MAUI app由一個或多個Pages組成,每個Page通常包含多個稱為Views的UI對象。app的主要任務之一是保持這些Views同步,並跟踪它們所代表的各種values或selections。
views通常代表來自底層數據源的values ,用戶操縱這些views來更改該數據。當Views更改時,資料數據必須跟著作反映變化,或者是當資料更改時,該更改必須反映在views中。
而資料系結會進行處理這些views或資料變更的通知並進行處理。資料系結會在兩個物件之間連結一組屬性,其中至少一個物件通常是UI物件。 這兩個物件稱為"target"(資料繫結設定所在的物件和屬性)和"source "(資料繫結參考的物件和屬性)
我們打開我們的MainPage.xaml並加入:
// Grid Attr
BindingContext="{x:Reference slider}
// Label Attr
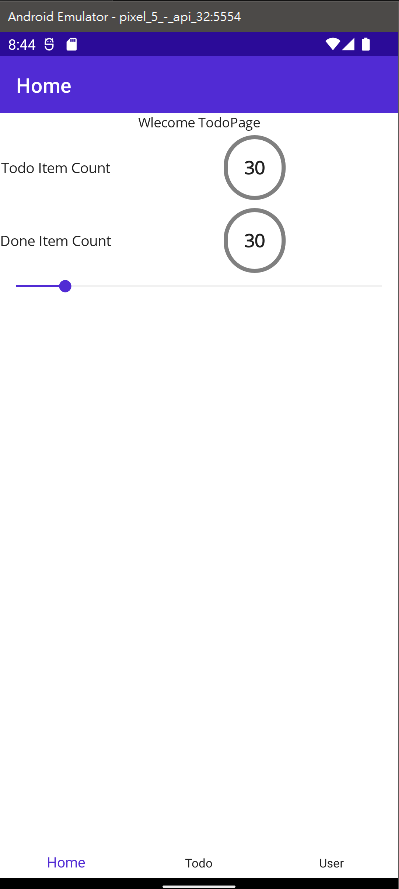
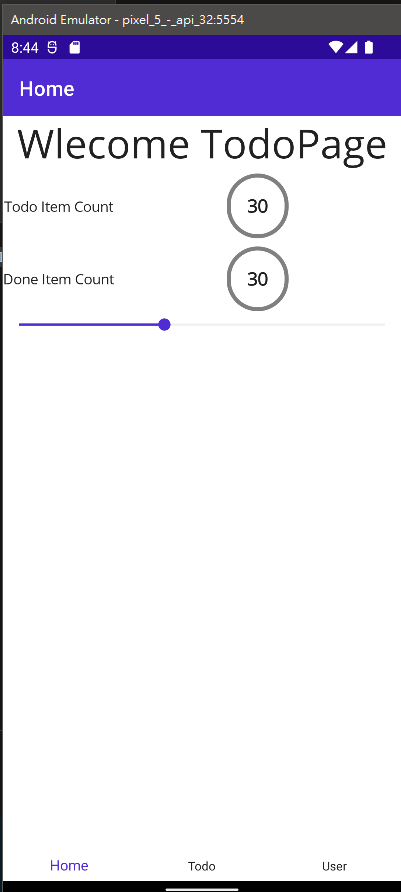
FontSize="{Binding Value}"
// Slider
<Slider x:Name="slider"
Maximum="100" />
透過BindingContext來設定Grid屬性會參考自slider的值,並透過{Binding Value}將Label和Slider給綁定繫結
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Todo.MainPage">
<ScrollView>
<VerticalStackLayout>
<!-- 3 Row(2*, Auto, 100), 2 Col(Auto, Auto)-->
<!-- * 是Width預設值(1*) -->
<Grid RowDefinitions="2*, Auto, Auto"
ColumnDefinitions="Auto, 2*"
BindingContext="{x:Reference slider}">
<Label Grid.Row="0"
Grid.ColumnSpan="2"
FontSize="{Binding Value}"
Text="Wlecome TodoPage"
HorizontalOptions="Center"
VerticalOptions="Center" />
...
</Grid>
<Slider x:Name="slider"
Maximum="100" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>


今天簡單的介紹data binding,明天會更詳細的介紹她的其他用途以及功能
