昨天介紹了Nexus的開源免費版的Nexus OSS,今天我們就學著如何安裝它吧!
首先,到https://help.sonatype.com/repomanager3/product-information/download的官網,按自己的OS版本下載Nexus。(如果你是使用M1版本的Mac電腦,非常不推薦使用Docker方式安裝。不要問我為甚麽,說多了都是淚…)
然後把下載回來的檔案進行解壓縮,以我下載回來的版本為例,應該會解壓為兩個文件夾。分別為nexus-3.41.1-01和sonatype-work。
由於我們的8081 Port已經被其他服務占用,所以我們必須先更改Nexus使用的Port才可以啟動。先進入 nexus-3.41.1-01/etc,然後找到nexus-default.properties檔案。然後以文字編輯器打開。
找到下面的內容。
application-port=8081
更改為以下的內容。
application-port=8083
代表我們要使用8083 Port啟用Nexus的服務。
然後我們進入nexus-3.41.1-01/bin中,然後運行以下指令。
./nexus run
如無意外,Nexus應該能夠馬上成功運作。
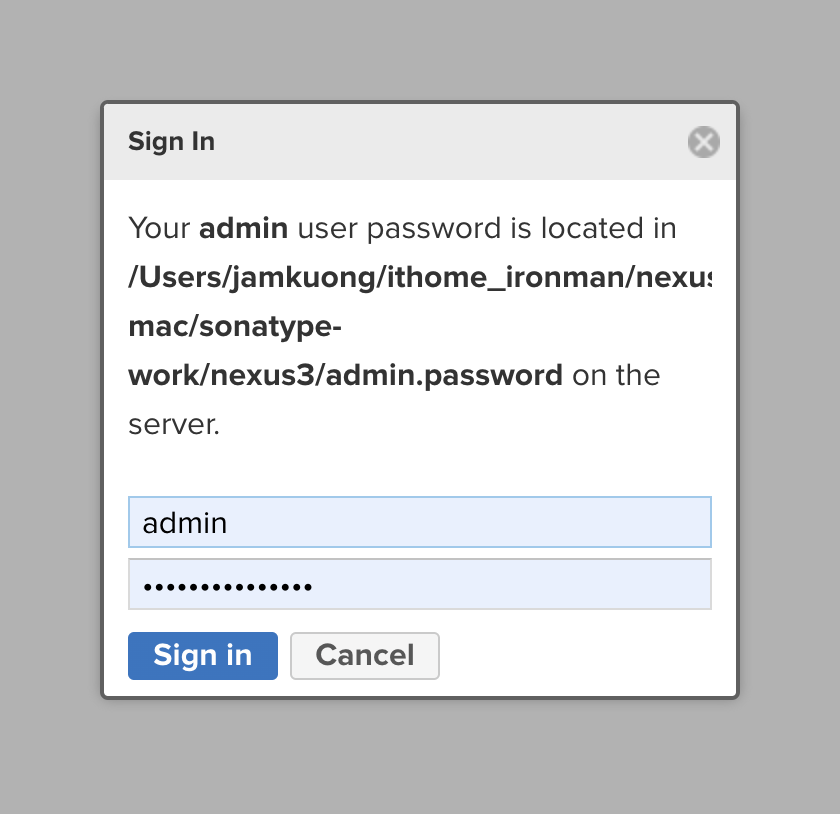
第一次進入Nexus,可以在右上角按下Sign in。然後應該會看到以下的畫面。
我們先到畫面顯示的地方取得admin用戶的password。然後登入。
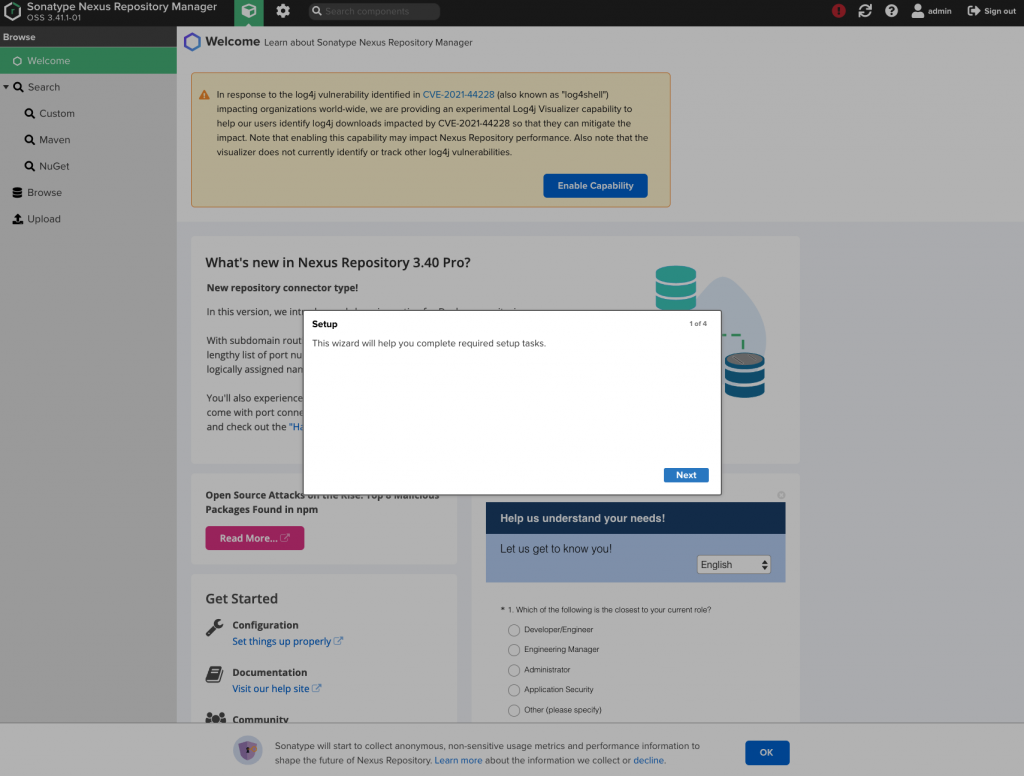
然後,應該會看到設定精靈為我們進行設定。按下Next。
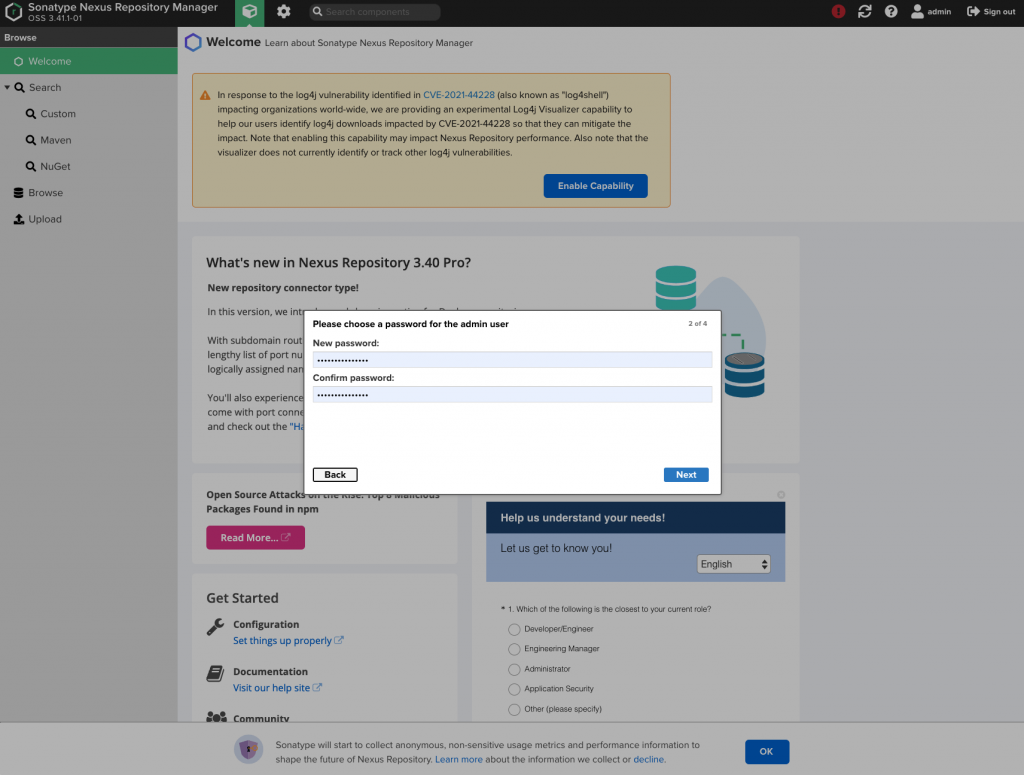
輸入一個新密碼,按Next。
然後系統會要求你設定是否使用匿名存取Nexus,這裡我們先簡單的禁止。
