昨天介紹《 Design Patterns - Elements of Reusable Object-Oriented Software》一書中有 23 個官方模式,今天來介紹網站開發最常使用的四種design pattern,今天先來介紹前面兩種,
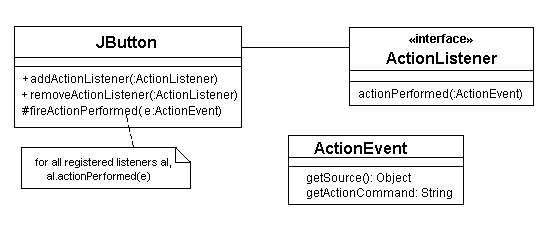
觀察者模式有主體和依賴觀察者;當一個數據庫改變狀態時,它的所有觀察者都會自動得到通知和更新。主題不必取決於觀察者的實際身份;觀察者可以動態註冊和註銷主題。此種模式通常被用在即時事件處理系統。
圖片來源:observer_pattern_wiki
之前寫過MVC架構的程式嗎?那麼你可能已經使用過觀察者的設計模式了。Model就像一個數據庫,而View就像那個數據庫的觀察者。數據庫擁有所有數據和該數據的狀態。然後有觀察者,就像不同的組件一樣,當數據更新時,它們將從數據庫中獲取數據。
圖片來源:mozilla_MVC
觀察者設計模式的目標是在主體和所有等待數據的觀察者之間創建這種一對多的關係,以便可以更新它們。因此,只要數據庫的狀態發生變化,所有觀察者都會立即得到通知和更新。
使用此模式的一些案例,例如發送用戶通知、更新、篩選和處理訂閱者。
假設現在有一個單頁應用程序,它具有五個功能下拉列表,這些下拉選單取決於從更上級別的下拉選單中選擇的分類。這在許多購物網站上很常見,例如:買衣服的網站,衣服有很多不同的分類跟款式。頁面上有很多不同的條件篩選器,它們都依賴於最上層篩選器的值。
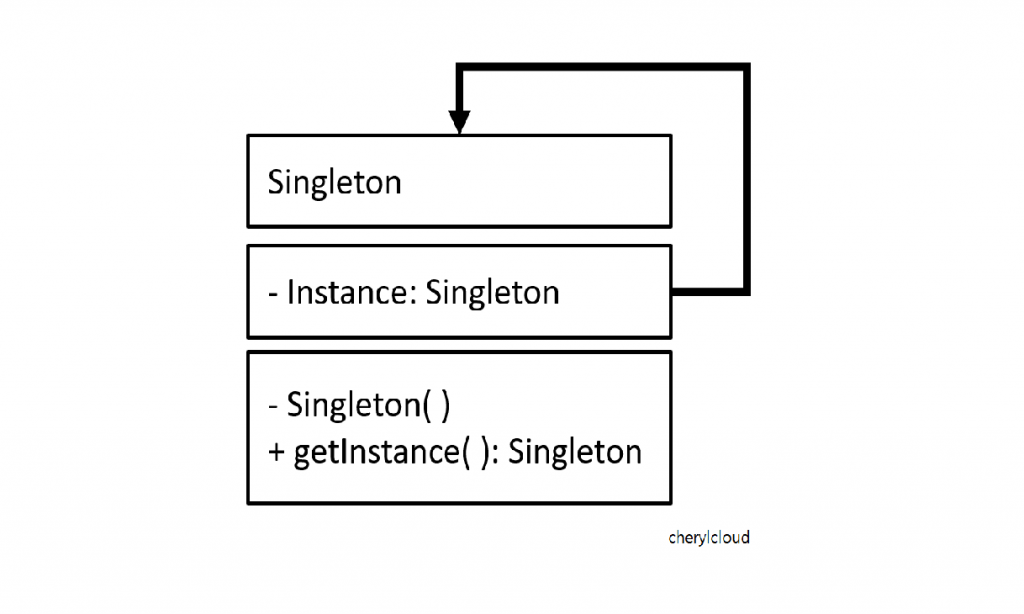
屬於創建型模式的一種,確保一個類別只能有一個對象實例,並提供對該對象實例存取的全域訪問點;在應用這個模式時,單例對象的類別必須保證只有一個對象實例存在。許多時候整個系統只需要擁有一個全域的對象實例,這樣有利於該系統設計的整體動作行為。例如在某個伺服器程序中,該伺服器的配置訊息存放在一個文件中,這些配置數據由一個單例對象統一存取,然後服務進行的過程的其他對象再通過這個單例對象獲取這些配置信息,這種方法簡化在複雜環境下的配置管理。

當我們使用React或其他的前端框架,就會知道要處理來自多個元件或組件的log是多麼痛苦。這是一個很好的單例實例,因為我們永遠不需要一個記錄器對象的實例,尤其是在我們使用某種錯誤跟踪工具時。
現在不必擔心丟失多個實例的log,因為在專案中只有一個。當我們想要記錄已訂購的產品時,可以跨多個程式或組件使用同一個已訂購產品的實例。
有了這種單例模式,我們不必擔心只能從主App程式中獲得log。我們可以從代碼庫中的任何位置取用它們,它們都將轉到完全相同的記錄器實例,這代表我們的任何log都不會因新的實例而丟失。
寫一寫發現內容有點多![]() ,關於design Pattern的文章會拆成上下兩篇來說明,明天預計會在說明另外兩種Web開發常用的design Pattern。
,關於design Pattern的文章會拆成上下兩篇來說明,明天預計會在說明另外兩種Web開發常用的design Pattern。
參考資料:
維基百科_觀察者模式
維基百科_單例模式
Example Design Patterns
4 Design Patterns You Should Know for Web Development: Observer, Singleton, Strategy, and Decorator
這是我第一次參加鐵人賽,希望透過這30天督促自己脫離菜味,內容預計會有JS基礎,API串接,用React完成一個可以新增、修改、刪除、查詢的網站,如果有錯誤歡迎指正,我會盡快修改。
