您好,歡迎光臨CSS甜點烘焙店
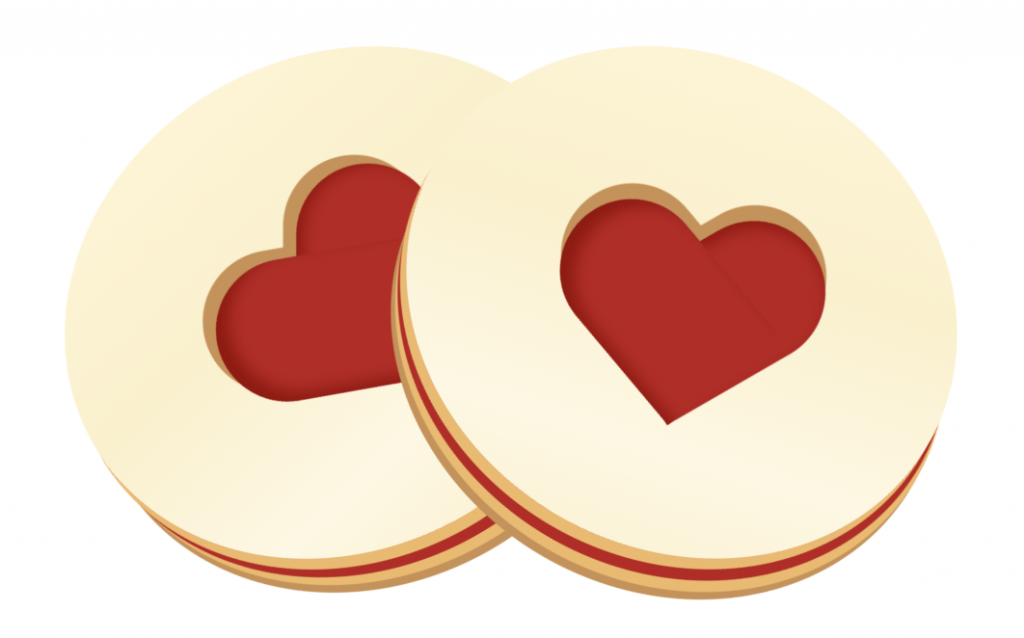
今天上架的是草莓餡愛心餅乾
餅乾主要分成3個部份,餅乾體、愛心果醬及果醬厚度
Html結構如下:
.cookie
.main
.heart-shadow
.heart-main
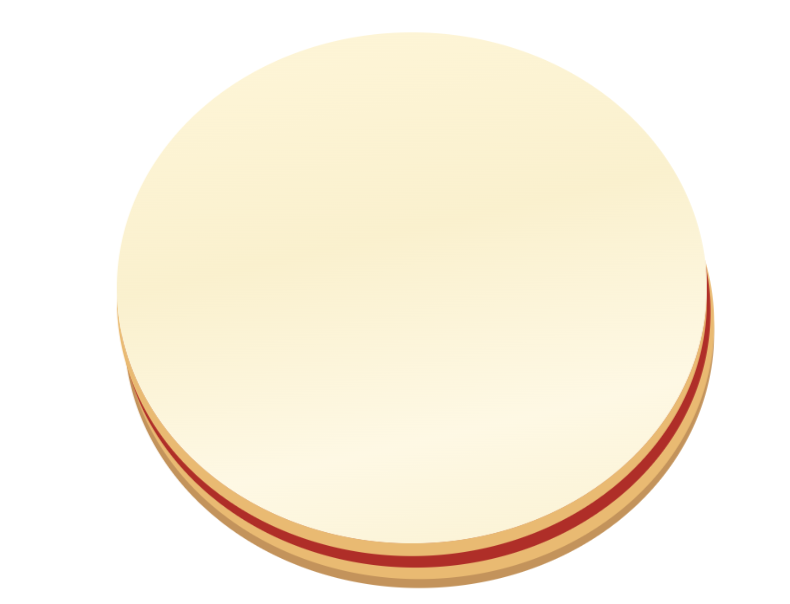
畫一正圓形,並給線性漸層
background: linear-gradient(345deg, rgba(252,241,205,1) 0%, rgba(255,248,226,1) 26%, rgba(252,240,202,1) 59%, rgba(255,244,210,1) 88%)
接著用box-shadow畫出厚度及草莓夾心
box-shadow: 0rem 0.2rem 0 0 #f2b865, 0.05rem 0.38rem 0 0 #bf1a1d, 0.1rem 0.56rem 0 0 #f2b865, 0.1rem 0.7rem 0 0 #cc9050
加一點X軸傾斜
transform: rotateX(30deg)

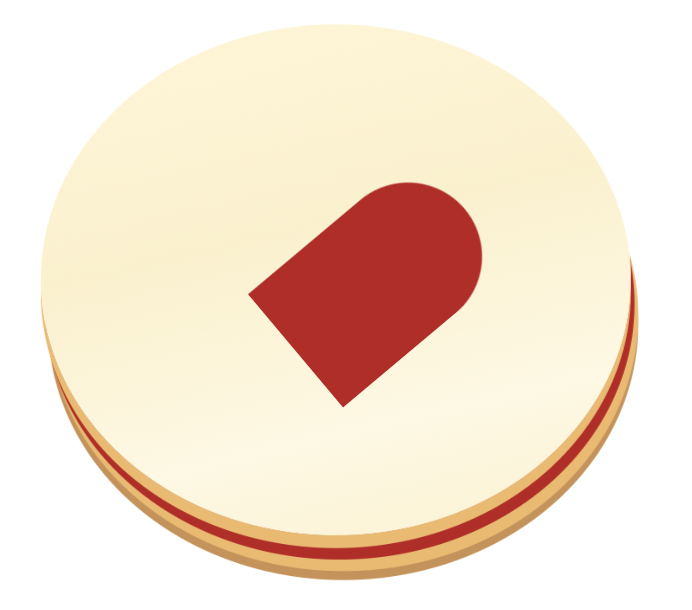
在.heart-main&::before畫一紅色長方形,border-radius的部份只給左上及右上
border-radius: 2rem 2rem 0 0
background: #bf1a1d

加入rotate,就是愛心的右半部了
transform: rotate(50deg)

在&::after畫出與上一步驟同樣的形狀,這是轉不同的角度
transform: rotate(-50deg)
定位調整一下,就是一顆愛心囉
各加入內陰影,更有立體感
box-shadow: inset 0.1rem 0 0.2rem 0 #990201
最後在.heart-main加入旋轉
transform: rotate(-20deg)

愛心草莓醬是凹陷下去,所以要補個厚度比較有感覺
畫出與步驟二同樣的愛心,顏色給和餅乾同色系再深一點的顏色
background: #cc9050
定位在紅色愛心的上方一點,並做旋轉
transform: rotate(-20deg)

草莓餡愛心餅乾完成囉~
希望今天的草莓餡愛心餅乾您還滿意,請慢用~
如有任何問題,歡迎下方留言討論
