您好,歡迎光臨CSS甜點烘焙店
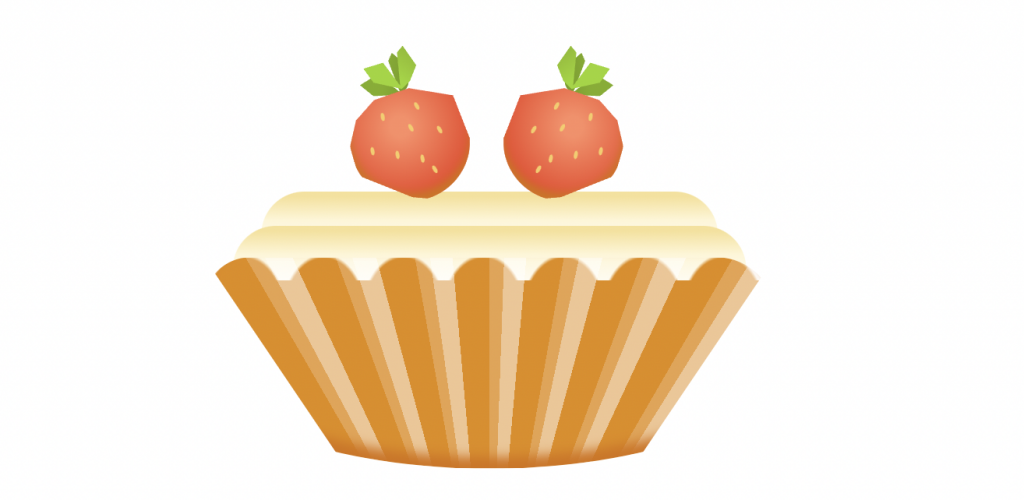
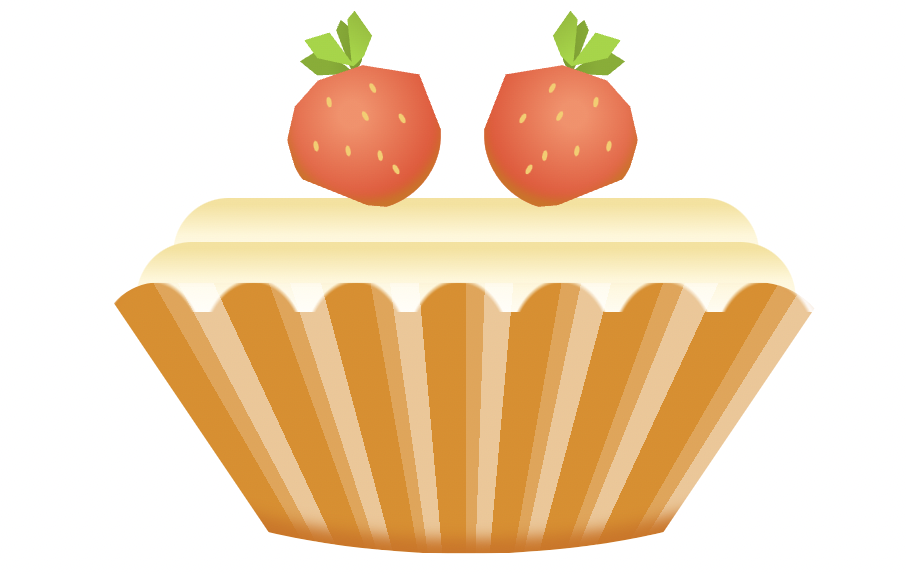
今天上架的是草莓塔
餅乾主要分成3個部份,塔、乳酪餡及草莓
Html結構如下:
.cream
.main
.berry
.strawberry
.main
.grass
.strawberry
.main
.grass
草莓塔的重點在塔杯呈現的部份,運用了
background的特性做出來的,自己研究完都覺得很特別,下面會有詳細介紹
畫一長方形,利用border-radius畫出上平下圓的感覺
border-radius: 0.8rem 1rem 50% 50%
再裁切出塔餅的形狀
clip-path: polygon(0 0, 100% 0, 75% 100%, 25% 100%)
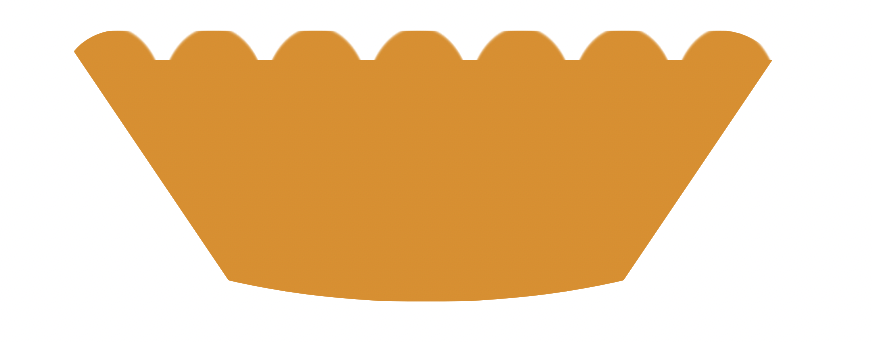
給個底色background: #e38b00,目前的效果會長這樣
這時利用background的linear-gradient,把上半部區分開
background: linear-gradient(black 0.4rem, #e38b00 0.4rem)

