目前上了幾節 React.js 的課,我們可以直接這樣做的原因是有使用 JSX 擴充語法。像是可以用 JSX 來用 HTML 在 JavaScript 檔案直接撰寫程式,也可以再在 HTML 裡面加入 JavaScript。
課程的舉例是我們目前有了在 JavaScript 檔案直接撰寫 HTML:
ReactDOM.render(
<div>
<h1>Hello Cindy!</h1>
<p>Your lucky number is 7</p>
</div>,
document.getElementById("root")
);
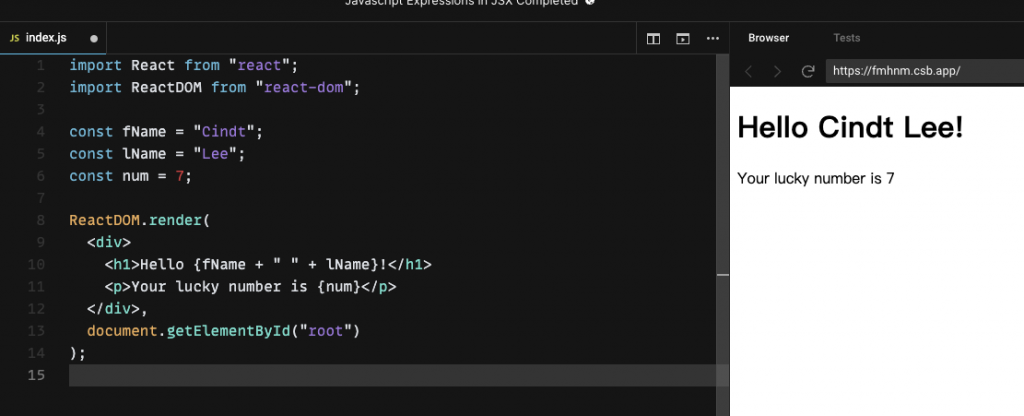
這邊的課程小挑戰是把姓名和數字用 const 帶入,而不寫死。
const fName = "Cindy";
const lName = "Lee";
const num = 7;
ReactDOM.render(
<div>
<h1>Hello {fName + " " + lName}!</h1>
<p>Your lucky number is {num}</p>
</div>,
document.getElementById("root")
);
這樣的寫法結果會是這樣:

所以這意味著我們可以撰寫點程式,來帶入變數,這樣顯示就會是動態。
目前有抓到一些基本的感覺,接下來的課程會是 JavaScript expressions in JSX 的練習~
