RWD全名為Responsive Web Design
中文又叫做響應式網頁可讓伺服器一律向所有裝置發送相同的 HTML 程式碼,並透過 CSS 調整網頁在裝置上的呈現方式
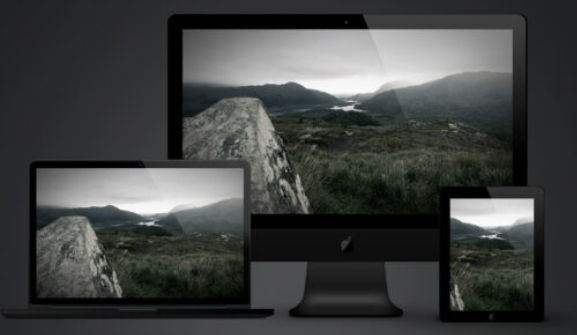
簡單來說,就是在不同的裝置之中,你可以發現不會有跑版問題,會依不同裝置而有不同呈現方式
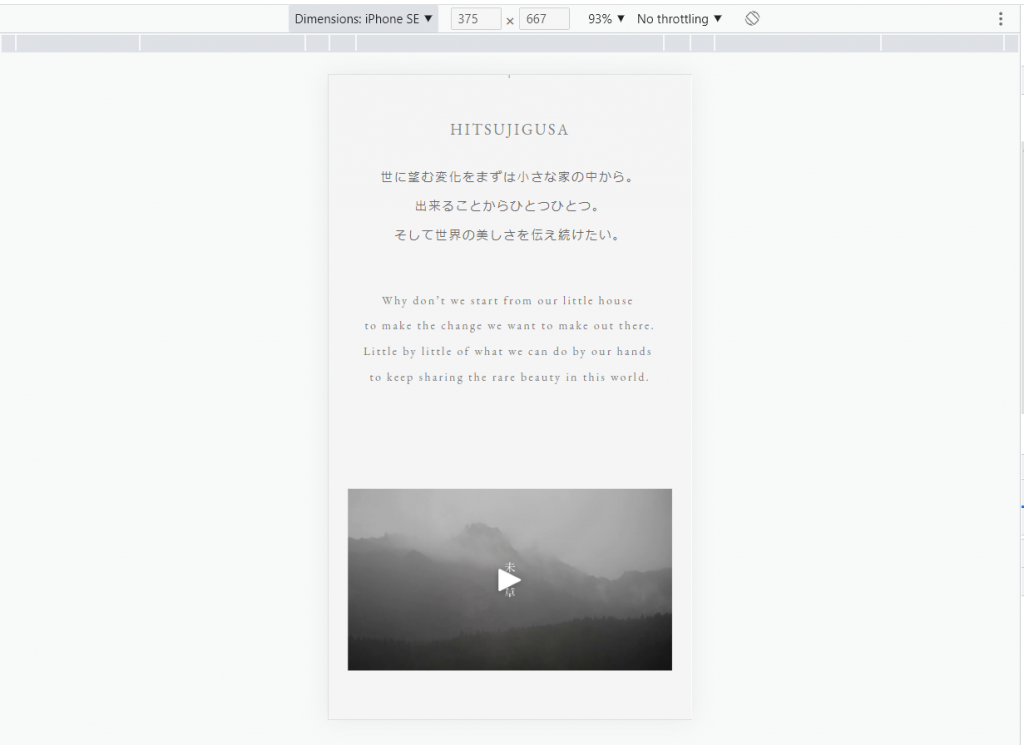
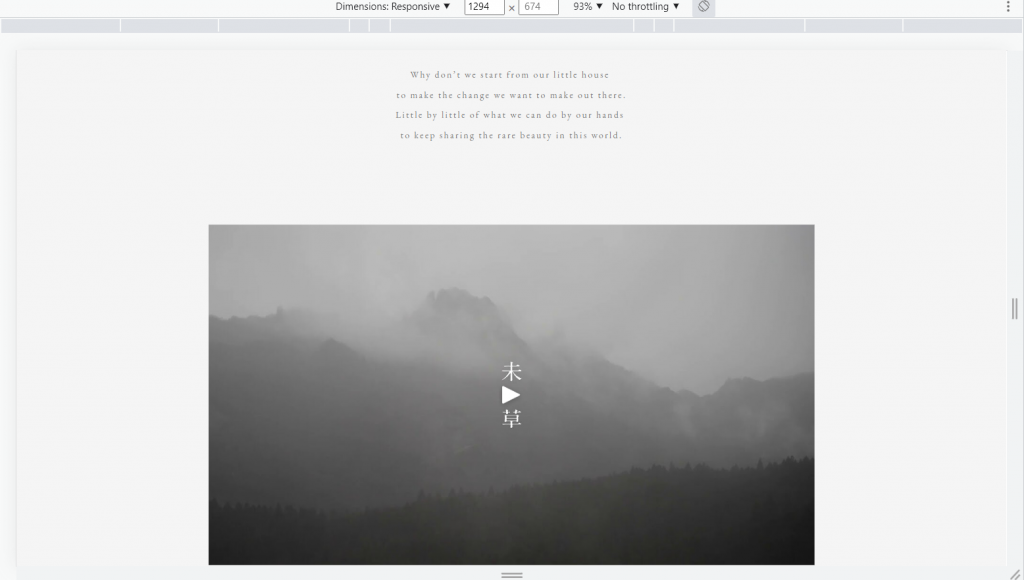
現在可以到任一一個網站看看它有沒有做RWD,按一下檢查,點 (
(ctrl + shift + M)
就可以拉拉看這個網站在不同大小有甚麼變化囉~也可以點dimensions來選取裝置
範例:

(範例網站-hitsujigusa)
RWD的優點除了網站能跨平台使用,能針對不同螢幕的大小自動調整網頁內容, 給使用者最佳的瀏覽畫面之外
也是之後方便維護網站,因為只需維護單一的網站版本,而不是兩種版本
CSS3 Media Query 可說是RWD的核心
Media Query 有兩種使用方式:
@media screen and (max-device-width: 螢幕寬度數值 ){}
在 CSS 中,用 @media 來判斷使用者螢幕寬度,選擇載入哪種 CSS
link rel="stylesheet" type="text/css" media="screen and (max-device-width: 螢幕寬度數值)" href="套用檔案.css"
在 HTML 中,用 media 屬性判斷使用者螢幕寬度,選擇載入哪一個 CSS 的檔案
meta name="viewport" content="width=device-width; initial-scale=1.0"
為了要讓行動裝置的螢幕來符合一般的像素公式,如果HTML的<head>沒有做這個設定的話,手機會以高解析度來呈現畫面,會使字變得很小,所以我們需要告訴瀏覽器,寬度等於設備的寬度且不進行初始化縮放
對網頁佈局時,避免使用如 px 之類固定數值單位設定,只能使用相對數值單位如%、em...
.example{
width: 30%;
width: auto;
}
如果螢幕寬度太小放不下兩個元件時,後面的元件會自動放到前一個的下方,不會產生水平滾動條
.left-sider{
float:left;
width:50%;
}
.main-area{
float:right;
width:50%;
}
這裡蒐集許多RWD案例:mediaqueri.es
這裡有一些RWD模板可以試試: HTML5 UP! Responsive HTML5 and CSS3 Site Templates
