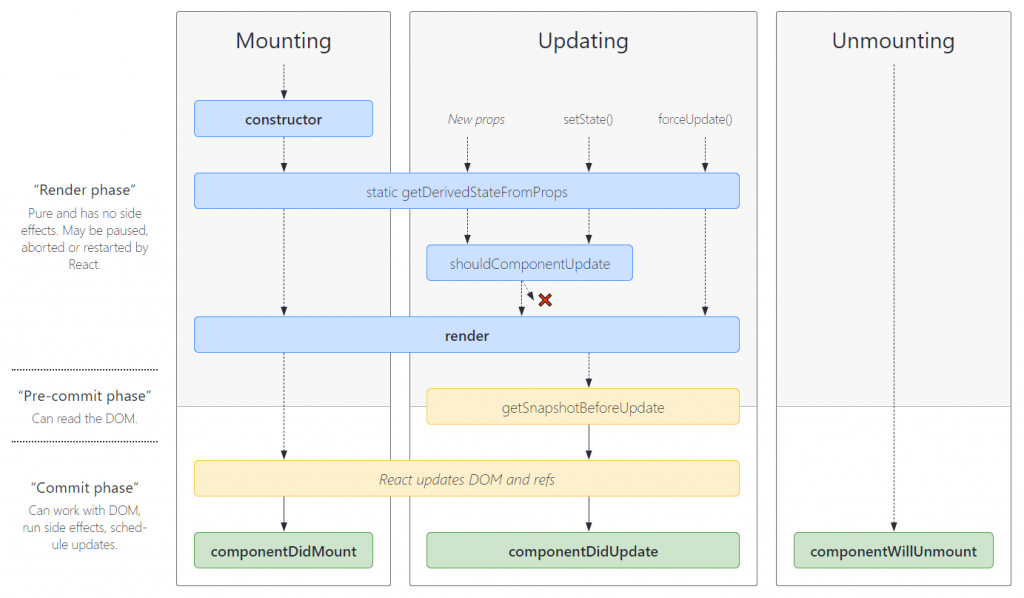
除了上面這幾個階段外,其實還有幾個比較不常使用到的生命週期

https://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/
shouldComponentUpdate
自己判斷是否要更新,如果回傳false就不在往下執行render,預設會回傳 true
getDerivedStateFromProps()
這個生命週期是為了取代官方已不建議再使用的 componentWillReceiveProps 生命週期而存在,當props、state改變就會觸發,在初始化的時候也會觸發一次。
getSnapshotBeforeUpdate
在 render執行後,更新DOM和Refs之前會觸發,這可以在 DOM變化前獲取一些訊息,
