今天我們來簡單的布局我們的Todo App
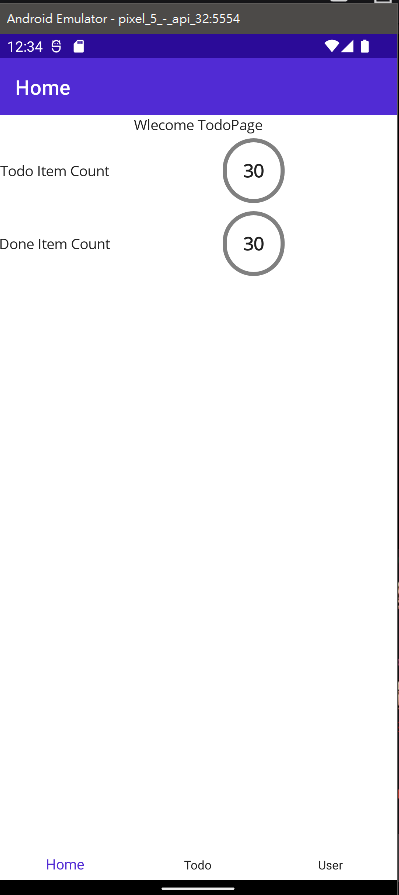
MainPage.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Todo.MainPage">
<ScrollView>
<VerticalStackLayout>
<!-- 3 Row(2*, Auto, 100), 2 Col(Auto, Auto)-->
<!-- * 是Width預設值(1*) -->
<Grid RowDefinitions="2*, Auto, Auto"
ColumnDefinitions="Auto, 2*">
<Label Grid.Row="0"
Grid.ColumnSpan="2"
Text="Wlecome TodoPage"
HorizontalOptions="Center"
VerticalOptions="Center" />
<!--(1,0)-->
<Label Grid.Row="1"
Text="Todo Item Count"
HorizontalOptions="Center"
VerticalOptions="Center" />
<!--(1,1)-->
<Border Grid.Row="1" Grid.Column="1"
Stroke="gray"
StrokeThickness="4"
StrokeShape="RoundRectangle 40,40,40,40"
HorizontalOptions="CenterAndExpand">
<Label Text="30"
Padding="20"
FontSize="18"
FontAttributes="Bold" />
</Border>
<!--(2,0)-->
<Label Grid.Row="2"
Text="Done Item Count"
HorizontalOptions="Center"
VerticalOptions="Center" />
<!--(2,1)-->
<Border Grid.Row="2" Grid.Column="1"
Stroke="gray"
StrokeThickness="4"
StrokeShape="RoundRectangle 40,40,40,40"
HorizontalOptions="CenterAndExpand">
<Label Text="30"
Padding="20"
FontSize="18"
FontAttributes="Bold" />
</Border>
</Grid>
</VerticalStackLayout>
</ScrollView>
</ContentPage>
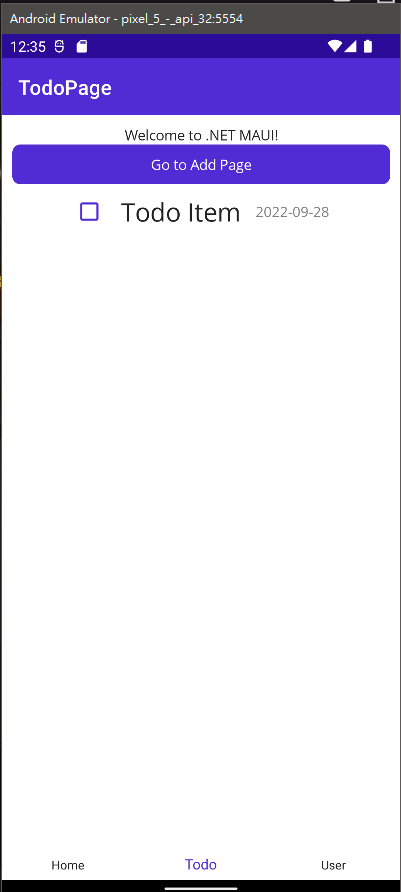
TodoPage.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Todo.TodoPage"
Title="TodoPage">
<VerticalStackLayout Margin="10">
<Label
Text="Welcome to .NET MAUI!"
