前兩篇介紹了許多遍歷陣列的迴圈,包含了for迴圈、及無窮迴圈while。而處理陣列還有幾種實用的方法可以讓我們去處理資料,轉換成我們需要的形式。這樣在解析Api回傳得資料,看得眼花撩亂、不知從何下手時,就有幾個方向可以讓我們去做選擇,而接下來要說明的陣列方法會幫助我們面對資料時,更簡單明瞭地去抓取重點部分!
Array.map()
第一個要介紹的是map,通過map方法執行函數內容,函數方法可能是將陣列裡的直相乘,又或者是挑出需要的部分,接下來我們就舉出兩個例子!
注意:map方法並不會影響原陣列,會透過執行函數後創建一個新的陣列。
範例一:取得原陣列倍數*2。
var array1 = [20, 42, 94, 16, 2];
var array2 = array1.map(multiply);
//map執行函數multiply
function multiply(value) {
return value * 2;
}
console.log(array2);
這邊跟大家說明程式碼,map括號內是要執行的函數,函數必須要接受參數,切忌一定要return,而value是自訂變數,可以取你想要的變數名稱。經過map後再用array2接受新陣列!最後把新的陣列給印出來。
範例2:取得account變數成一個新的陣列。
var array1 = [
{ account: "jason", age: 50, password: "123" },
{ account: "dina", age: 30, password: "456" },
{ account: "leo", age: 20, password: "789" },
];
var array2 = array1.map(multiply);
function multiply(value, index, array) {
console.log(array[index]);
return value.account;
}
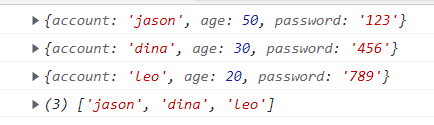
console.log(array2);
陣列裡總共有三筆資料,分別用物件給包起來,但今天只想要account去做資料處理時,就可以很好的使用map方法,把account給獨立出來,而除了value參數外,map還可以接受其他兩個參數,分別是index與array。index就是遍歷陣列時的索引,像三筆資料就是0、1、2,而跟array組合起來就可以將array1給印出來或是對array[index]做資料處理!讓我們來看看結果。
最下面就是抓取account的結果!而前面三行就是array[index]兩個參數使用的結合!
Array.filter()
filter翻成中文顧名思義就是過濾的意思,想當然就是過濾原陣列取出符合條件的元素組成新陣列啦!特性跟map方法一樣,不會影響到原陣列。讓我來看看例子了解filter是如何運作的吧!
範例一:過濾陣列大於條件數值的元素。
var array1 = [48, 41, 65, 84, 77, 95, 23];
var array2 = array1.filter(multiply);
function multiply(value) {
return value > 50;
}
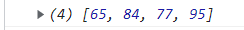
console.log(array2);
我們透過filter方法執行multiply函數,取得陣列裡元素大於50的,並組成新陣列!
範例2:結合includes()方法取出包含字串的陣列元素。
var array1 = ["cat", "dog", "bat", "bear"];
var array2 = array1.filter(multiply);
function multiply(value) {
return value.includes("bear");
}
console.log(array2);
透過includes()方法找出包含"bear"字串的元素,符合條件的組成新陣列array2,結合includes讓filter方法擁有更多變化,這也是很實用的一個例子喔!
那今天的介紹就到這邊啦,明天再讓我們來看this這個百變怪吧!
