Grid將其子系組織成資料列和資料行,其大小可以有比例或絕對大小。 預設一個 Grid包含一個資料列和一個資料行。 (Grid也可以做為包含其他子版面配置的父版面配置)
Grid屬性:
Column和Row:附加屬性,表示父Grid內檢視的資料行列對齊方式
ColumnDefinitions和RowDefinitions
定義格線資料行或列的寬度
ColumnSpacing和 RowSpacing
格線資料行或列之間的距離
ColumnSpan和RowSpan
附加屬性,表示檢視在父 Grid 系內跨越的資料行或列總數
我們在MainPage.xaml測試
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Todo.MainPage">
<ScrollView>
<VerticalStackLayout>
<!-- 3 Row(2*, Auto, 100), 2 Col(Auto, Auto)-->
<!-- * 是Width預設值(1*) -->
<Grid RowDefinitions="2*, Auto, 200"
ColumnDefinitions="Auto, 2*">
<!--(0,0)-->
<BoxView Color="Green" />
<Label Text="Todo Item Count"
HorizontalOptions="Center"
VerticalOptions="Center" />
<!--(0,1)-->
<Border Grid.Column="1"
Stroke="gray"
StrokeThickness="4"
StrokeShape="RoundRectangle 40,40,40,40"
HorizontalOptions="CenterAndExpand">
<Label Text="30"
Padding="20"
FontSize="18"
FontAttributes="Bold" />
</Border>
<!--(1,0)-->
<BoxView Grid.Row="1"
Color="Teal" />
<Label Grid.Row="1"
Text="Done Item Count"
HorizontalOptions="Center"
VerticalOptions="Center" />
<!--(1,1)-->
<Border Grid.Row="1" Grid.Column="1"
Stroke="gray"
StrokeThickness="4"
StrokeShape="RoundRectangle 40,40,40,40"
HorizontalOptions="CenterAndExpand">
<Label Text="30"
Padding="20"
FontSize="18"
FontAttributes="Bold" />
</Border>
<!--(2,0-2)-->
<BoxView Grid.Row="2"
Grid.ColumnSpan="2"
Color="Red" />
<Label Grid.Row="2"
Grid.ColumnSpan="2"
Text="Row 2, Columns 0 and 1"
HorizontalOptions="Center"
VerticalOptions="Center" />
</Grid>
</VerticalStackLayout>
</ScrollView>
</ContentPage>
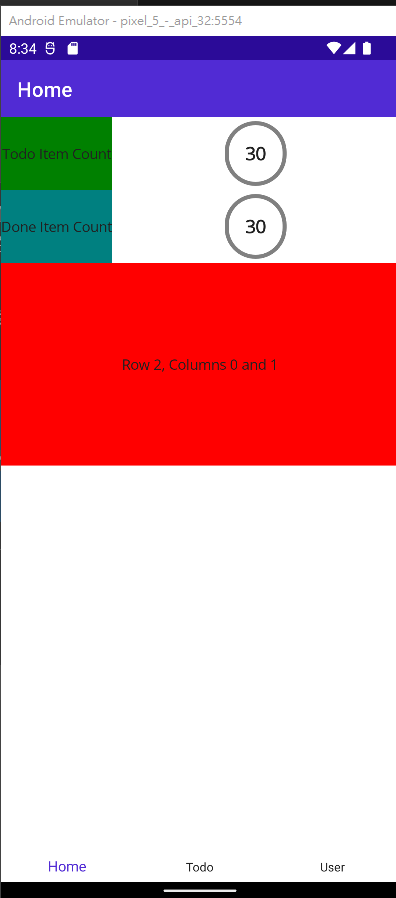
Result
FlexLayout可在堆疊中水平和垂直排列其子系,如果太多子系無法放入單一資料列或資料行中,也可以包裝其子系
方向和對齊方式
1.方向
定義子系的方向和主軸Column、ColumnReverse 、Row、RowReverse
2.包裝Wrap
控制子系是配置在單行還是多行中NoWrap、Wrap、Reverse
3.對齊方式
JustifyContent:FlexJustify屬性會指定在主軸上子系之間和周圍分佈空間的方式Start、Center、End、SpaceBetween、SpaceAround、SpaceEvenly
AlignItems:FlexAlignItems屬性會指出版面配置引擎如何沿著交叉軸在子系之間和周圍分配空間Stretch、Center、Start、End
AlignContent:FlexAlignContent屬性會決定配置引擎如何在多行配置子系之間和周圍分配空間Stretch、Center、Start、End、SpaceBetween、SpaceAround、SpaceEvenly
4.子系對齊和調整大小AlignSelf、Order、Basis、Grow和Shrink附加的可系結屬性可以在 FlexLayout 的子系上設定,來控制方向、對齊和調整大小
我們打開我們的Page/UserPage.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Todo.UserPage"
Title="UserPage">
<FlexLayout Direction="Column"
AlignItems="Center"
JustifyContent="SpaceEvenly">
<Label Text="FlexLayout in Action"
FontSize="18" />
<BoxView Color="Blue" HeightRequest="100" />
<BoxView Color="Blue" HeightRequest="100" />
<BoxView Color="Teal" HeightRequest="100" />
<Label Text="Another Label" />
</FlexLayout>
</ContentPage>
Result
