Android 系統提供了一個檢測App是否存在重複繪製的工具,這個工具可以直接在手機裡開啟。點選開發人員選項 → 針對 GPU 重複繪圖進行偵錯。開啟之後,系統就會在 App 以不同的顏色來表示重複繪製的程度。
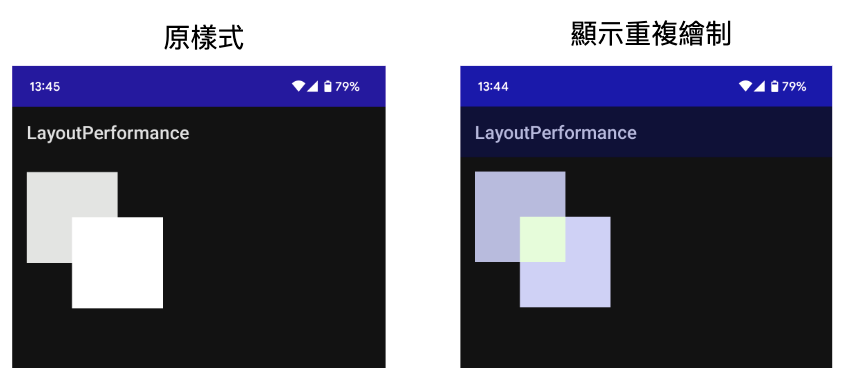
下圖的左邊是原樣式,有 2 個矩形疊在一起,中間有一個重疊的部分。如果開啟「針對 GPU 重複繪圖進行偵錯」,就會看到中間有個綠色的區塊。這個綠色區塊就代表有著 2 次的重複繪制。

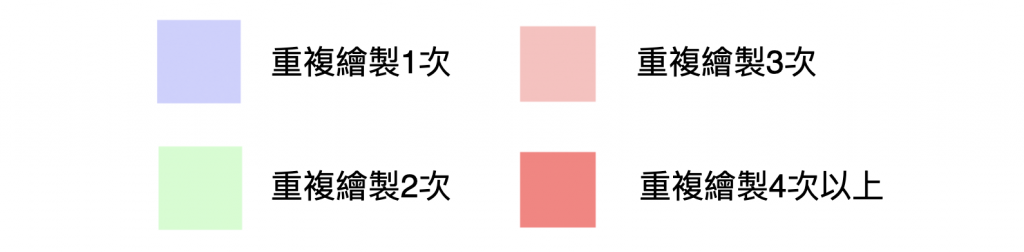
Android 會在你的 UI 上加上這些顏色來表達重複繪制了幾次。
這些顏色是半透明的,所以實際上的顏色還要看你的 UI 而決定。手機裡的所有 App 都可以使用這個工具來查看,我們來看看其他 App。

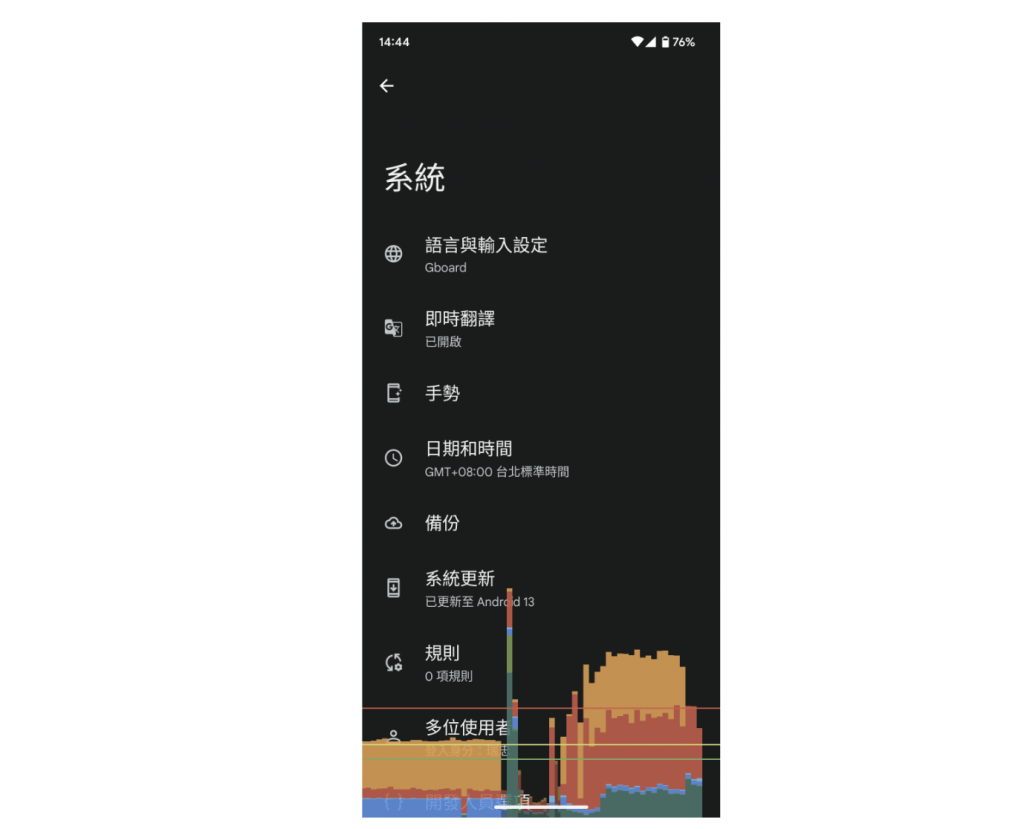
上圖可以發現就連系統的 App 都有重複繪製的問題。其實,為了達成某些好看的 UI 效果,有些重複繪製是無法避免的。
既然重複繪製是無法避免的,我們就從 GPU 的 Rending 看重複繪製是不是真的造成 UI 的延遲。從開發人員選項,在監控裡的剖析 HWUI 轉譯。開啟之後會看到如下圖。垂直的長條代表一個Frame,高度代表繪製需要的時間。這裡有一條綠色的水平線,代表的是 16.67 毫秒,也就是在 60fps 時要在綠色這條線以下才不會有所延遲。

如下這張圖看起來 UI 的延遲就高了許多。
最後,以現在的手機只要不要太跨張的重複繪制,不至於真的造成 UI 的延遲。所以也不是延遲高過 16 毫秒你就要處理。一般延遲到 100 毫秒~ 200 毫秒,使用者會明顯感受到變慢的了。所以這些工具是讓你用來發現是不是有可以改善的地方,不是看到重複繪制就一定是有問題的。
參考:
https://developer.android.com/topic/performance/rendering/inspect-gpu-rendering
