今天要為大家介紹可以使用網頁版的UI介面設計神器-Figma
也有人會使用 Adobe XD 或 Axure 等等
(話說Figma最近也被 Adobe 收購了,不知道未來會有什麼變化)
Figma方便的點在於能線上使用,且可以與團隊做一個及時的互動更改,檔案也能存在雲端
來到我們的Figma頁面
首先我們第一步都是登入Log in,如果沒有帳號就先註冊(Get started)
如果你有偏好使用桌面版的軟體,它也提供下載至桌面(點右上角自己的帳號)
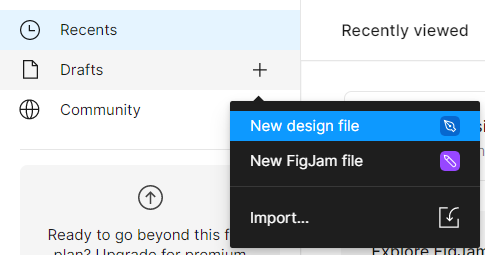
可以至左欄有 drafts 點擊 + 會出現New design file(建立新檔)、New FigJam file(建立白板,是用於團隊發想討論的好工具)、Import file(匯入檔案),我們選擇New design file
或者至頁面中上方有個明顯的New design file
一開始近來的畫面如下,點擊 Drafts/Untitiled 可以為檔案命名
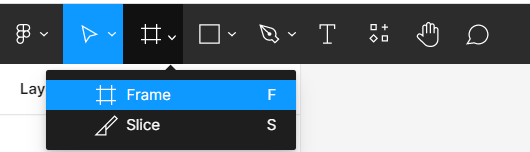
如果有使用過繪圖軟體,就會知道我們需要先建立一個畫布,點擊 # 的 Frame
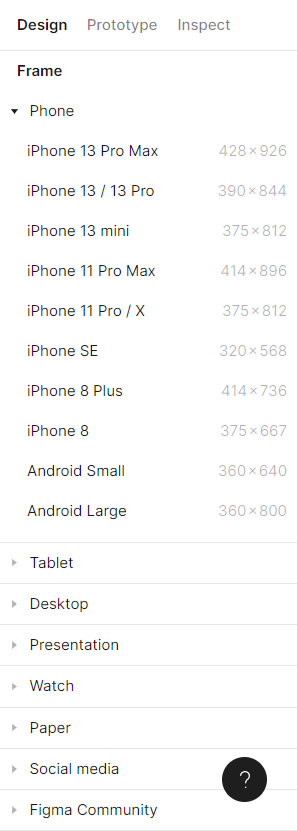
就會在右欄跳出已經預設好的畫布尺寸
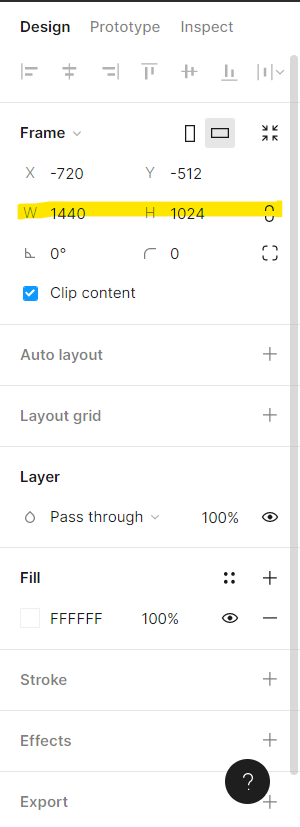
如果有自己想要拉的尺寸,可以自行拉
