首先要先把六個正方形放入 "space" 中,並寫上 1~6 點的符號
<body>
<div class="container">
<div class="space">
<div class="box1">·</div>
<div class="box2">⁚</div>
<div class="box3">⁖</div>
<div class="box4">⁘</div>
<div class="box5">⁙</div>
<div class="box6">⁝⁝</div>
</div>
</div>
</body>
接著回到CSS定義container、space還有box,box 的 position 設為 absolute是為了防止互相擠壓
另外也將box的background-color設為rgba多一個不透明度,待會在展示實作結果時,能看見全部點數
div.container{
position:relative;
left: 250px;
top:250px;
width:200px;
height:200px;
perspective-origin:center center;
perspective:500px;
}
.space{
position:relative;
width:100%;
height:100%;
transform-style:preserve-3d;
}
.space div{
background-color:rgba(233, 226, 226, 0.8);
position:absolute;
width:100px;
height:100px;
font-size:55px;
text-align:center;
line-height:100px;
}
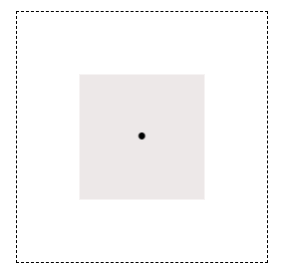
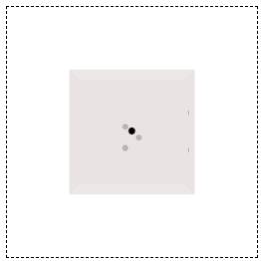
第一個設定box1,只要將它位移到 space 的中間就好了~
(這邊我space放了一個屬性border:1px dashed black;讓大家看一下space的位置)
.box1{
transform:translateX(50px) translateY(50px);
}

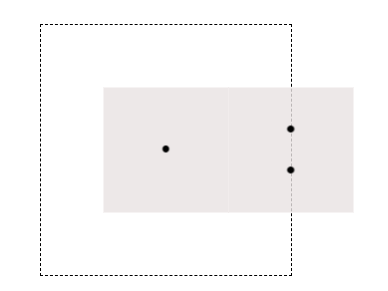
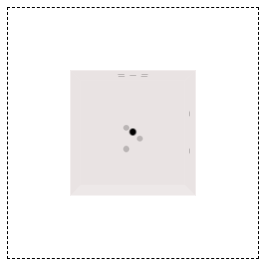
box2 也是要移到中間,但還要再旋轉 90 度
.box2{
transform-origin:left top;
transform:translateX(150px) translateY(50px) rotateY(90deg);
}
box2 水平位移 150pxtranslateX(150px)(擺在box1旁邊),然後將box的transform-origin設置為左上角left top
這裡我們旋轉Y軸90度rotateY(90deg)後就會接在 box1 旁
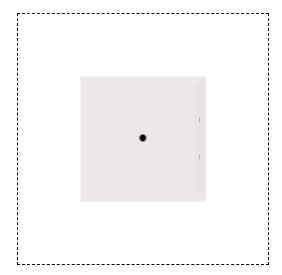
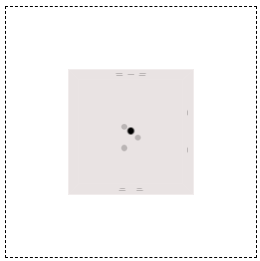
box3 會在 box1 的正對面,所以旋轉 180 度,但後面記得要把 box3 往 Z 軸後推 100px
.box3{
transform:translateX(50px) translateY(50px) translateZ(-100px) rotateY(180deg);
}

box4 和 box2 類似,不過要記得將transform-origin移到右側right top
.box4{
transform-origin:right top;
transform:translateX(-50px) translateY(50px) rotateY(-90deg);
}

box5 是在上方,所以一樣位在中心,先將transform-origin移至中間下方center bottom,再以X軸翻轉90度rotateX(90deg)
.box5{
transform-origin:center bottom;
transform:translateX(50px) translateY(-50px) rotateX(90deg);
}

那同理box6是在下方
.box6{
transform-origin:center top;
transform:translateX(50px) translateY(150px) rotateX(-90deg);
}

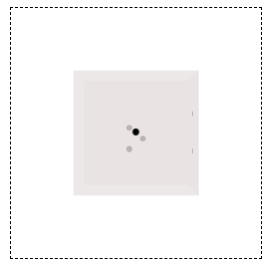
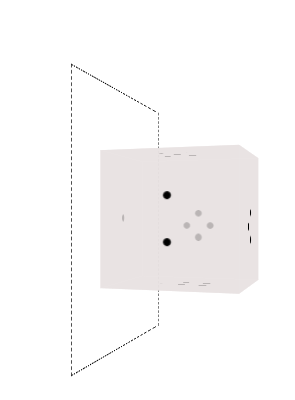
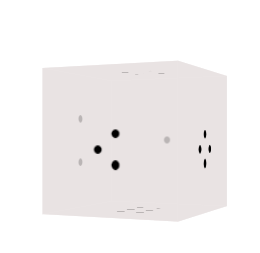
接下來就是我們看看骰子旋轉的結果
@keyframes dice{
0%{
transform:rotateY(0);
}
100%{
transform:rotateY(359.9deg);
}
}
記得在space中加入animationanimation:dice 4s linear infinite;
將將~
拿掉border:1px dashed black;
就像真的骰子在轉動了XD
可以點此看實作結果
