嗨大家好,我是Sean!
接續昨天的view,我們今天要來講他的好朋友三大將之一:Template!
說到Template,我們也按照慣例帶大家複習一下,我們當初介紹MTV的時候,關於Template的部分:
T代表的是 Template,在django中即是html檔案,主要用來顯示使用者畫面。
所以其實在django的架構中,如同我們上次在view中提到的,需要經過view的功能引導,不論是redirect或是render來達到跳轉畫面或是渲染畫面的功能,進一步顯示Template中的畫面!那麼,我們今天就來說明View配合Template,可以達到怎樣的效果。
昨天我們使用view中,return HttpResponse的功能,來回傳簡單的文字。
今天讓我們來使用render的功能來試著炫染畫面。
render必要的參數有request以及template的名稱,最後可以彈性的加上一個字典來表示渲染的變數,這裡我們用context來表示。
from django.shortcuts import render
def hello(request):
context = {
'name': 'Sean'
}
return render(request, 'hello.html', context)
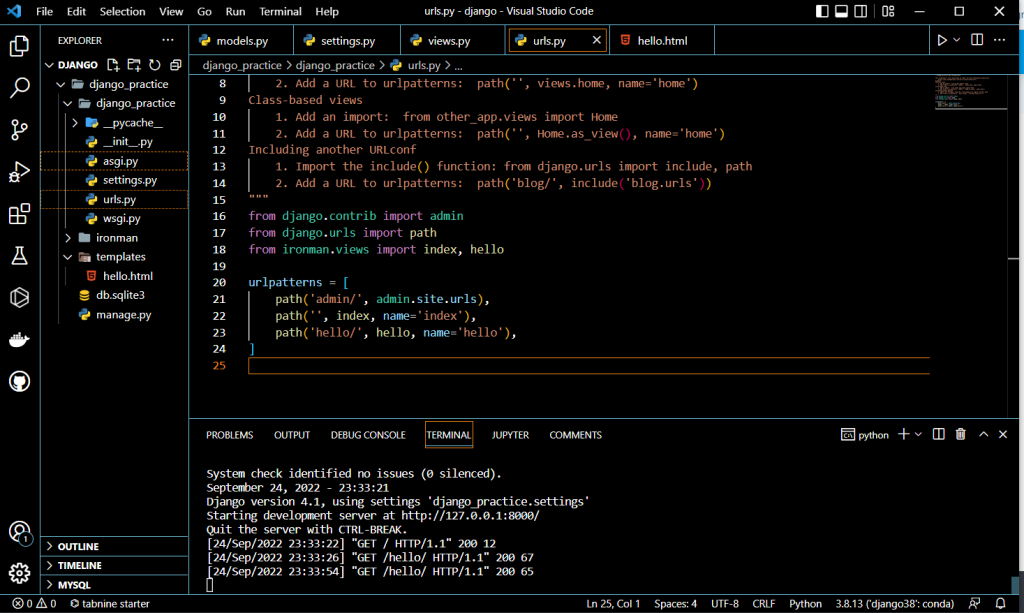
將view的功能寫完後,我們一樣必須在urls.py的檔案,新增hello的路徑。
from django.contrib import admin
from django.urls import path
from ironman.views import index, hello
urlpatterns = [
path('admin/', admin.site.urls),
path('', index, name='index'),
path('hello/', hello, name='hello'), #我們新增的部分
]
除此之外,我們在app與manage.py同層級的地方新增名為templates的資料夾,並在其中加入名為hello.html,符合我們前面hello功能所要渲染的對象。
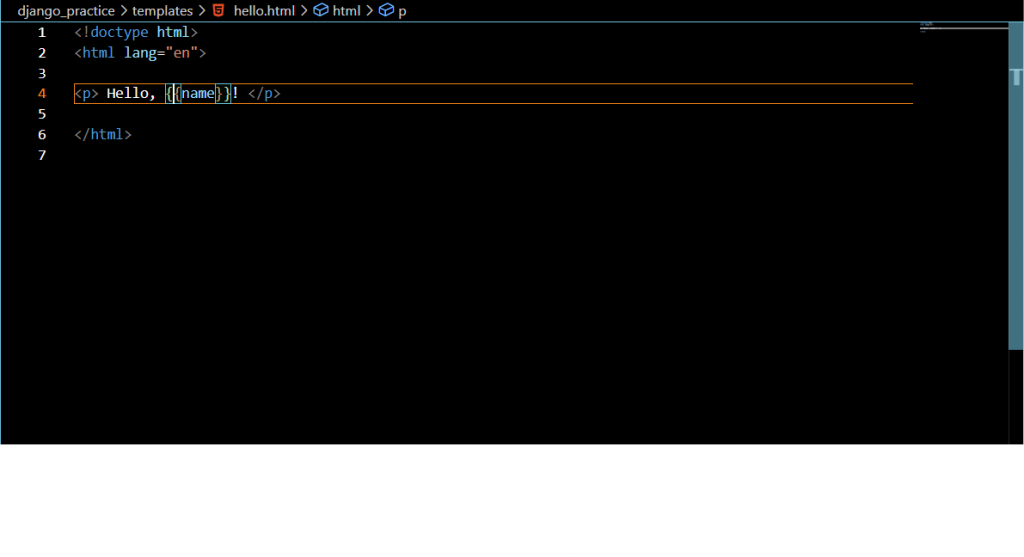
第二步,我們來簡單完成hello.html內的內容,渲染其中的頁面。
其中{{}}裡面代表的即是,我們想要渲染的變數,也就是可以依照我們context裡的字典value去做改變。
最後,我們要加templates的資料夾加入我們settings.py的設定中,讓django的系統能夠找的到templates的這個資料夾。
打開settings.py以後,找到TEMPLATES的區塊。
在'DIR':[]的部分,引用OS的套件,並加入以下的程式。
import os
TEMPLATES = [
{
...
'DIRS': [os.path.join(BASE_DIR, 'templates').replace('\\', '/')],
...
},
]
然後runserver來看看,我們最後的結果如何。
雖然看起來有點陽春xDD
但配合後續的迴圈以及資料庫的內容,渲染的功能可以使用同一個畫面,而顯示不同的內容!
那麼,今天的文章就先到此結束!
我是Sean,你各位海上的人,我們明天見!
