今天的DailyUI題目為製作ERROR404畫面,這個畫面會出現的情境在於伺服器無法提供使用者訊息時會出現。
體驗情境:
雖然這是個平常網站如果沒問題鮮少會遇到的畫面,但如果真的使用者在操作上遇到了,通常會帶有負面、不愉快的情緒反應,這其實是影響使用者體驗的一環,記得筆者小時候家中的電腦是使用XP系統,網路買的是最少流量的那種,可能是電腦太爛還是怎XD,那時常常上網會有當機或是Error404的情況,心情真的很差!(內心OS:到底是網路出狀況還是這網站有問題)通常把網站重新整理都無效就把網站關掉了。
所以Error404跟等待loading畫面的動畫一樣,其實都是影響使用者操作流程的心理狀態,也是很重要的一部分。製作這個頁面也讓我想到,Chrome瀏覽器網路斷線時會有恐龍可以跳(如圖),也是一種補償使用者因為沒網路而不悅的心理狀態。
那我們開始實作吧!
今天第一次使用artify illustrations套件,感謝它提供了非常多簡約好看的插畫,讓我使用在404的畫面旁!今天也找到輸出圖片的按鈕,並且使用mockup工具,讓成果的呈現更有意思!
實作流程:
輸出圖片時,記得點選右下角的Export,就能夠整張輸出囉!

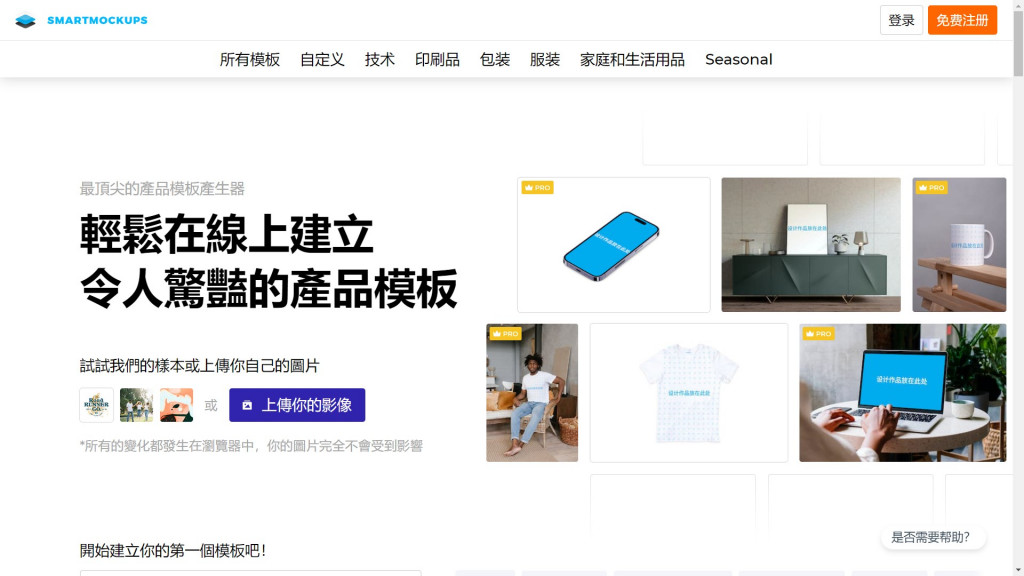
今天使用的mockup網站是smartmockup,https://smartmockups.com/zh
非常容易使用,只要到官網依照你想要的模板類型去作挑選、上傳介面的圖片,就能夠大功告成。

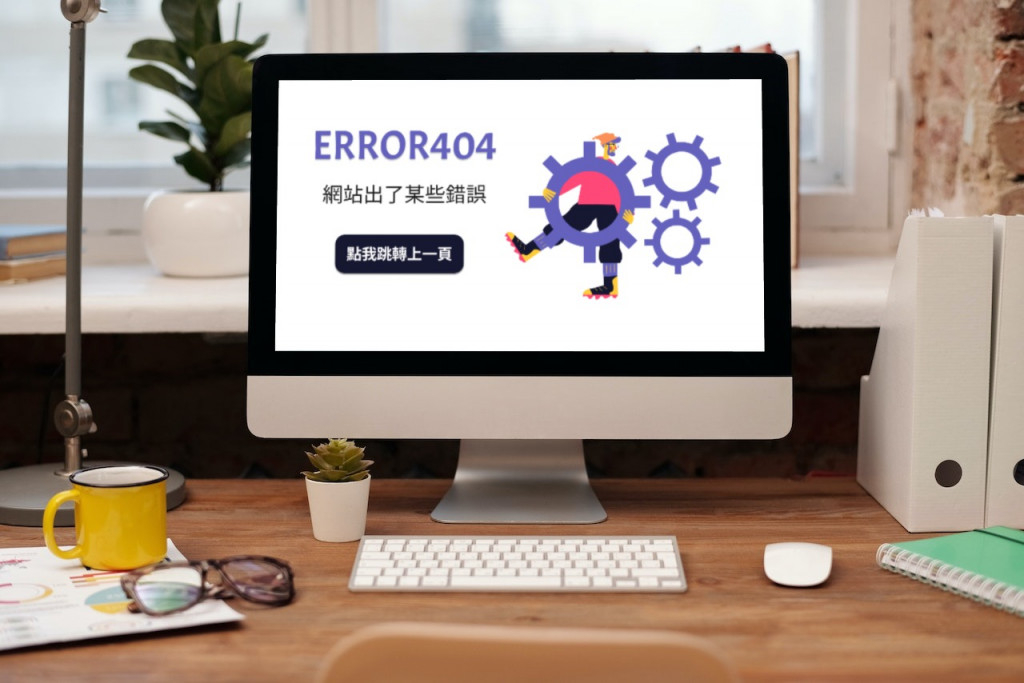
今日成果:

今日心得&未來計畫:
挑戰快要第十天了,從第一天連figma的按鈕在哪都找不到,到中間的心理壓迫感想不到該如何做,到現在豁出去,「做就對了!」的心態,一直一直在轉變,也發現現在做的愈來愈快,成就感逐步累積,做的時候真的不要一直煩惱做很爛怎麼辦,練習就是要一直累積才會進步!明天要繼續加油!
想做只是開始,我要才是出發
經過這10天的挑戰與練習,目前figma的功能已經大致熟悉了!從第11天開始除了dailyUI的挑戰會繼續,也將要從每日單張思考的UI設計圖,進入到全面、系統性的專案計畫,包含wireframe的繪製、系統架構的規劃都是未來學習計畫的內容。目前打算挑戰Uplabs的UI DESIGN CHALLENGE,期待期待!
