昨天稍微聊了CSS樣式的部分,今天來談談關於CSS排版中的box model和flexbox

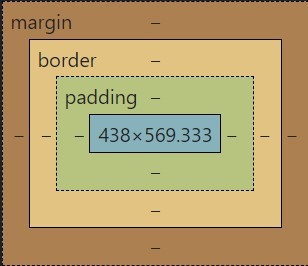
從開發者工具中Style區域最底部可以看到類似這樣的盒子模型(box model)示意圖。
最裡面藍色區域是網頁元素的內容佔用的空間,padding為內容到邊框之間的空間(視為內部距離),border是元素盒子的邊框,而margin則是邊框到周圍其他盒子邊框間的空間(視為外部距離)。
以下為各自的語法展示:
/* padding: 上面 右邊 下面 左邊 */
padding: 10px 5px 15px 0;
/* border: 邊框寬度 邊框樣式 邊框顏色*/
border: 1px solid #000;
/* margin: 上面 右邊 下面 左邊 */
margin: 5px 10px 0 15px;
可以看到padding和margin在寫法上很類似,而兩者的語法也能進行縮寫成(以padding為例):
/* padding: 上 右 下*/
padding: 10px 5px 15px;
/* padding: 上下 右左*/
padding: 10px 15px;
/*padding: 四個方向都設定*/
padding: 10px;
/* 單設定某個方向 */
padding-top: 10px;
padding-right: 20px;
padding-bottom: 15px;
padding-left: 5px;
而在boder也可以針對不同方向的邊框進行設定:
/* 針對不同方向邊框設定 */
border-top: 1px solid #000;
border-right: 1px dashed #f00;
border-bottom: 1px double #0f0;
border-left: 1px dotted #00f;
/* 也可將邊框的寬度、樣式及顏色各進行設定 */
border-top-width: 2px;
border-right-style: solid;
border-bottom-color: #eee;
在學習box model時會發現討論到元素實際佔用空間時,怎麼好像怎麼算都怪怪的?
div {
width: 200px;
border: 2px;
padding: 10px;
margin: 15px;
}
上面的div元素寬度究竟是多少呢?答案是width內設定的200px,那div元素實際占用的寬度也是200px嗎?答案是Nonono(揍)
在計算元素實際佔用的寬度時,需要按照該元素的水平方向由(border-left + padding-left + width + padding-right + border-right)來進行相加,從而得到的224px才是答案,為什麼不包含margin呢?因為margin是針對元素邊框與外面其他元素的距離,外部距離並不包含在這個元素本身實際佔用的寬度之中哦。
如果覺得這樣計算很容易搞不清楚然後頭昏眼花,其實CSS有個屬性可以直接解決這個問題,那就是藉由box-sizing來重設box model的對應關係,瀏覽器預設行為(即上面提到的計算方式)是box-sizing: content-box,若將該屬性更換為box-sizing: border-box,就上面的例子來說,瀏覽器在計算寬度時,由於元素寬度設定為200px,所以border-box會調整內容大小讓padding和border的加入後還是呈現寬度200px。
通常在開始撰寫CSS時,會在CSS最頂部進行reset CSS的部分,運用通用選擇器*來指定一些屬性直接應用到網頁裡的所有元素上,其中box-sizing: border-box即實務上較為常見的reset部分:
* {
box-sizing: border-box;
}
聊完了盒子模型,接著來認是鼎鼎大名的彈性盒子吧!
Flexbox最大的優點在於可以讓你更方便處理網頁的排版,而與一般區塊不同的地方在於經由display: flex將元素e改變為flex container後,該元素內的所有子元素都會成為flex item,就可以透過flex相關的屬性來針對排版進行靈活的操作。
以下介紹幾個flexbox常用的語法:
display: flex
一定要將預計變更為Flexbox的元素設定display,如此才能順利將裡面的元素都改變成為flex item。設定後flex item會自動全部排在同一行並調整適應flex container的寬度。
Flexbox特點是單一維度,即flex item的排列可以採水平或垂直方向,可以切換要使用哪種方向。
/* 將container這個區塊內的元素都變為flex item */
.container {
display: flex;
}
flex-direction
用來改變item的排列方向,水平的設定值是row,垂直的設定值則是column,而後面加reverse是表示將排列時的起點與終點相反(如從左到右變為右到左)。
flex-direction: row;
flex-direction: column;
flex-direction: row-reverse;
flex-direction: column-reverse
justify-content
用於主軸的空間配置,其中flex-start、flex-end及center著重在對齊,flex item間距由margin或padding來控制;而space-between、space-around及space-evently則著重於間距(flex container空間裡flex item如何分佈),主要差異在於分配空間的重點不同,可視版面需求進行設置。
justify-content: flex-start;
justify-content: center;
justify-content: flex-end;
justify-content: space-between;
justify-content: space-around;
justify-content: space-evenly;
align-items
相對justify-content,align-items是處理在交叉軸上flex item的排版,分別以flex item貼齊交叉軸起點、終點、中間、基準線(文字下緣對齊的地方),而預設值stretch會延展填滿空間(仍會遵循指定width或height)。
align-items: flex-start;
align-items: flex-end;
align-items: center;
align-items: stretch;
align-items: baseline;
最後,推薦一個小遊戲FLEXBOX FROGGY,又可愛又好玩還可以學習到如何操作Flexbox,另外如果對grid有興趣的話,GRID GARDEN這個小遊戲也非常推薦可以去玩玩看!