設定完成,按下Finish。
在上方的選單中找到齒輪標誌,按下進入設定頁面。
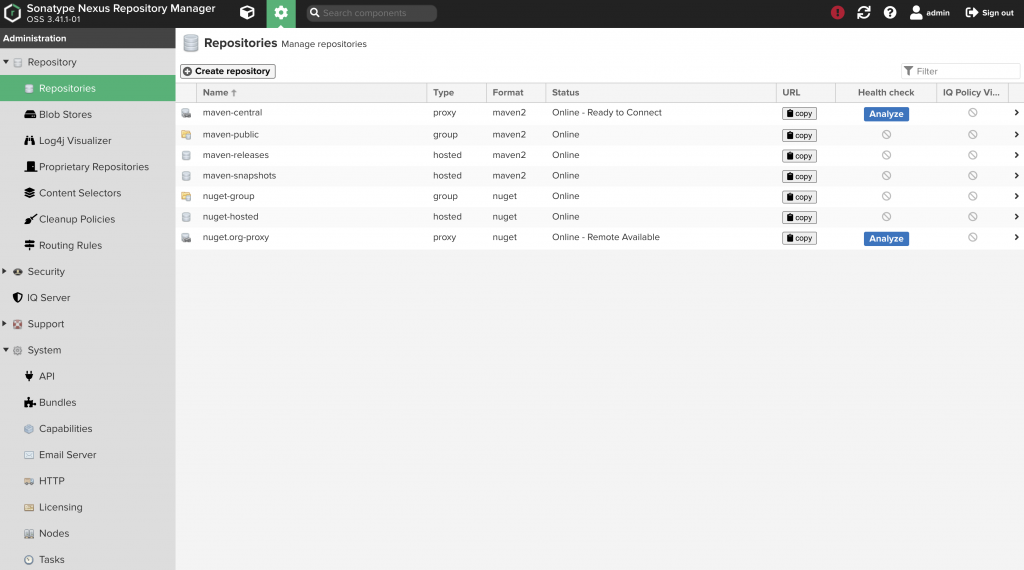
然後在左方選單中找到Repository,打開並按下Repositories。
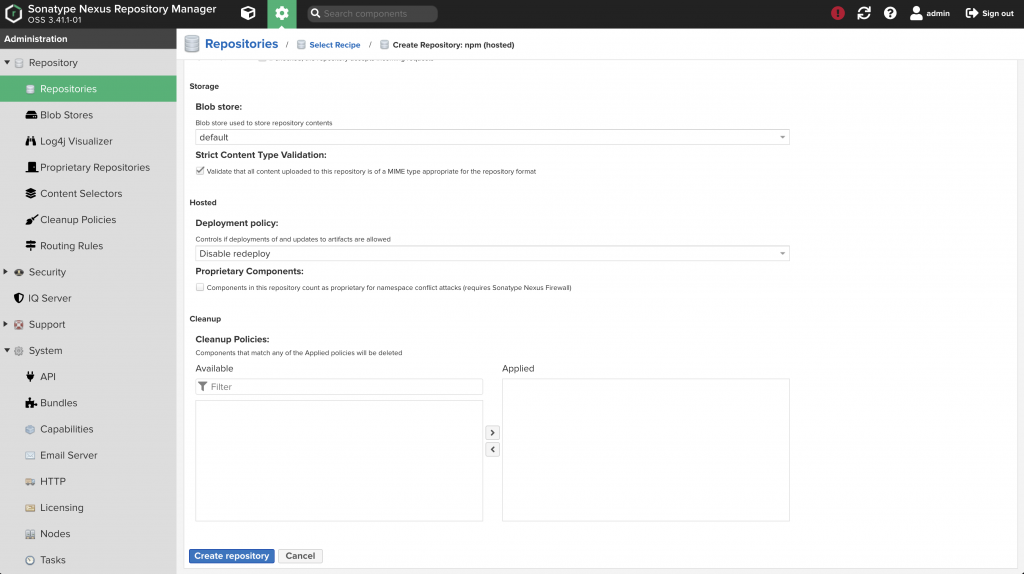
在頁面中找到Create repository的按鈕,然後按下。
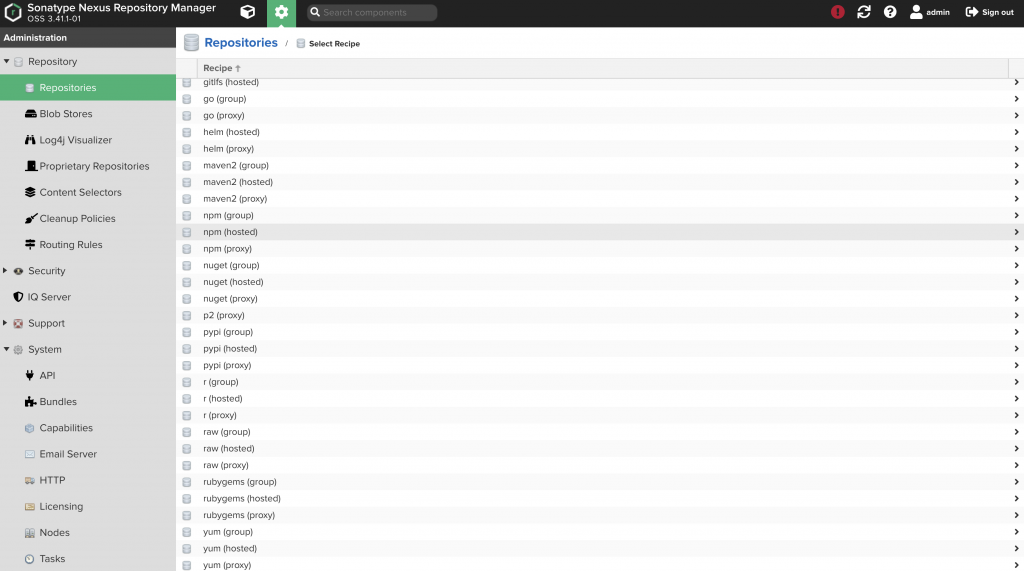
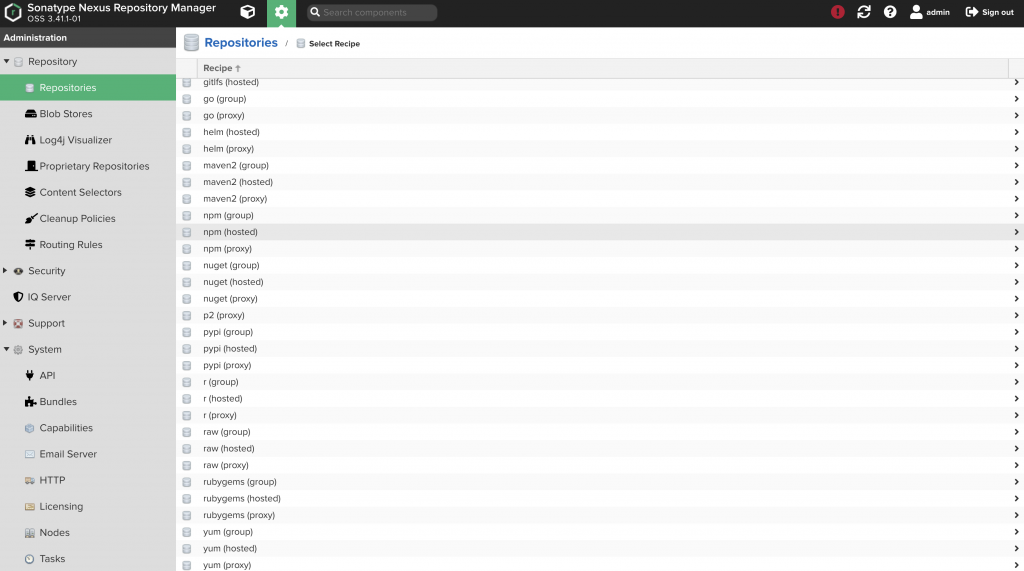
由於我們想建一條NodeJS的Repository,而NodeJS使用npm進行套件管理。因此我們需要建一條npm的Repository。找到並按下npm (hosted)。
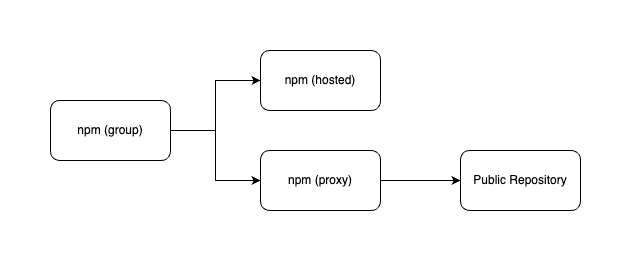
一點題外話,npm (proxy)一般用來作為網絡上其他Repository的鏡像倉庫。而當使用npm (group)的Repository時,後面通常會連接npm (hosted)及npm (proxy)的Repository。當npm (hosted)跟npm (proxy)的Repository中有相同的套件,會優先從npm (hosted)的Repository中取得。
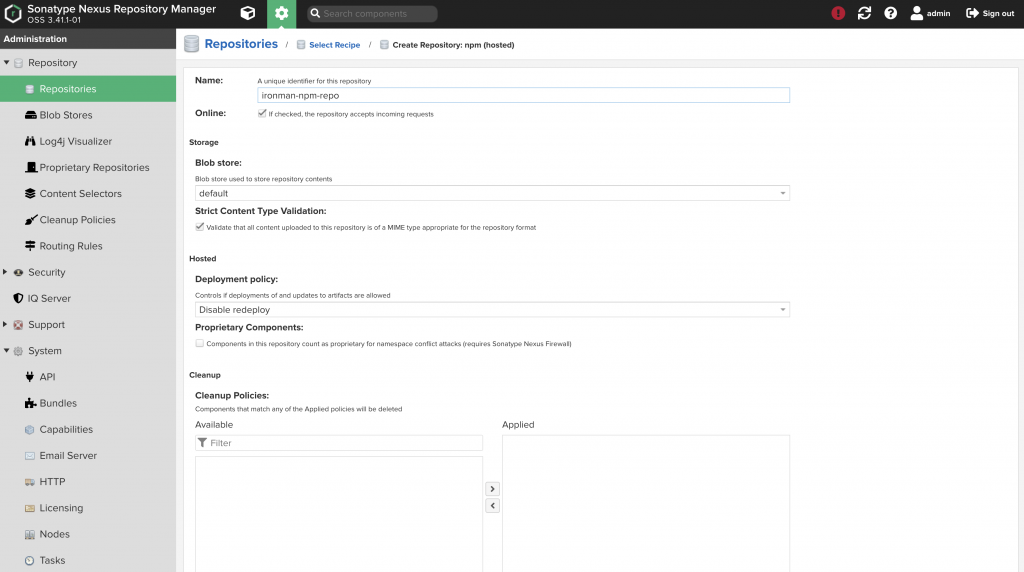
然後在Name中輸入Repository的名稱,這裡我使用了ironman-npm-repo。
然後按下Create repository。
完成,一條新的npm Repository設定好了。
在上方的選單中,先找到箱子標誌,然後回到倉庫中。
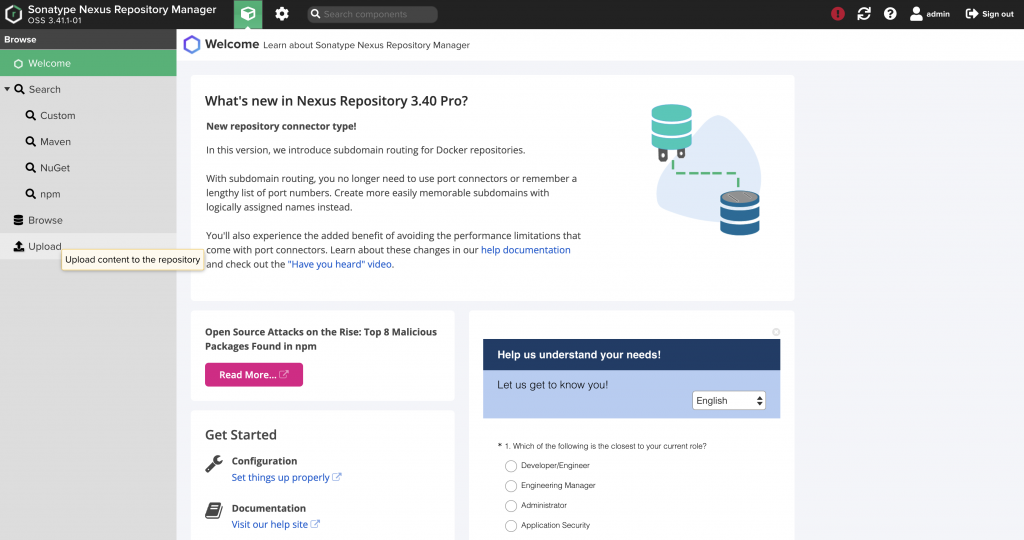
在左方選單找到並按下Upload的按鈕。
