透過前兩篇HTML的表單學習,今天就利用所學,自己建立表單!![]()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="" method="GET">
<label for="myname">姓名:</label>
<input
type="text"
id="myname"
name="InputNum"
value=""
size="7"
minlength="2"
maxlength="50"
placeholder="請輸入姓名"
required
/>
<br />
<br />
<label for="phone">電話:</label>
<input
type="text" id="phone" name="PhoneNum" size="10" />
<br />
<br />
<label for="email">Email:</label>
<input type="email" id="email" name="email" required/>
<br />
<br />
<label for="age">年齡:</label>
<input
type="number"
id="age"
name="age"
value="18"
min="0"
max="150"
required
/>
<br />
<br />
<label for="gender">性別:</label>
<input type="radio" id="male" name="gender" value="M" />男性
<input type="radio" id="female" name="gender" value="F" />女性
<input type="radio" id="other" name="gender" value="Other" />其他
<br />
<br />
<label for="passwd">註冊密碼</label>
<input
type="password"
id="passwd"
name="pwd"
minlength="8"
maxlength="16"
placeholder="密碼長度8-16字元"
/>
<br />
<br />
再輸入密碼
<input
type="password"
id="pwd2"
minlength="8"
maxlength="16"
placeholder="請再輸入一次密碼"
/>
<br />
<br />
<input
type="checkbox"
id="checkbox"
name="subscribe"
value="1"
checked
/>
<label for="checkbox">訂閱電子報</label>
<br />
<br />
<input type="submit" value="送出註冊資料">
<input type="reset" value="清除重填">
</form>
</body>
</html>
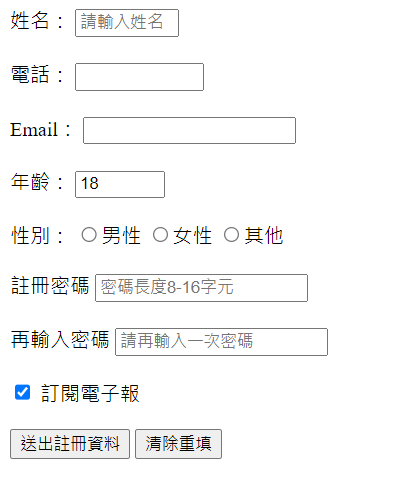
顯示: