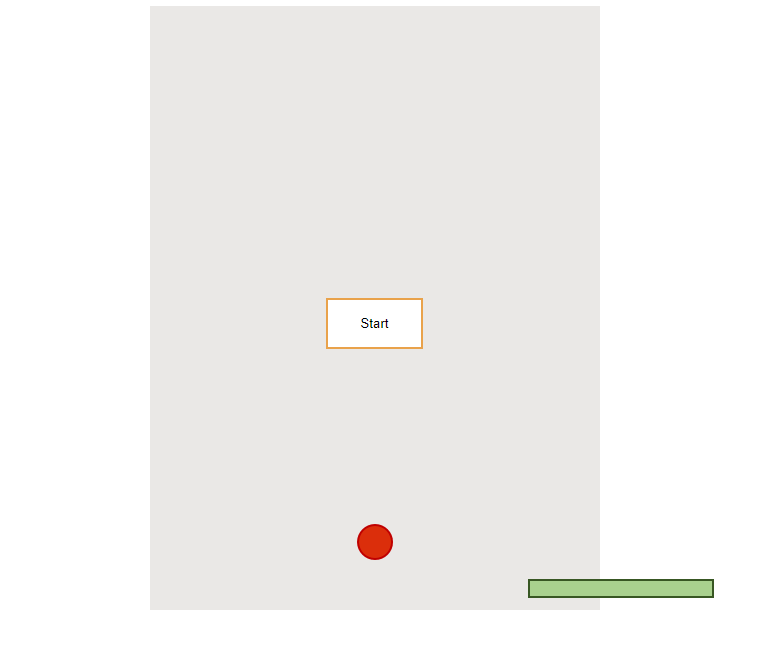
本來想要讓畫面精美一點,所以元素都用自己繪製的圖檔,並透過css flex讓內部元素都置中,但遇到一個問題是,想要把下面的板子做左右移動時,會去計算他離left的距離有多少px,此距離是整個畫面的絕對位置,導致當動態把整個網頁的大小做更改時,板子不會因此動態調整,而會超出遊戲範圍,如下圖:

花了許多時間調整和爬文,目前沒有找到好的方法,所以想先回到著重在遊戲功能的設計思維,CSS 方面就先擱置,等確定功能都完善,有餘力後再慢慢補齊這塊,畢竟最初想要學習的是JS,CSS是為了美化而順帶接觸一些。
Canvas 雖然醜了點,但很確定當使用 fillRect(0, 0, width, height),前兩個參數帶的x, y位置是相對的,所以0, 0 所畫出的圖形會呈現在遊戲範圍內的左上角,而非整個頁面的左上角,這將會對後面在做邊界判斷,以及設定板子或球的移動位置帶來莫大的方便,這部分將留在下篇介紹。