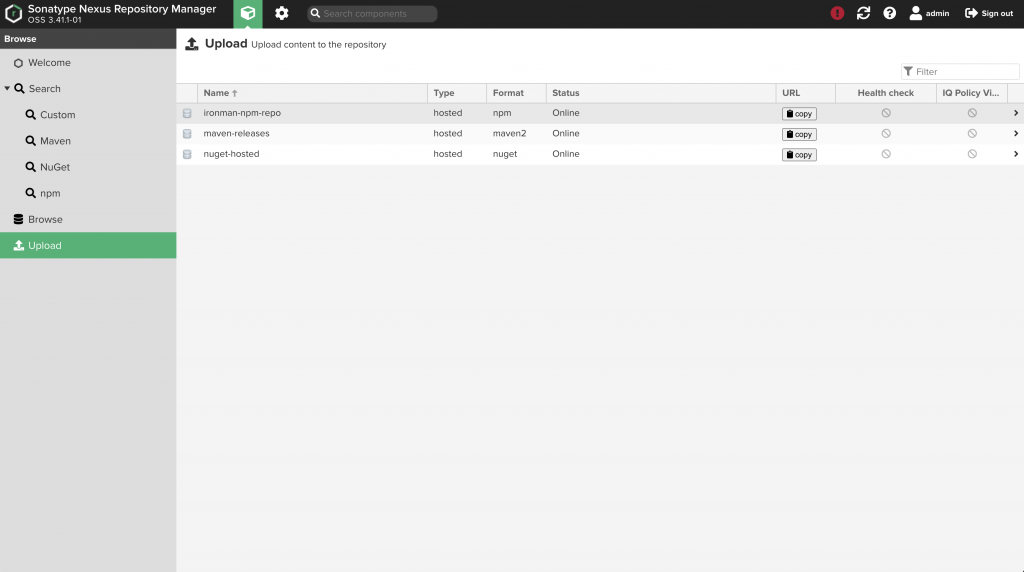
按下我們剛剛新建的Repository,ironman-npm-repo。
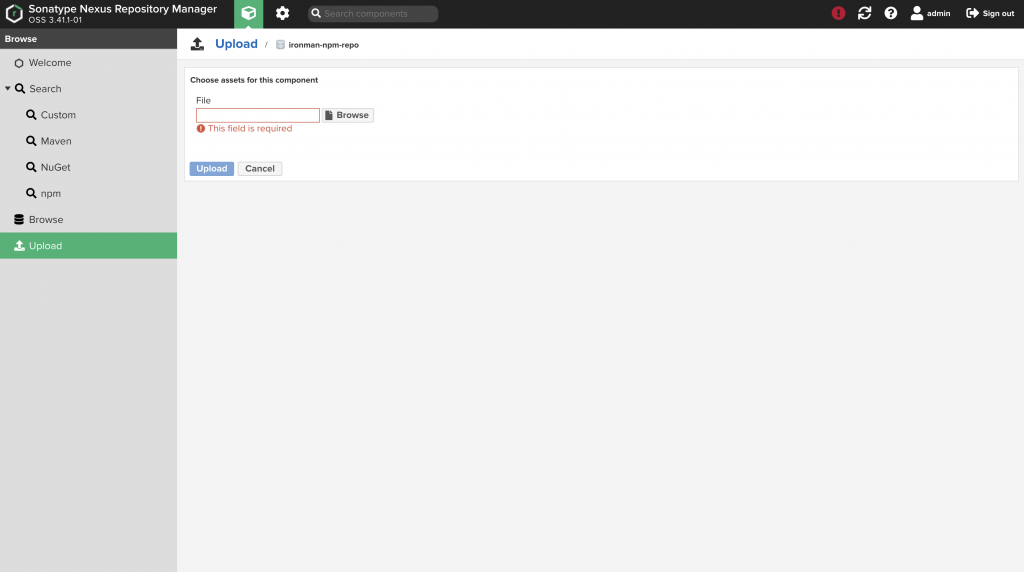
可以看到上傳畫面。
但現在我們還未準備我們的NodeJS程序,因此我們要先回到NodeJS的專案中進行封裝。
回到範例專案的目錄中,然後在Terminal中輸入以下指令進行NodeJS的封裝。
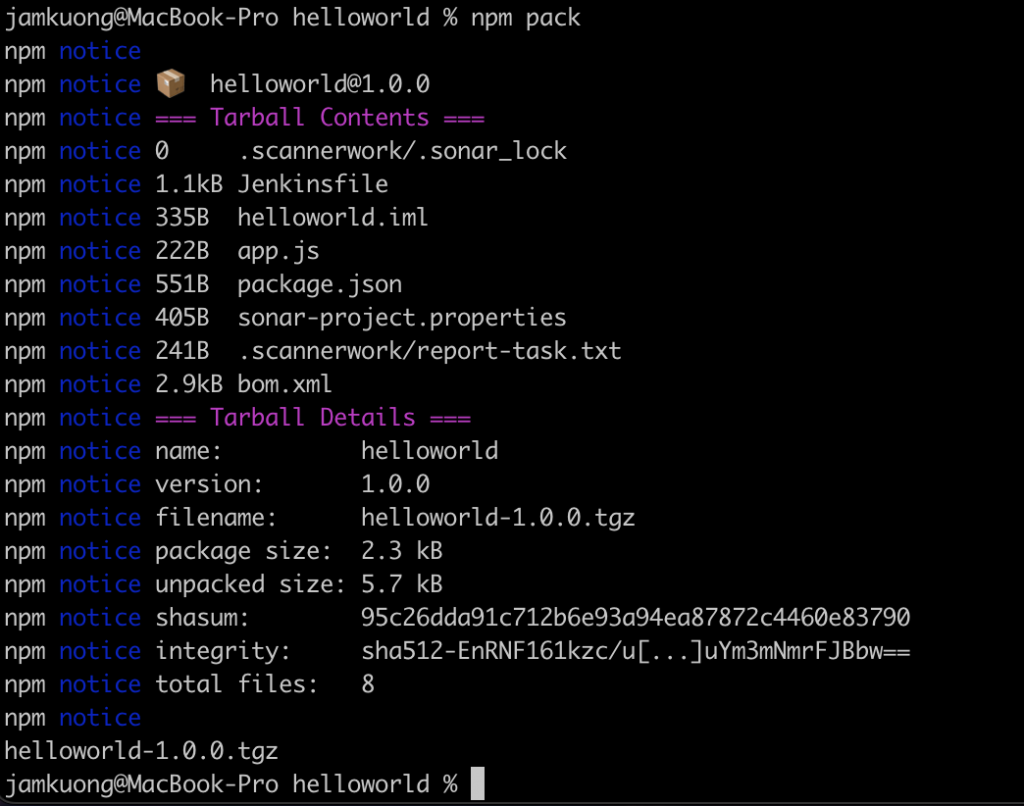
npm pack
運行完成後,我們應該會多了一個helloworld-1.0.0.tgz的檔案。
