這次鐵人賽準備了我之前在Youtube上面看完且實做過的React Native範例
一連貼了五篇,如果有跟著實做,應該會有些許收穫吧?
這些範例看起來都差不多,但還是有不一樣的地方呦^.<
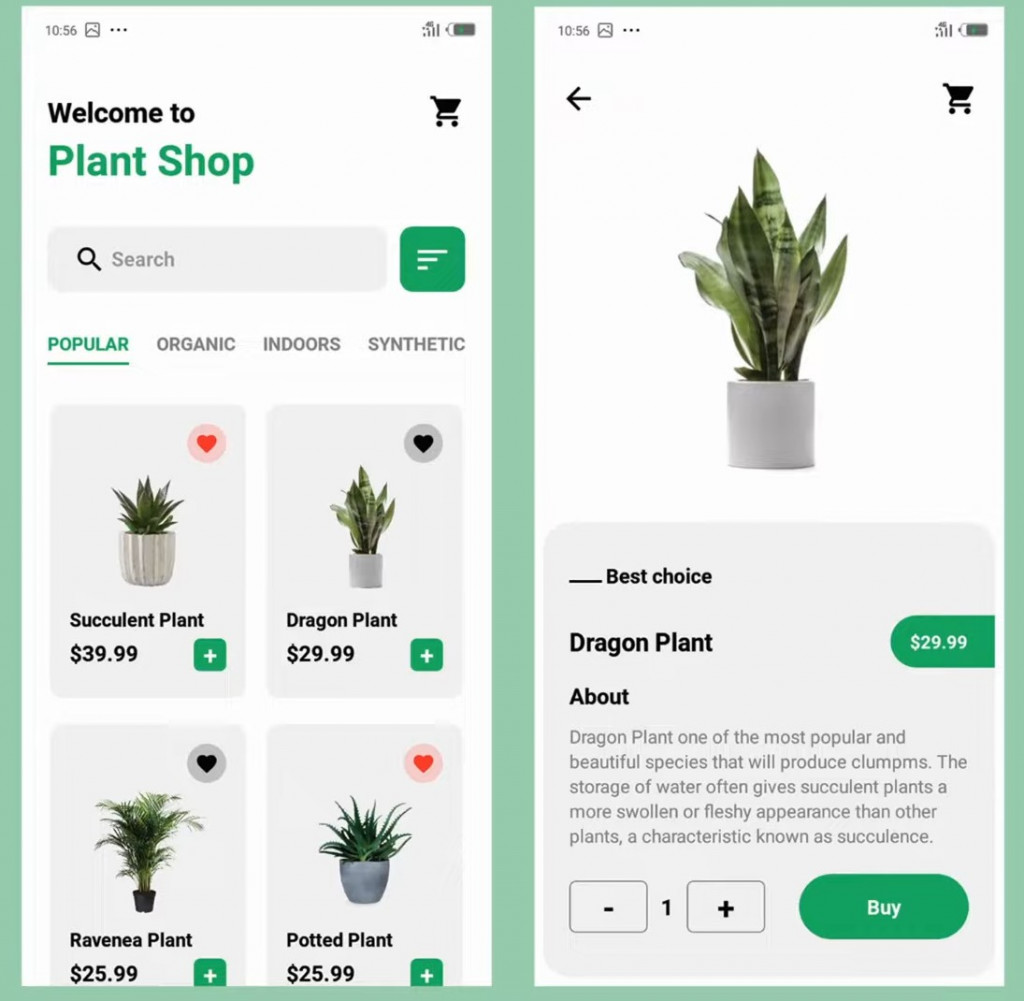
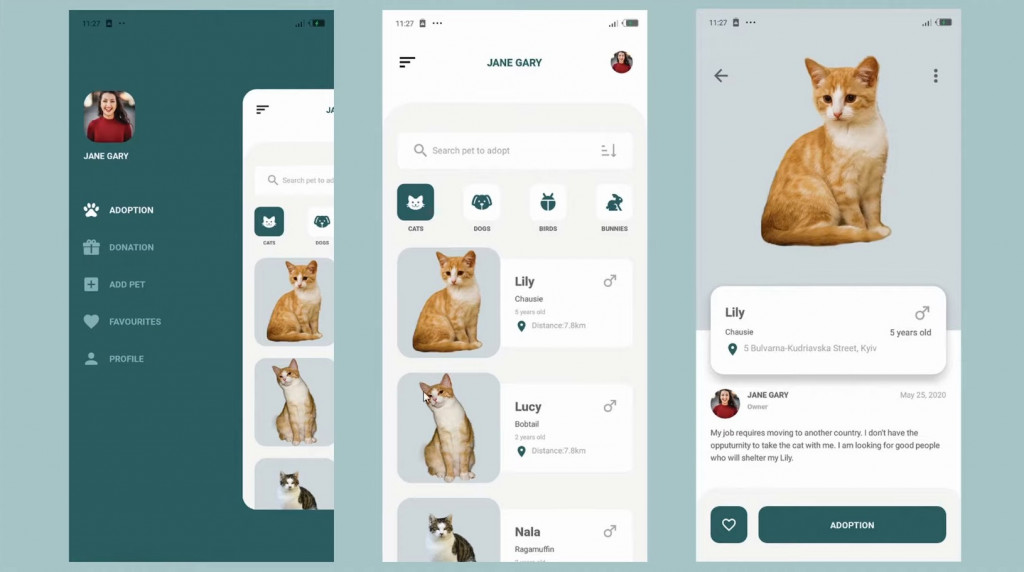
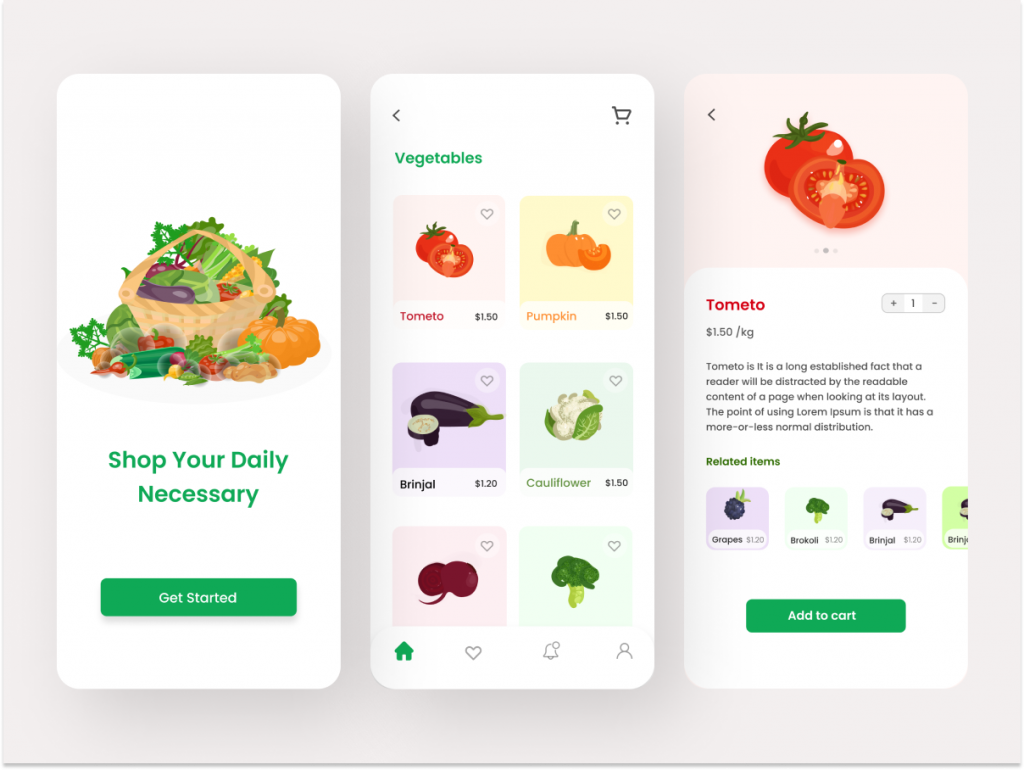
第十二天的範例:
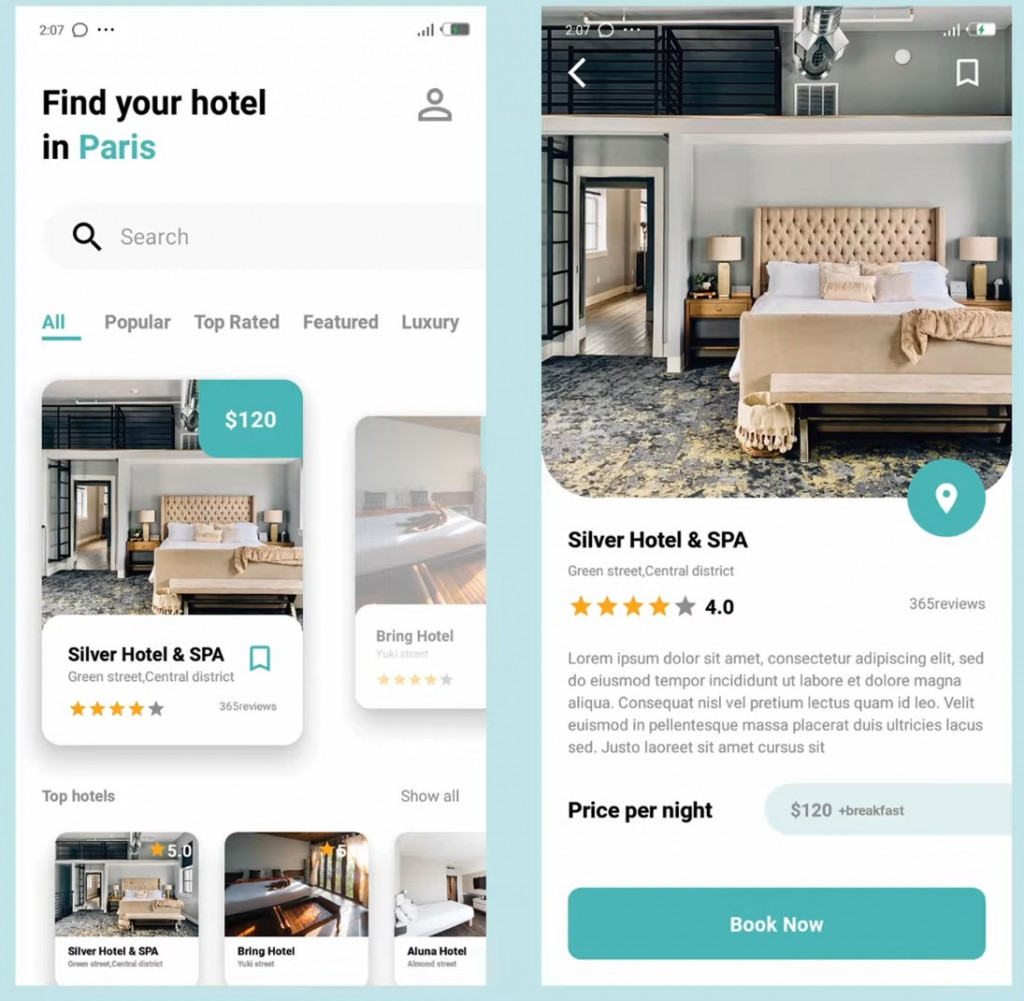
