我們並非一味追求效能,真正重要的是品質與體驗,而效能是體驗很重要的一環。在處理效能優化的過程,可能還是有無法克服的效能因素,例如網路請求的時間就不是我們可以完全控制的。我們就可以從介面與功能來改善使用者對這些情況的感覺,也就是讓使用者不覺得慢。
執行一個網路請求本就需要一點時間才能完成,在網路狀況不佳或伺服器有問題時,可能會花更多時間。我們就可以使用 Progress indicators 讓使用者正在處理中及處理的進度。
使用 Progress indicator 表示讀取中。

或者使用 Progress indicator 顯示明確的處理進度。

功能越多、畫面越複雜就會增加其效能負擔,首先確認是否每個功能及內容都是必要的。必要時也可以將頁面重新設計。例如有一個頁面因為資訊太多,就可以依重要程度來重新設計。以下是幾個常見的做法:
既然我們已經知道網路請求是會讓使用者等待的,所以請求的時間點便是可以著手的地方。
是否可以預先載入
是否需要重新整理
是否可以延遲載入或先部分呈現後再完整呈現
是否可以預先載入
在每一個頁面顯示完頁面後,如果可以預期使用者接下來的行為,我們也可以在不影響目前畫面顯示的前提下,預先載入使用者可能的下一個動作所需的 API。
是否需要重新整理
只在需要時重新整理,例如透過 StartActivityForResult 取得另一個頁面的回傳值,只有在回傳值是RESULT_OK 時才更新資料。
registerForActivityResult(ActivityResultContracts.StartActivityForResult()) {result ->
if ( result.resultCode == RESULT_OK){
//RESULT_OK 才更新資料
}
}
是否可以延遲載入或先部分呈現後再完整呈現
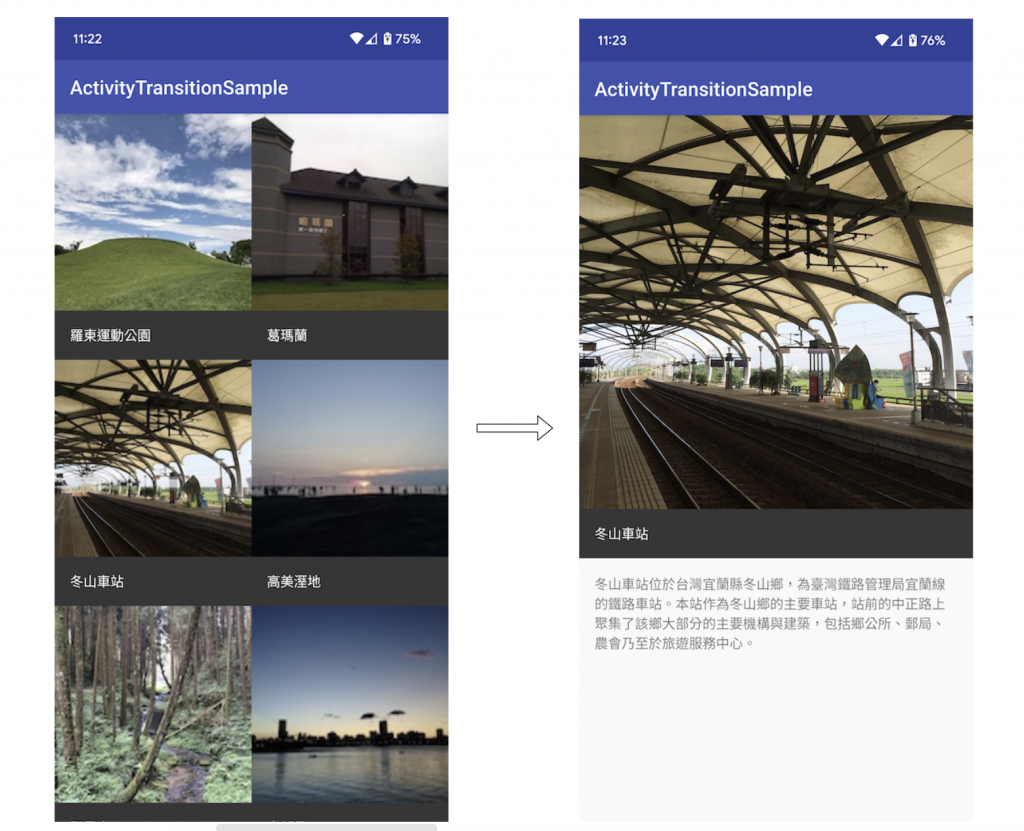
下圖範例是兩個頁面:「景點列表頁」與「景點明細頁」,點擊「景點列表頁」會開啟「景點明細頁」。這兩個頁都需要透過 API 來取得資料。在開啟第 2 頁時,一般的處理方式進入第 2 頁才呼叫其 API。

