在 Day26、Day27 有走過簡單介紹 React.js、JSX、Babel 的課程,今天的課程安排是 JSX code 小練習。
題目是以下:
//Create a react app from scratch.
//It should display a h1 heading.
//It should display an unordered list (bullet points).
//It should contain 3 list elements.
對了忘了說,在這邊老師用的是 https://codesandbox.io/ ,所以會有建好的範本可以直接寫 code,所以這邊都不會有另外建檔案和專案...等等環境和檔案的設定。
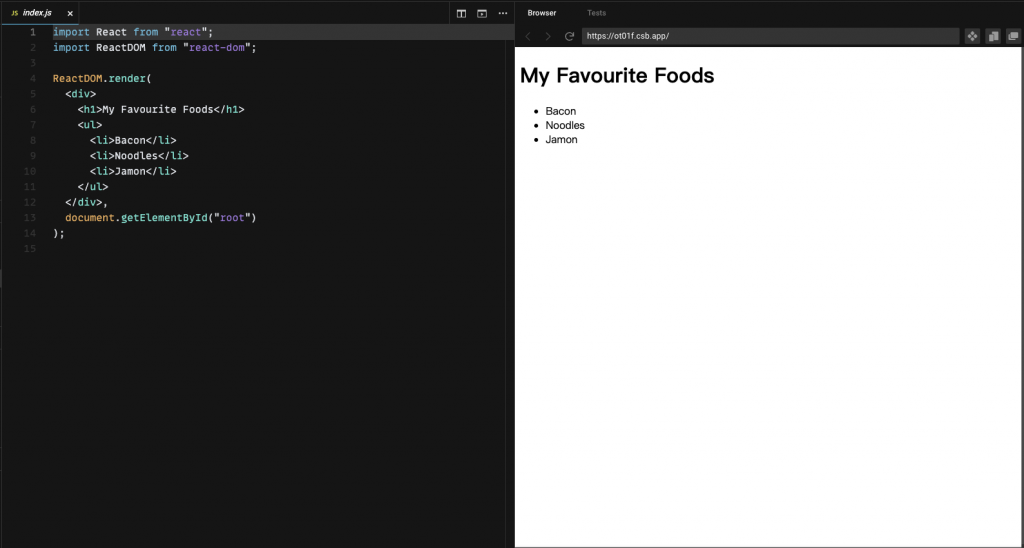
老師的最後的答案的樣子,在 index.html 會長這樣:

所以要開始了~
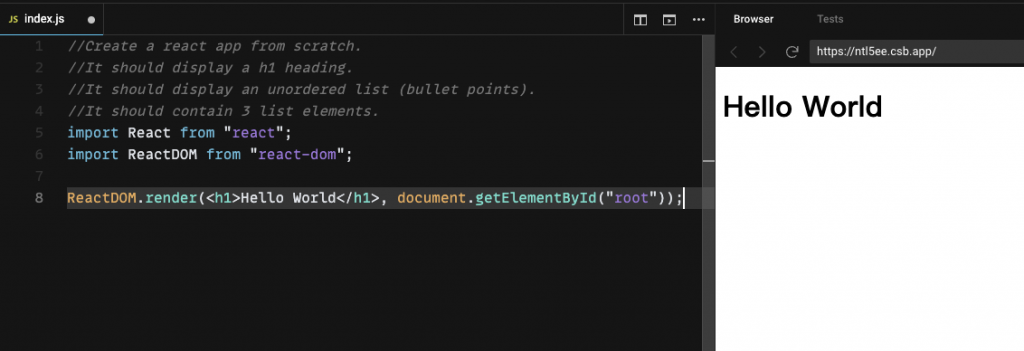
我的第一步是,把昨天寫的 Hello World 貼過來 XD
//Create a react app from scratch.
//It should display a h1 heading.
//It should display an unordered list (bullet points).
//It should contain 3 list elements.
import React from "react";
import ReactDOM from "react-dom";
ReactDOM.render(<h1>Hello World</h1>, document.getElementById("root"));

OK... 所以我很快地完成了第一項和第二項 XD
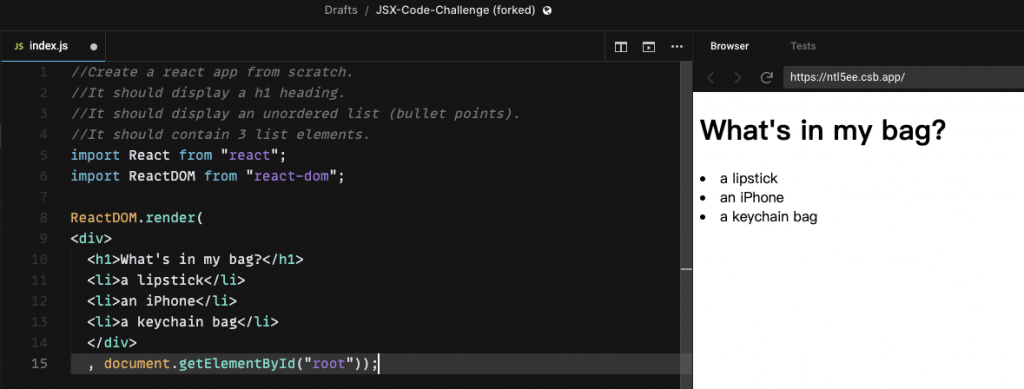
第三項和第四項是 list,最後再用 <div> 包起來,因為 render method 只接受一個 component element:
import React from "react";
import ReactDOM from "react-dom";
ReactDOM.render(
<div>
<h1>What's in my bag?</h1>
<li>a lipstick</li>
<li>an iPhone</li>
<li>a keychain bag</li>
</div>
, document.getElementById("root"));
好喔已完成,今天超快的 XD

有看到有文章的下面有網友留言,但是因為我帳號等級不夠,所以不能回覆跟留言XD 我直接把回覆回在該篇文章最下方哦。謝謝大家的熱情回應~ 如果有我寫錯的地方也歡迎跟我說哦!