第十三天的範例
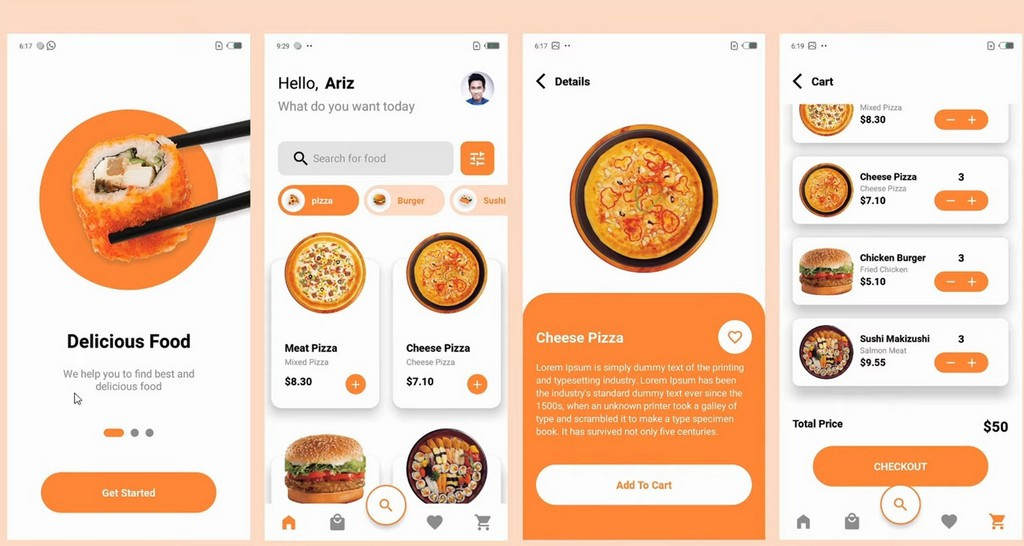
第十四天的範例
第十五天的範例
第十六天的範例
在去年第一次參加鐵人賽時,原本就是要寫前端(web)的內容
但寫著寫著,最後得出來的結論是:
一個網站(畫面)我寫不出來啦,不如去寫手機APP
先說這是我自己的結論,並不適用於每個人…
現在的網站畫面要複雜的可以做的超級複雜
要簡單的,可以做到每個網站看起來都長的差不多
最常見的就是一頁式網站(SPA)
開始學前端技術後,看了一堆網頁切版的教學
but…就是這個but
要我自己做一個簡單的一頁式網站,成品總是不能滿意…
並不是我要求太高,而是真的缺乏設計的細胞
圖片只能找現成的,加工頂多是上字
要開photoshop處理圖片對我來說是不可能的
網站配色根本是色盲等級
做出來就是狗啃的
後來才把目光轉向手機APP上面
最大的原因應該是手機的畫面小,比較容易把內容填滿
就好像一張A4的紙跟一張3M便條紙那邊比較容易寫滿…
我知道這個比喻很爛…XX比XX
但應該還是會有人get到我想說的意思 XDD
總之後來我就比較偏向手機端的網站或APP的開發與應用
好久沒放梗圖了…放一張