區塊元素包含<p>、<h1>、<li>、<ol>、<ul>、<hr>、<div>、<form>、<figure>等等,目的是為了將HTML中的內容劃分為一個獨立的區塊,讓CSS方便排版美化網頁。
舉例:
<div style="background-color:#add8e6;">
<p>我是一個獨立的區塊</p>
<p>我是一個獨立的區塊</p>
</div>
顯示:
另外,被區塊元素包含的內容會形成一個區塊,會有自動換行的功能,若是只想美化內容中的其中一段,就會造成以下的情況。
舉例:
<p>草地是綠色的,
<div style="background-color:#add8e6;">天空是藍色的。</div>
</p>
顯示:
行內元素包含<a>、<span>、<select>、<br>、<img>、<input>等等,延續前面所提到的問題,如果想在行內劃分出一個區塊,並且不想自動換行,就可以使用行內元素來保留原本內容的格式。
舉例:
<p>草地是綠色的,
<span style="background-color:#add8e6;">天空是藍色的。</span>
</p>
顯示:
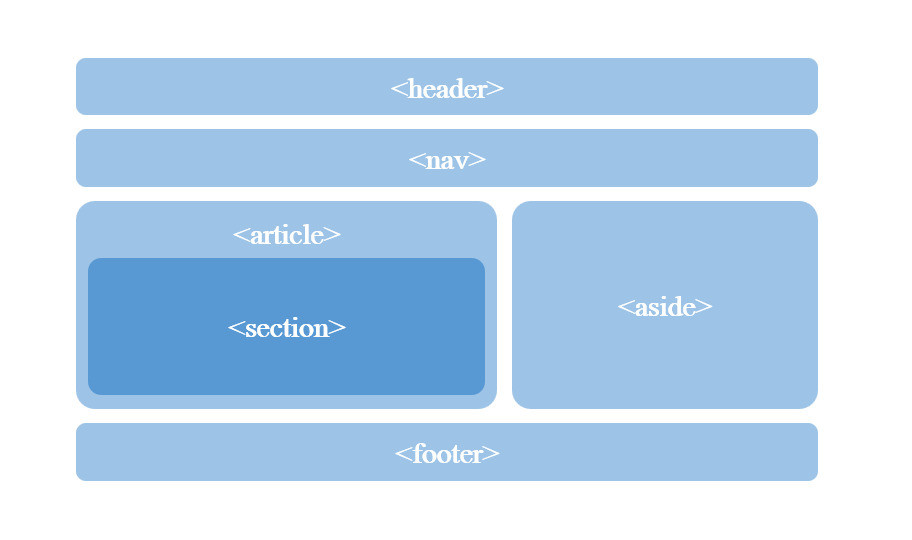
語意標籤是HTML5新增的標籤,在HTML時,是使用<div>這類無語意標籤來標明區塊,但若想知道這個區塊在做什麼,必須看標籤內的內容才能得知,至於語意標籤可以透過標籤的英文名,讓開發者及搜尋引擎快速理解網頁的整體架構,下圖為語意標籤對照網頁架構的示意圖。
<header>-頁首(<body>內),如果位於<article>或<section>內,則可以表示文章或區塊內的首要區塊。<nav>-導覽列、選單。<main>-主要內容,每個頁面只能有一個<main>標籤,且在理想狀態下,不能被放在<nav>、<article>、<aside>、<footer>和<header>內。<section>-自訂區塊。<article>-文章區塊。
*注意:<article>可以有很多個<section>,也可以是<section>有很多<article>,取決於內容。<aside>-側欄,與主要區塊內容無關的區塊,像是側邊欄、廣告、其他連結、推薦文章等都蠻適合使用的,不一定是側邊位置才能使用。<footer>-頁尾。
<time>-表示日期時間。<mark>-如黃色螢光筆的方式畫出重點,強調一小塊內容。
參考資料:https://selflearningsuccess.com/html-tags/#%E5%8D%80%E5%A1%8A%E5%85%83%E7%B4%A0
https://medium.com/@changru.studio/%E5%BF%AB%E9%80%9F%E4%BA%86%E8%A7%A3html%E8%AA%9E%E6%84%8F%E5%8C%96%E6%A8%99%E7%B1%A4-33dd8247d779
https://yanennnnn.github.io/html/20200827/fd7f7d68/
