我們今天接著介紹HorizontalStackLayout和VericalStackLayout
在水平堆疊中組織子檢視,而且是較高效能的StackLayout 替代方案。並且HorizontalStackLayout也可以做為包含其他子版面配置的父版面配置(巢狀)
我們練習HorizontalStackLayout
<HorizontalStackLayout Margin="10">
<Label Text="Todo Item"
VerticalOptions="Center"
HorizontalOptions="Center" />
<CheckBox />
</HorizontalStackLayout>
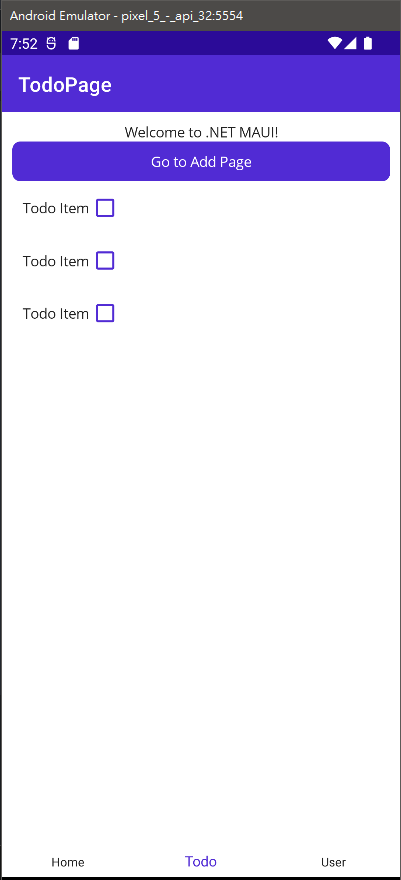
我們打開TodoPage.xaml並修改
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Todo.TodoPage"
Title="TodoPage">
<VerticalStackLayout Margin="10">
<Label
Text="Welcome to .NET MAUI!"
VerticalOptions="Center"
HorizontalOptions="Center" />
<Button Text="Go to Add Page" Clicked="ButtonClicked"/>
<HorizontalStackLayout Margin="10">
<Label Text="Todo Item"
VerticalOptions="Center"
HorizontalOptions="Center" />
<CheckBox />
</HorizontalStackLayout>
<HorizontalStackLayout Margin="10">
<Label Text="Todo Item"
VerticalOptions="Center"
HorizontalOptions="Center" />
<CheckBox />
</HorizontalStackLayout>
<HorizontalStackLayout Margin="10">
<Label Text="Todo Item"
VerticalOptions="Center"
HorizontalOptions="Center" />
<CheckBox />
</HorizontalStackLayout>
</VerticalStackLayout>
</ContentPage>

在垂直堆疊中組織子檢視,而且是較高效能的 StackLayout 替代方案。並且VerticalStackLayout也可以當做包含其他子版面配置的父版面配置(巢狀)
<VerticalStackLayout Margin="10">
...
</VerticalStackLayout>
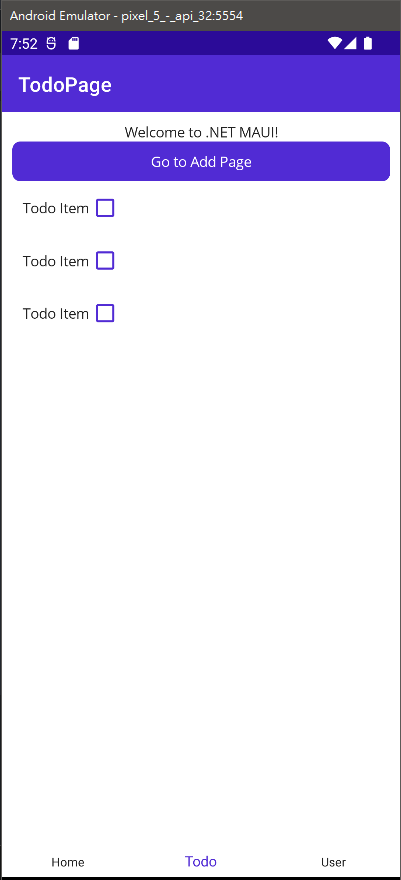
用上述例子
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Todo.TodoPage"
Title="TodoPage">
<VerticalStackLayout Margin="10">
<Label
Text="Welcome to .NET MAUI!"
VerticalOptions="Center"
HorizontalOptions="Center" />
<Button Text="Go to Add Page" Clicked="ButtonClicked"/>
<HorizontalStackLayout Margin="10">
<Label Text="Todo Item"
VerticalOptions="Center"
HorizontalOptions="Center" />
<CheckBox />
</HorizontalStackLayout>
<HorizontalStackLayout Margin="10">
<Label Text="Todo Item"
VerticalOptions="Center"
HorizontalOptions="Center" />
<CheckBox />
</HorizontalStackLayout>
<HorizontalStackLayout Margin="10">
<Label Text="Todo Item"
VerticalOptions="Center"
HorizontalOptions="Center" />
<CheckBox />
</HorizontalStackLayout>
</VerticalStackLayout>
</ContentPage>