先用了黑色示意,待會要換成透明transparent
目的是為了要把上半部色塊隱藏起來,另外做出塔餅邊緣的圓弧狀
在background裡再加入圓形漸層,數值都可自行調整
radial-gradient(#e38b00 70%, transparent 75%) 0 0/1.4rem 2rem

出現的效果如上,利用透明度遮蓋,即可做出數個圓形效果
接下來要講到repeating-conic-gradient,與conic-gradient很類似,都是放射狀漸層,但前者可以repeat(重覆)、後者不行,操作細節可參考mdn解說
repeating-conic-gradient
conic-gradient
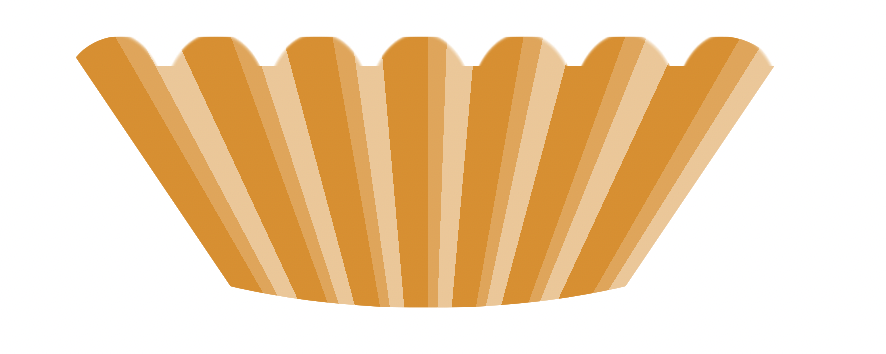
在background加入repeating-conic-gradient,做出弧形塔杯的凹凸感
repeating-conic-gradient(at 50% 200%, rgba(255, 255, 255, 0.2) 0 2deg, rgba(255, 255, 255, 0.5) 0 5deg, rgba(255, 255, 255, 0) 0 10deg)

484很神奇!
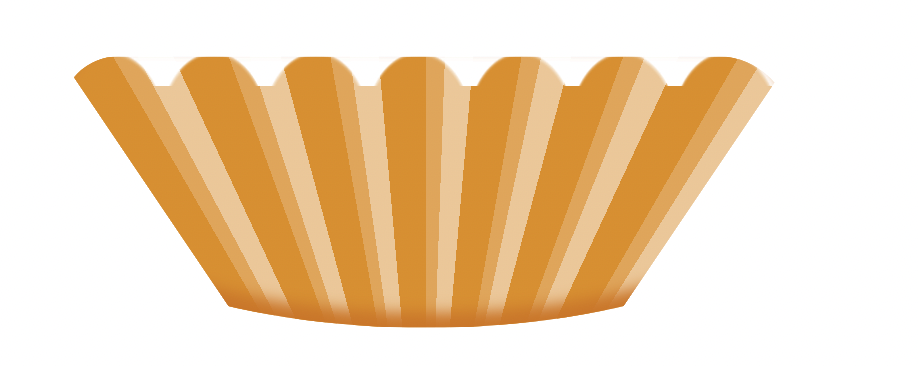
最後加上陰影修飾
box-shadow: inset 0 -0.2rem 0.2rem 0rem #d67100

在&::before和&::after各畫一長方形,並給不同的圓弧角度及上漸層
border-radius: 3rem 3rem 1rem 1rem
background: linear-gradient(180deg, rgba(247,225,151,1) 9%, rgba(255,246,214,1) 50%, rgba(255,252,244,1) 100%)

草莓製作可以參考草莓奶油小蛋糕
加入2顆草莓
就完成囉~
希望今天的草莓塔您還滿意,請慢用~
如有任何問題,歡迎下方留言討論
