昨天先稍微了解過Unity的UI是什麼了,今天就可以來正式應用UI到我們的遊戲之中~











[SerializeField] GameObject HpBar;
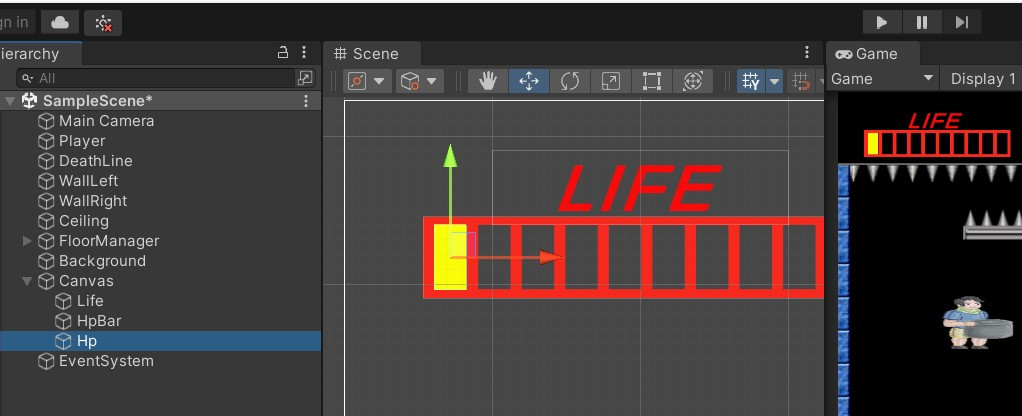
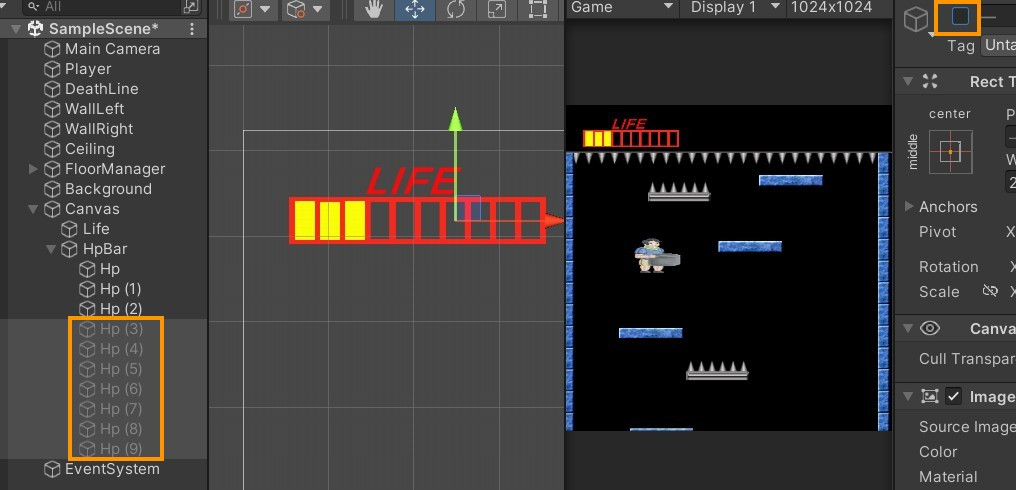
接著回到Unity介面,把Player的HpBar設定成HpBar物件↓

void UpdateHpBar()
{
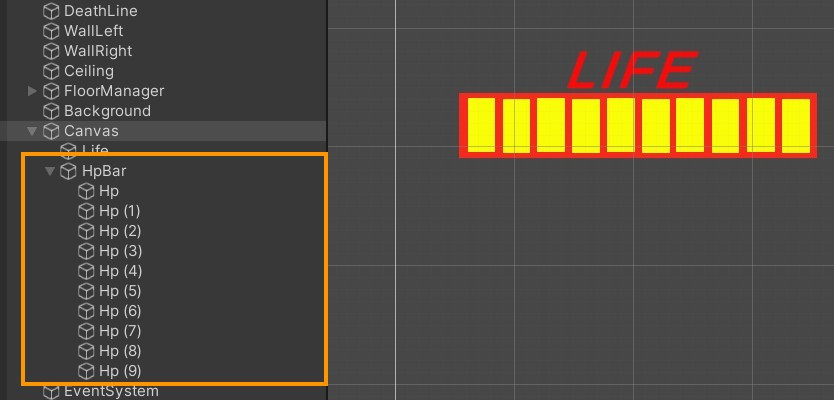
for(int i=0;i<HpBar.transform.childCount;i++)
//從Hp開始跑到Hp[9]
{
if(Hp>i)
{
HpBar.transform.GetChild(i).gameObject.SetActive(true);
//由於i是從零開始跑,所以假設血量為一的話,就要讓他顯示一格,
就是讓HpBar底下子物件的第零個子物件顯示
}
else
{
HpBar.transform.GetChild(i).gameObject.SetActive(false);
//SetActive(false)表不顯示
}
}
}
在ModifyHp方法裡也要記得加UpdateHpBar()喔!

