來到Day27了,進入倒數階段衝衝衝!今天要來研究的是Userflow(使用者流程)及Wireframe(線框圖)。
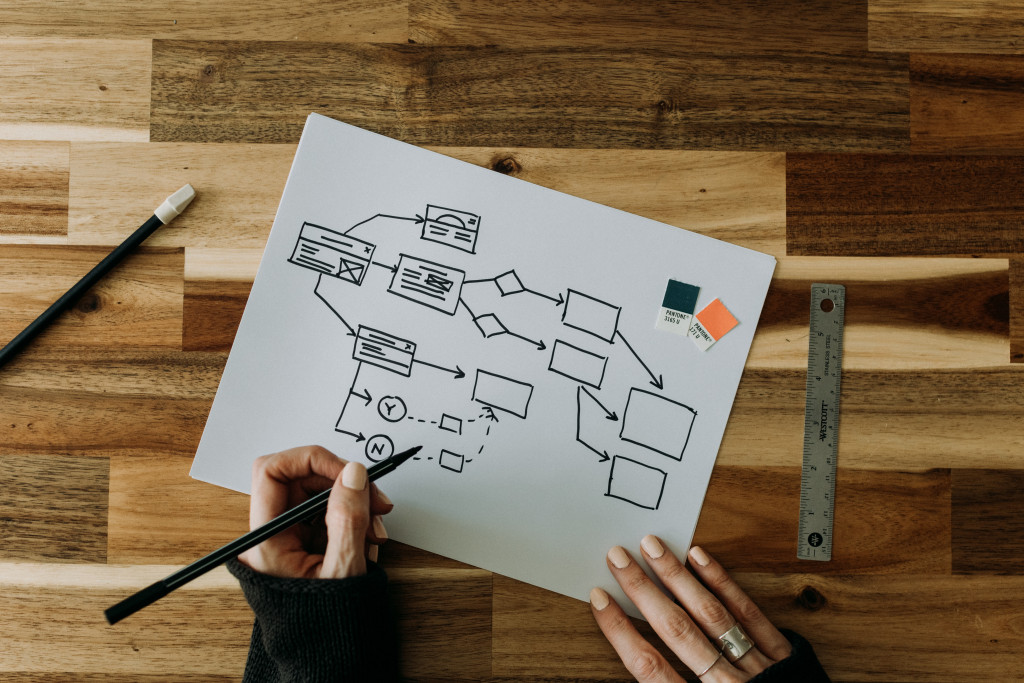
使用者流程 Userflow
將使用者在使用APP時可能會操作的流程都畫下來,這份流程圖方便設計師與工程師溝通整個APP的使用流程有哪些,並且可以透過此流程圖發現使用者的操作情境下是否缺少某些頁面或是某些流程不流暢,可以作修改。
Task flow 任務流程:關於使用者使用APP的目的,到達成任務的這段流程。

Photo by Kelly Sikkema on Unsplash
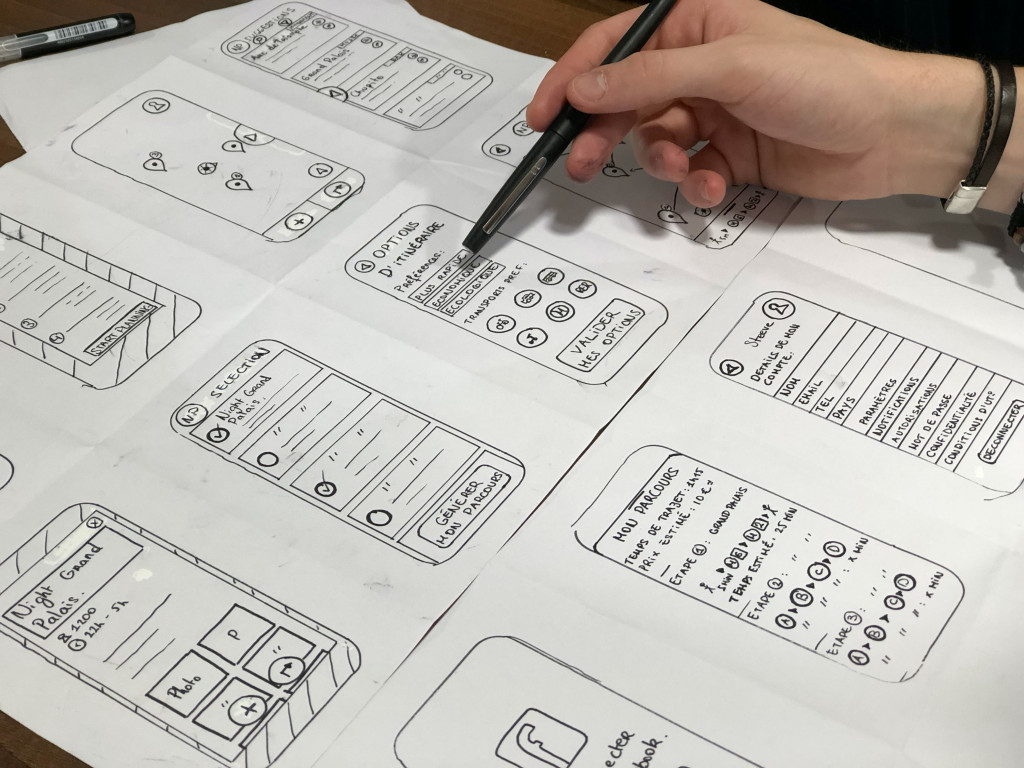
低擬真模型 Lofi-fidelity Wireframe
簡單的畫出APP的框架圖,僅使用黑白的方式作排版,並且寫好各區塊是作什麼,依照task flow的任務流程將介面指向到正確的頁面,透過低擬真的Wireframe與團隊討論並確定後,才會往高擬真的Wireframe前進。

Photo by Amélie Mourichon on Unsplash
參考資料:
https://youtu.be/TIV1y11xz7k
圖片來源為unsplash無授權圖庫