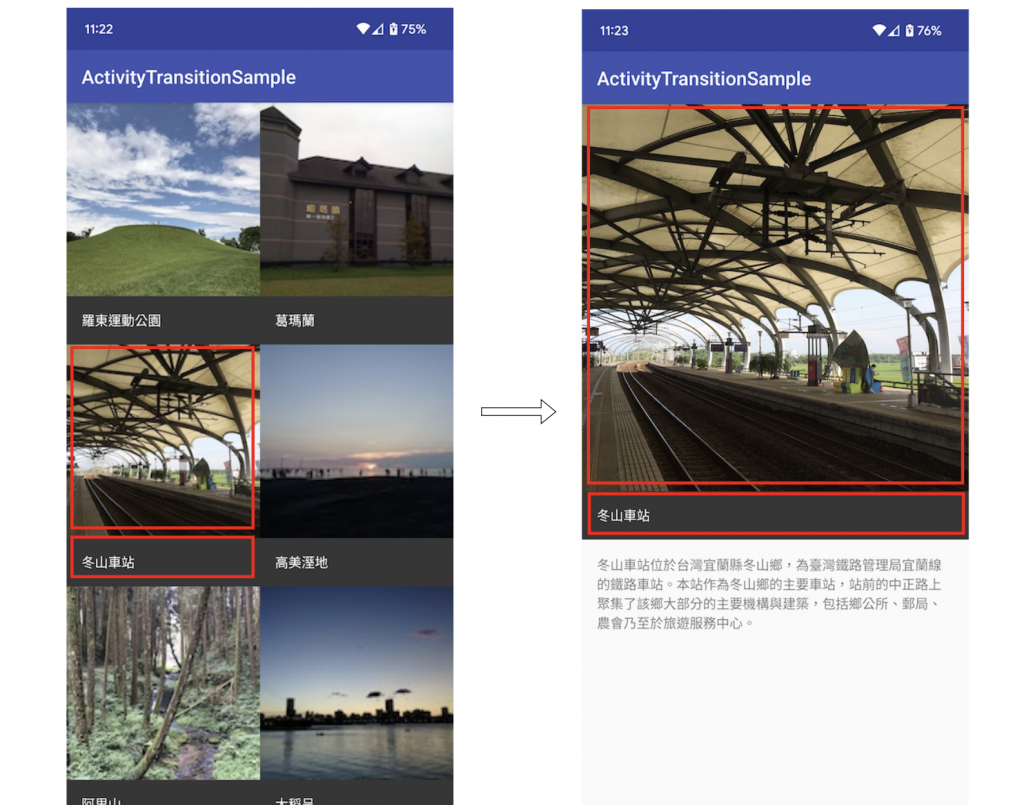
這裡第 2 頁的景點資訊,與第 1 頁的景點列表有部分資料是一樣的,所以可以在 startActivity 時,傳入參數到第 2 頁。在開啟第 2 頁時先以傳入的暫存資料將 UI 繫結,再從 API 載入資料。對使用者來說能先看到部分資料再由 API 取最新資料,感覺就變快了。
步驟:
startActivity 開啟第 2 頁並傳入景點名稱及圖片
在改善效能的過程中,比起執行時間增快了幾毫秒,有時我們更在乎使用者的感覺。上面所舉的景點頁面範例,在開啟第 2 頁時,我們用了先取得暫存資料來顯示,讓使用者有很快就出現資訊的感覺。這樣的做法,其實並沒有加快完整資訊呈現的時間,對使用者來說卻達到了變快的感覺。在效能改善時,請優先考量使用者體驗。