再去更改它的高(H)與寬(W)
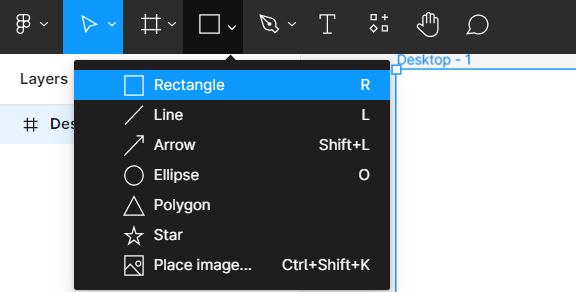
點擊 □ 會有以下圖型做使用,或是自行放圖片上來 Place image (也可以直接將圖檔拉進來)
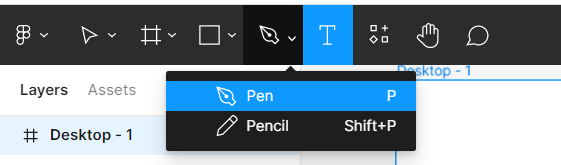
或者可以自己繪圖
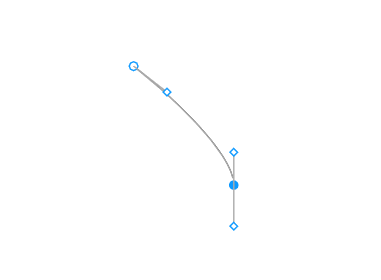
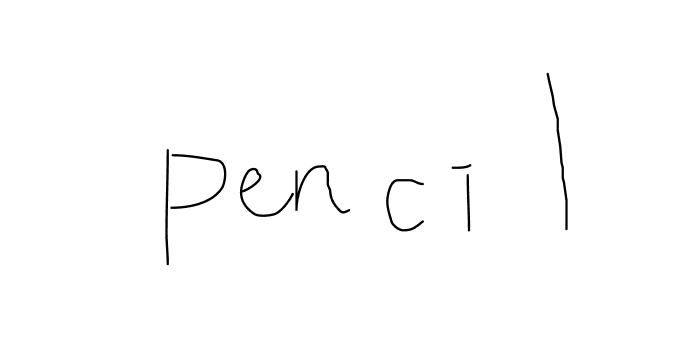
pen和pencil的差別
pen項是Illustration裡的鋼筆
pencil就是你畫出來是什麼就長那樣
雙擊畫布名稱則可以做更改名稱
那許多網頁設計師在做設計實常會使用網格系統來讓網頁編排更有效率
這個在左欄有個 Layout grid  按下
按下+符號
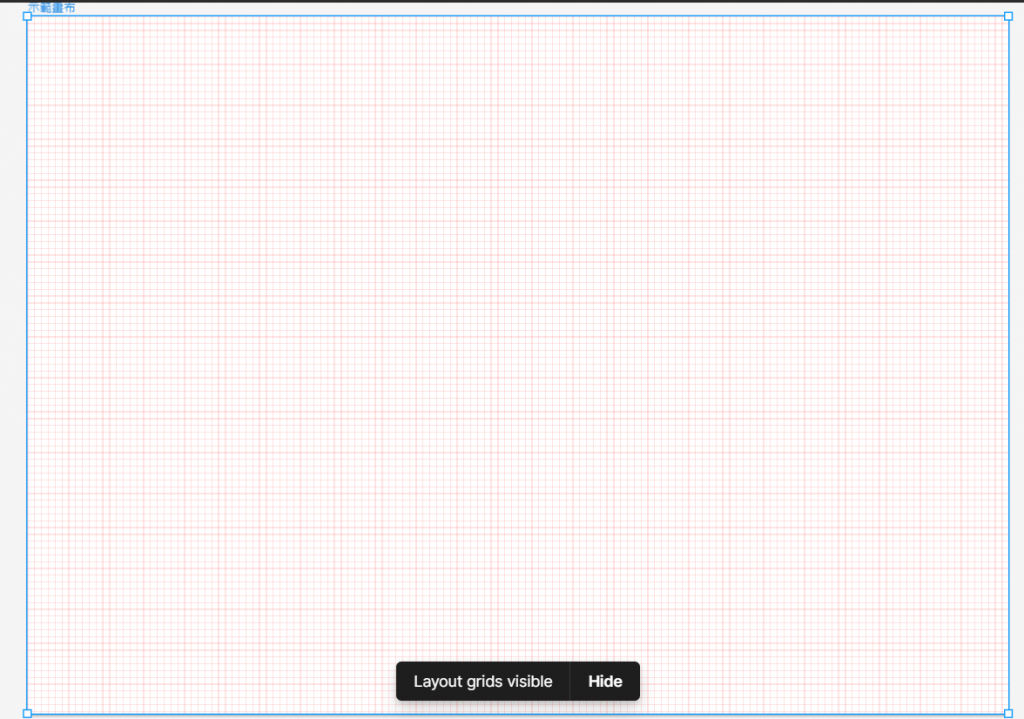
就會出現有網格的畫布
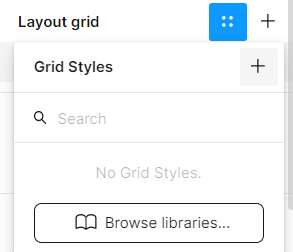
點擊 ⁝⁝⁝ 可以更改網格樣式
如果之後都會使用此網格樣式,可以點擊Layout grid 的 :: 會跳出grid styles 點擊 +
就能為這個網格樣式命名並儲存方便之後的版面套用
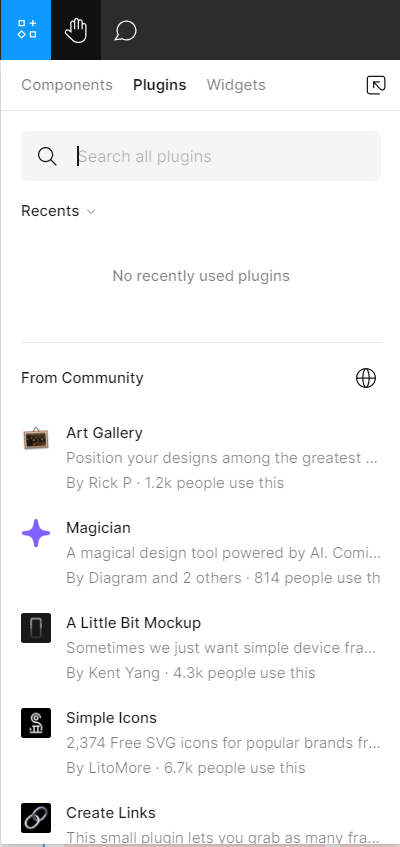
如果Figma本身沒有你想要的功能,那麼可以到外掛安裝去尋你需要的功能
那基本Figma介面就到這裡~