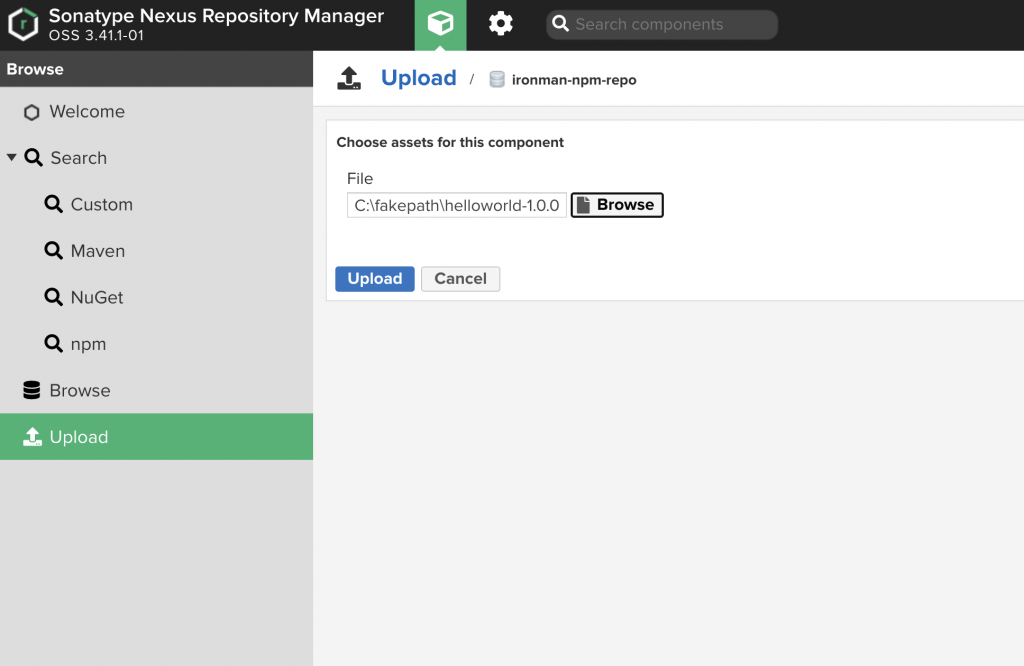
回到Nexus中,上傳該檔案。
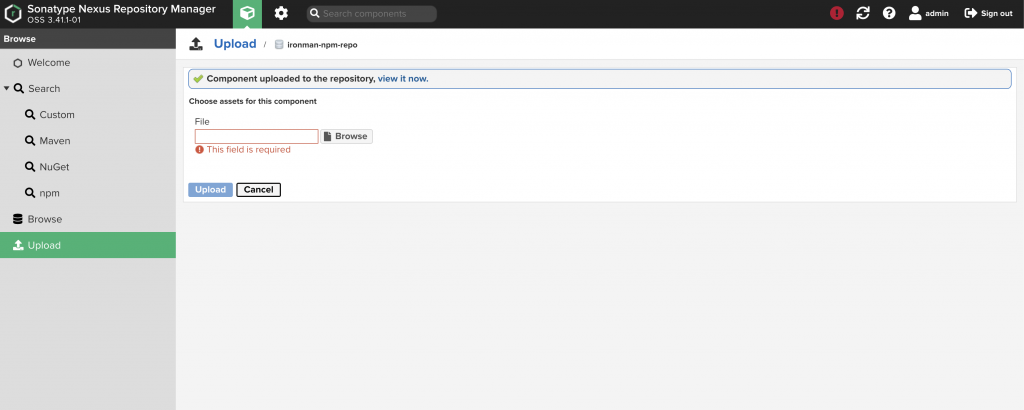
成功!
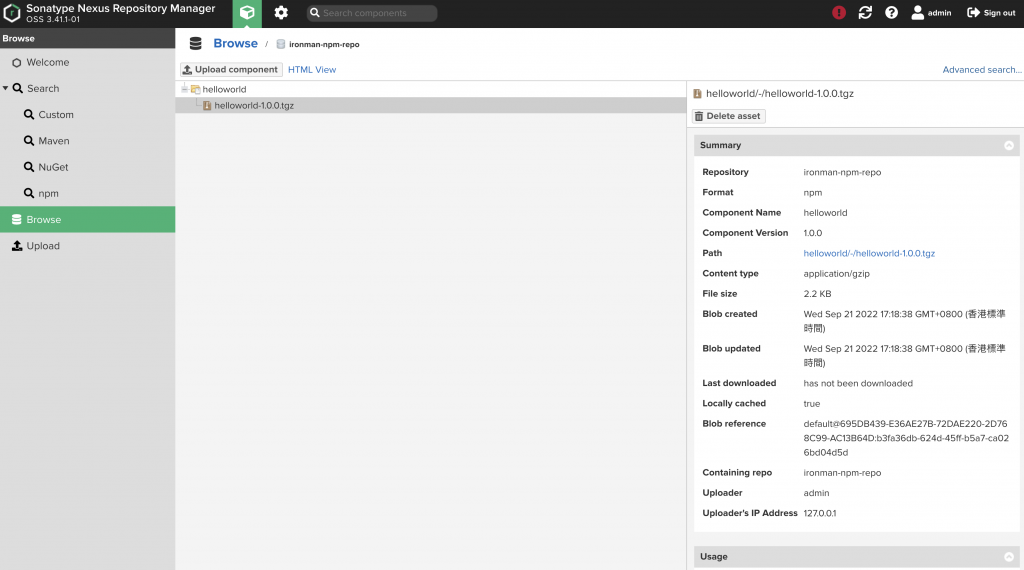
回到Repository中,可以看到我們封裝的程序已經儲存在Nexus中了。
今天跟大家先安裝好Nexus和作一些基本的設定,明天我們就會把封裝到手動上傳的過程自動化。
卡文情況有點嚴重,開始擔心未必能夠完賽。要加倍努力了!