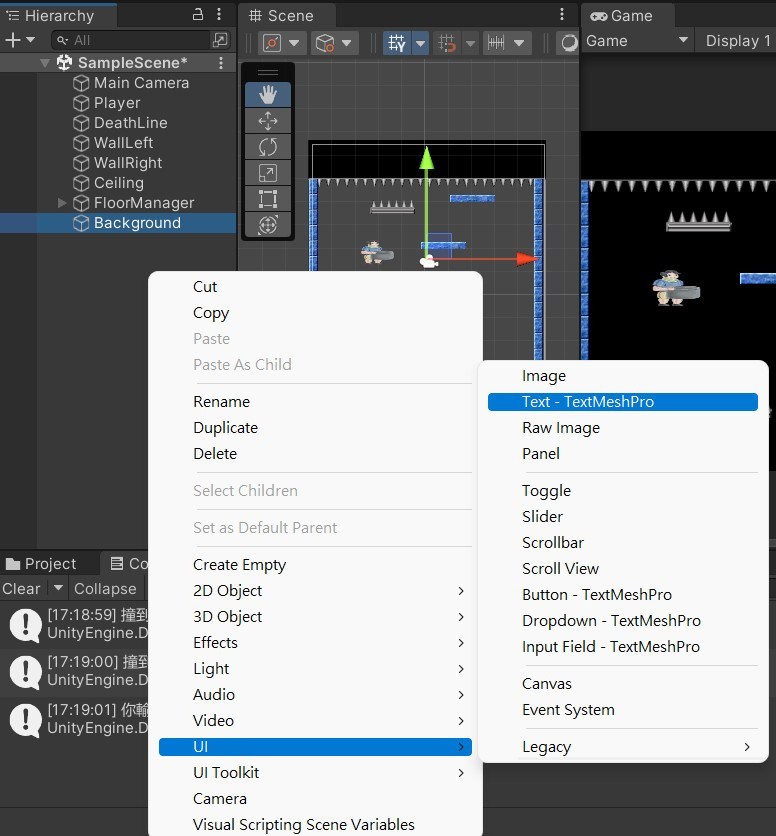
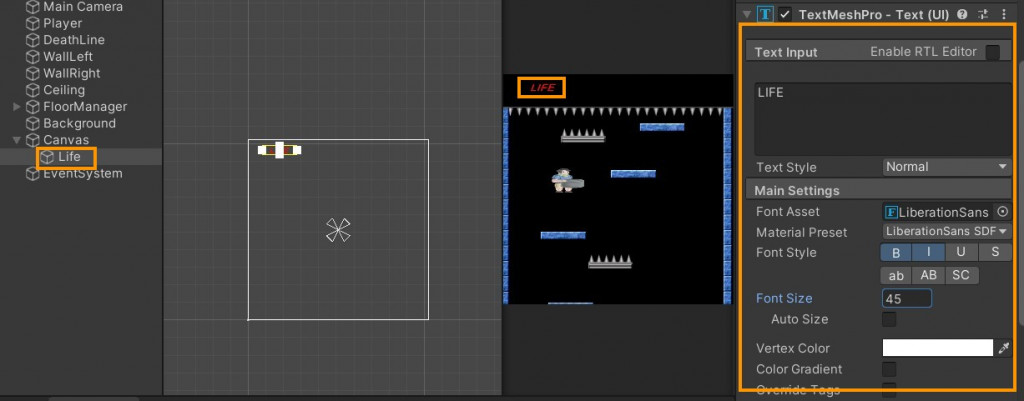
再次讚嘆Unity內建系統的強大,讓我們只要輕鬆按滑鼠右鍵就可以新增各種物件或UI,不用再去自己特別抓東西或寫程式建立,即使如此Unity仍不斷升級更新,現今有新的元件—TextMesh Pro,這是功能更強大且讓開發者容易使用的版本,可以解決文字渲染的很多問題,大幅改進了視覺感受!
TextMesh Pro延伸閱讀:https://docs.unity3d.com/cn/2019.4/Manual/com.unity.textmeshpro.html
參考網址:https://www.youtube.com/watch?v=nPW6tKeapsM&ab_channel=GrandmaCan-%E6%88%91%E9%98%BF%E5%AC%A4%E9%83%BD%E6%9C%83
音效、圖片 : 遊戲素材
(素材由安德斯提供,感謝大大![]() )
)
