JavaScript String(字串)是Primitive type(原始型別)的一類,String使用單引號 ' 或雙引號 " 包住內容。
例:let favAnimal = "dog";,此時的dog便是變數favAnimal的String,惟需注意不可單雙引號混合使用(如'dog")。
Strings are indexed
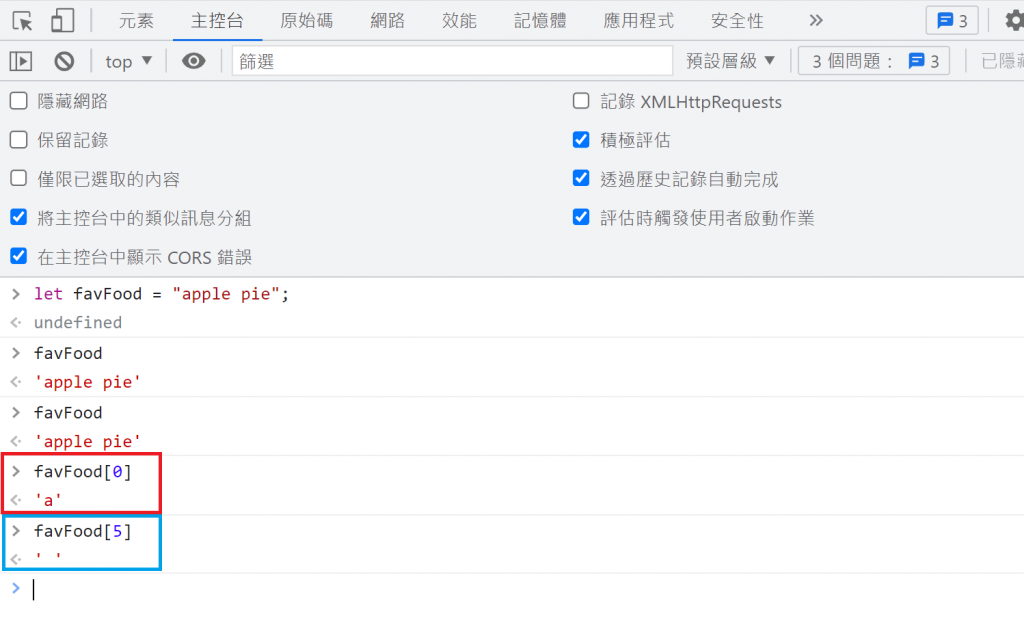
字串中每個字元(包含空格、特殊符號)由左至右都有相對應的數字(由零開始),這使得我們能存取特定編號的字元:
A
範例中,宣告變數favFood = "apple pie",之後,可以使用變數[數字]形式,對應到字串的特定字元,由圖可以看出第"0"字元為a,第"5"字元為空格。
String length
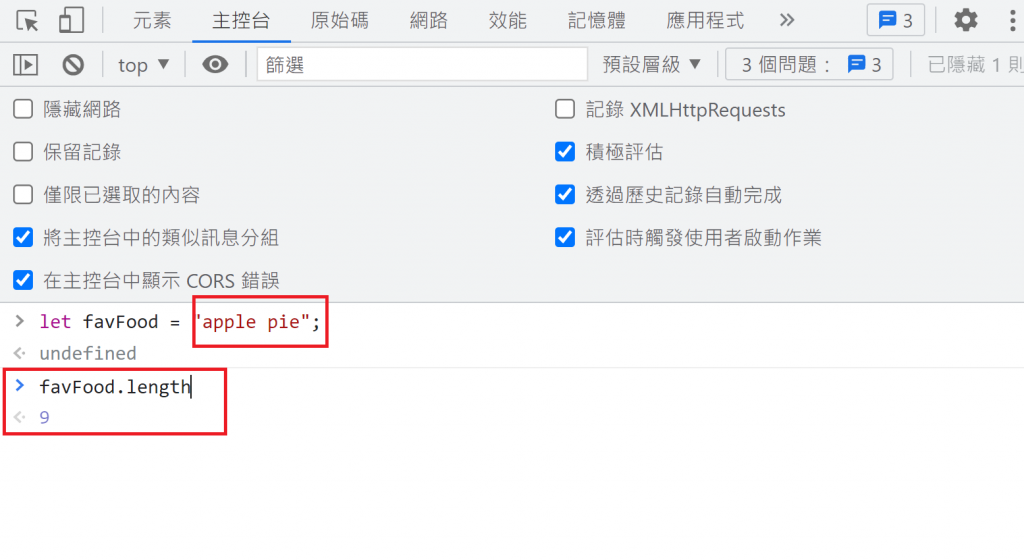
字串有內建.length屬性,可以計算該字串的長度(含多少位字元)。
B
延續前例,favFood.length為9,而字串中字元對應數字為0~8。
因此可以得出最大字元位數=字元長度-1的關係。
Concatenation
Concatenation稱為串接,我們可以使用+或是+=串接多個字串。
C
如圖示,單純以+號連接字串即可將兩字串串接在一起;紅色方塊內的涵義為firstname*=firstName+lastName=ChenMuller;綠色方塊內則指新的firstName+lastName=ChenMullerMuller(此時的firstName=紅色方塊結果)
最終紫色方塊的結果就得到ChenMullerMullerMuller(因此時的firstName已更新為綠色方塊結果)
明天繼續介紹字串的延伸-String Methods。
