在我們真正要踏入建構網頁之前
我們需要先來認識Semantic elements、flexbox

( 此圖使用 Jungle Disk )
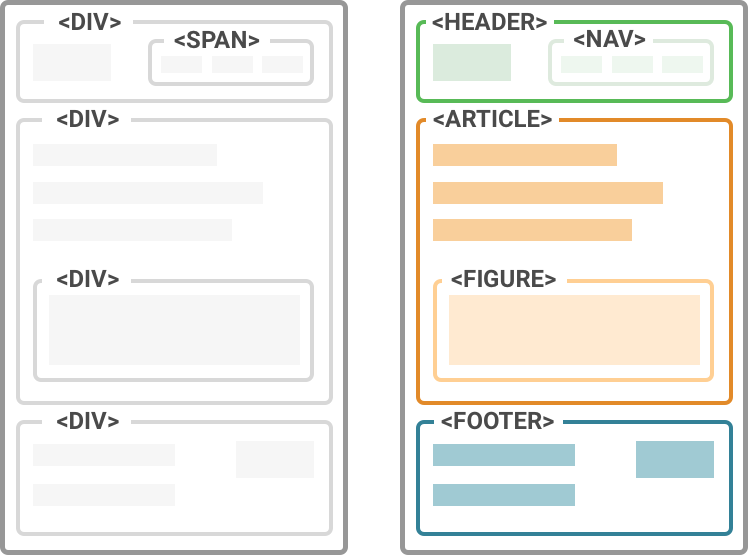
前面我們有許多單純用<div>做出每個box,如圖左
也不是說不行,瀏覽器顯示出來會與右圖一樣
但從直觀來說,是不是右圖來得清楚明瞭了許多
那這就是我們要學習的語義標籤Semantic elements元素
<header> 標題<header>元素通常包含:
<h1> ~ <h6>
<footer> 頁腳<footer>元素通常包含:
<nav> 導航連結欄通常會做成網站鏈結的導覽列
<nav>
<a href="/html/">HTML</a>
<a href="/css/">CSS</a>
<a href="/js/">JavaScript</a>
</nav>
<aside> 側邊欄通常會用來當作該頁的導覽,內容應該與周圍的內容間接相關
或是顯示內容之外的一些內容
<figure> 附件獨立區塊指定獨立的內容,如插圖、圖表、照片...
<figcaption> figure標籤的標題<figcaption>標籤定義<figure>元素的標題
可以作為元素的第一個或最後一個子元素放置在<figure>中
<section> 群組區塊內容的主題分組
<main> 主要資訊區塊標示文檔的主要資訊內容
<article> 文章自成獨立的分篇文章
可以使用該元素的示例:
<mark> 重點標籤標示或突出顯示文本
<details> 詳細標籤指定用戶可以根據需要打開或關閉的詳細信息<details>標籤通常用於可以打開和關閉的交互式小元件。默認情況下,小部件是關閉的
打開時,它會展開並顯示其中的內容
<summary> 詳細信息<summary>用於<details>指定詳細信息的標題
<time> 時間定義一個特定的時間
有一個datetime元素的屬性用於將時間轉換為機器可讀的格式,以便瀏覽器可以提供通過用戶日曆添加日期提醒,並且搜索引擎可以進行搜索
