改回flex 裡面包canvas後,並把所有畫面的物件都用 canvas 排版和繪出後,目前可達到畫面動態更動後,也不會有物件跑出遊戲畫面之外的情況。
另外當按下開始鈕後,就利用setInterval(),設定每50ms 再繪製球,相當於更新球的位置,並把舊有的clear掉。
而更新之前,要先判斷是否超界、撞牆、碰到板子;第一種情況,就直接遊戲結束,後兩種只要單純回彈;最麻煩的是碰到磚塊,原因在於有多個磚塊做Loop,當碰到磚塊後clear掉圖形,並記錄這個磚塊下次就不用再判斷,至於要怎麼判斷碰到磚塊要再細不拆解,原因是有可能,球由下往上碰撞磚塊,也有可能是球再上方,往下墜落碰到磚塊,其方向性比碰到板子複雜;因此這篇先以判斷是否超界、撞牆、碰板子來說明。

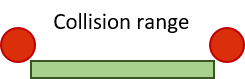
由於圓形的座標,是圓心的位置,而板子的座標是在左上角,所以y軸方向的判斷,要從球心加上半徑;而x軸方向的判斷則也是要從圓心加或減半徑,依要判斷板子的上界還下界來決定要加還減。
// 1. collide panel?
if ((ball_pos.y + ball_r + move_y) >= panel_pos.y && ((ball_pos.x + ball_r) >= panel_pos.x && (ball_pos.x - ball_r ) <= (panel_pos.x + panel_w)))
{
move_y = move_y * -1;
}
// 2. collide wall?
if (((ball_pos.x + ball_r + move_x) > cvs.clientWidth) ||
((ball_pos.x + ball_r + move_x) <=0)
)
{
move_x = move_x * -1;
}
else if ((ball_pos.y + ball_r + move_y) <=0)
{
move_y = move_y * -1;
}
else if ((ball_pos.y + ball_r + move_y) > cvs.clientHeight) // 3. coolide bottom => game over
{
alert("game over");
move_y = move_y * -1;
location.reload();
}
