Redux-Devtools 提供了 Redux 應用程序的調試平台,可以方便檢查每個狀態和操作負載
,以下介紹如何安裝使用。
安裝:

2.在Redux應用程式createstore()中添加
window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__()
連結網址
https://github.com/reduxjs/redux-devtools/tree/main/extension#installation
在網頁中的With Redux/ Basic store下
const store = createStore(
reducer, /* preloadedState, */
複製程式碼
window.REDUX_DEVTOOLS_EXTENSION && window.REDUX_DEVTOOLS_EXTENSION()
至你應用程式中createStore的程式碼中
const store = createStore(rootReducer, window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__());
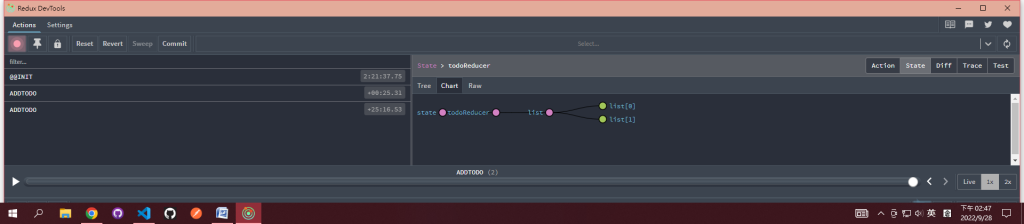
安裝完成後,在頁面按右鍵即會出現Redux Dev Tools

Redux DevTools可讓你查看Redux應用程式中的action,state的數據狀態。