VerticalOptions="Center"
HorizontalOptions="Center" />
<Button Text="Go to Add Page" Clicked="ButtonClicked"/>
<HorizontalStackLayout
Margin="10"
Spacing="15"
HorizontalOptions="Center">
<CheckBox />
<Label Text="Todo Item"
FontSize="25"
VerticalOptions="Center"
HorizontalOptions="Center" />
<Label Text="2022-09-28"
TextColor="Gray"
VerticalOptions="Center"
HorizontalOptions="Center" />
</HorizontalStackLayout>
</VerticalStackLayout>
</ContentPage>
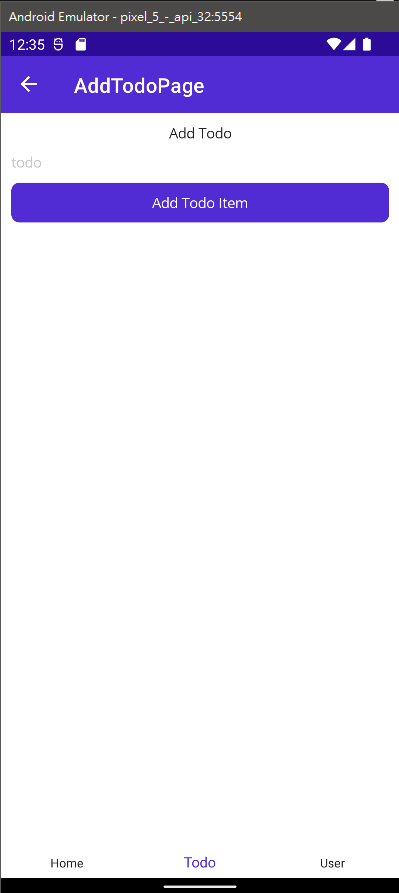
AddTodoPage.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Todo.TodoPage"
Title="TodoPage">
<VerticalStackLayout Margin="10">
<Label
Text="Welcome to .NET MAUI!"
VerticalOptions="Center"
HorizontalOptions="Center" />
<Button Text="Go to Add Page" Clicked="ButtonClicked"/>
<HorizontalStackLayout
Margin="10"
Spacing="15"
HorizontalOptions="Center">
<CheckBox />
<Label Text="Todo Item"
FontSize="25"
VerticalOptions="Center"
HorizontalOptions="Center" />
<Label Text="2022-09-28"
TextColor="Gray"
VerticalOptions="Center"
HorizontalOptions="Center" />
</HorizontalStackLayout>
</VerticalStackLayout>
</ContentPage>
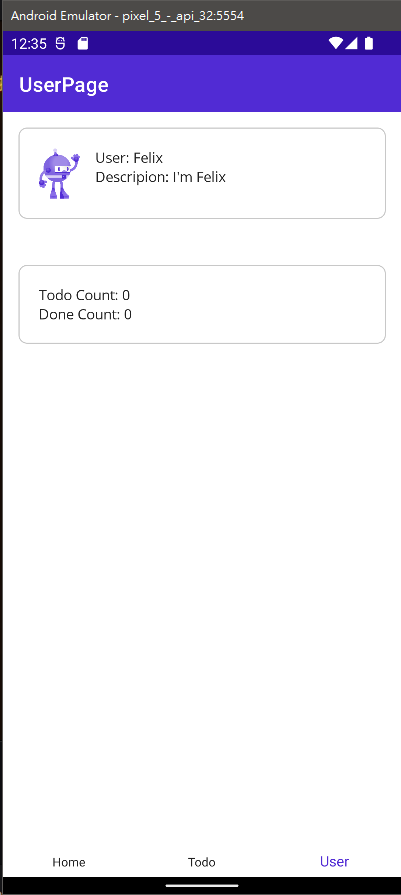
UserPage.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:Todo.Views"
x:Class="Todo.UserPage"
Title="UserPage">
<VerticalStackLayout Spacing="15">
<ContentView x:Name="UserHeader">
<Frame Margin="15">
<HorizontalStackLayout Spacing="15">
<Image Source="dotnet_bot.png" HeightRequest="50" HorizontalOptions="Center"/>
<VerticalStackLayout>
<Label Text="User: Felix" />
<Label Text="Descripion: I'm Felix" />
</VerticalStackLayout>
</HorizontalStackLayout>
</Frame>
</ContentView>
<ContentView x:Name="UserBody">
<Frame Margin="15">
<VerticalStackLayout>
<Label Text="Todo Count: 0" />
<Label Text="Done Count: 0" />
</VerticalStackLayout>
</Frame>
</ContentView>
</VerticalStackLayout>
</ContentPage>